I’m going to share with you about how to make transparent text effect in the chameleon style by using some layer styles. Is it interesting for you? If yes, let’s start to read and make! You can put this text for different color designs, everywhere it will looks nice.
So, let’s start. First of all, make a new document in Photoshop. I created a new document sized 1000×400 pixels with all the default settings, RGB, 72 dpi. Then we need to fill this canvas with color of #d79800.

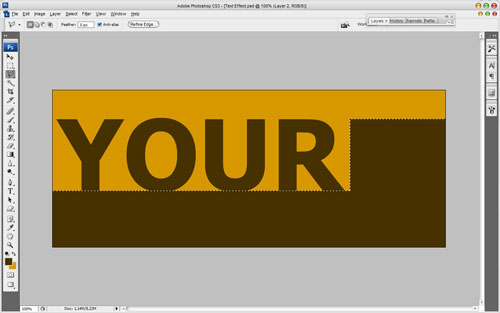
After that use the Horizontal Type Tool and write out the text using color of #463100. Text position on the canvas should be the same as on my picture you can see below.

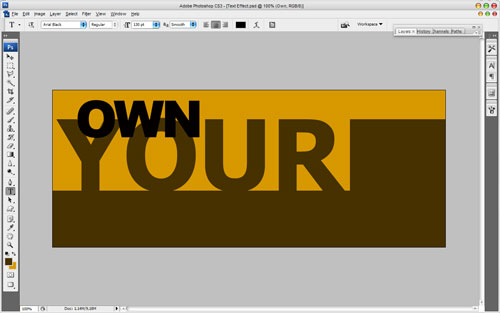
In the above image I’ve used a font called Tahoma (250 pt, Crisp), which is on of the standard Windows fonts. Then create a new layer above and using the Polygonal Lasso Tool make selection as on my picture which you can see below. Fill this selected area with color of #463100.
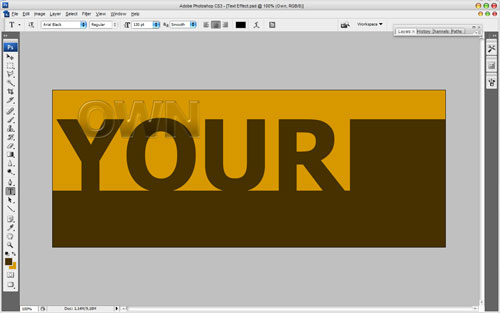
Ok, now deselect chosen area with Ctrl+D. Now, when we have the background, begin to create our text effect. Select the Horizontal Type Tool again and write out a new text line with any color you wish.

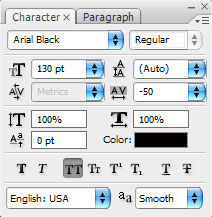
In the above image I’ve used a font called Arial Black (130 pt, Crisp), which is on of the standard Windows fonts also. Set up following setting for this text layer:

Ok, now let’s start with creating our chameleon style text effect. In the beginning set fill opacity to 0% up and apply next Blending Options for this layer:
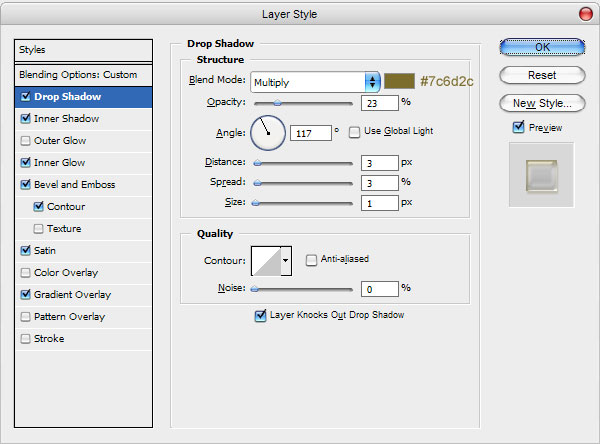
• Drop Shadow
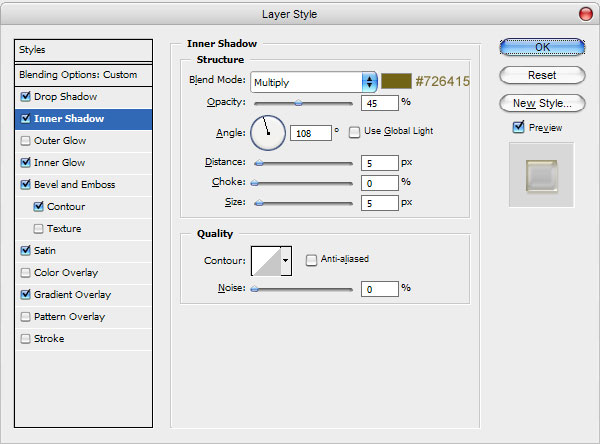
• Inner Shadow
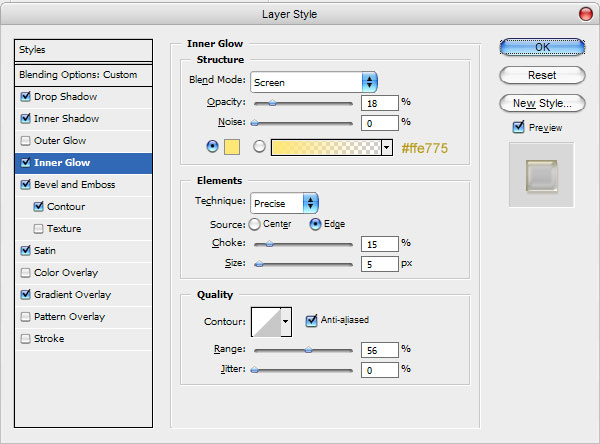
• Inner Glow
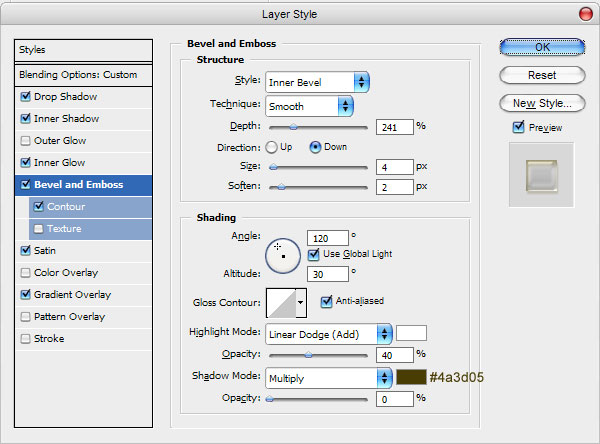
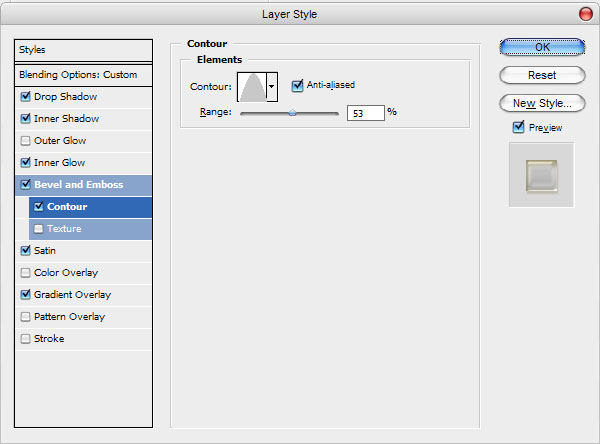
• Bevel and Emboss
• Contour
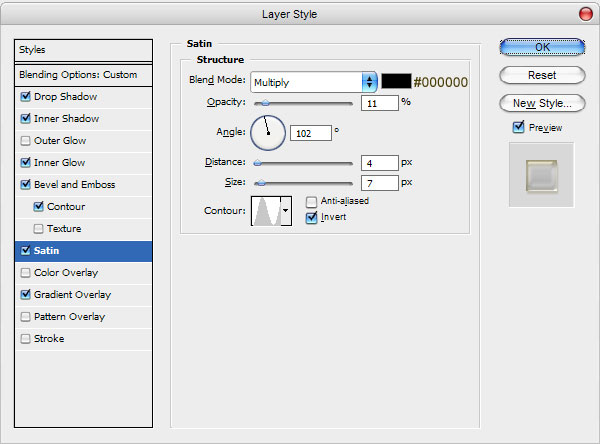
• Satin
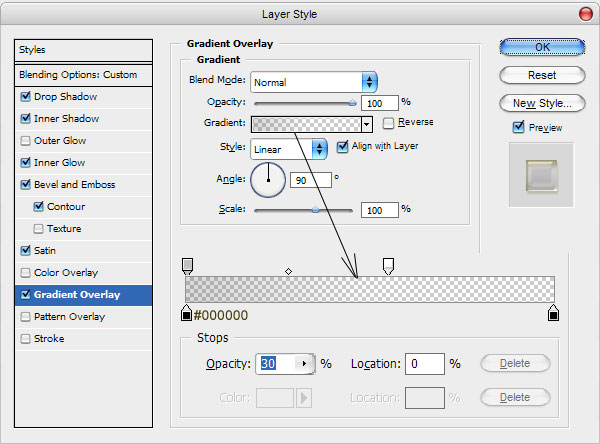
• Gradient Overlay







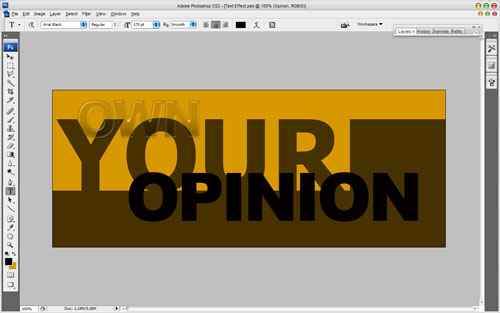
Now your image should now look like the image shown below:
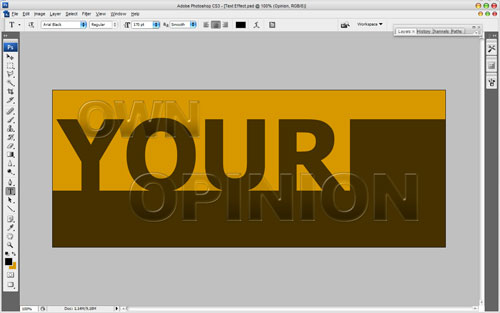
We got the text effect demonstration on the light background. Now I want to show the effect of this text on a dark background. Duplicate layer style with Layer > Layer Style > Copy Layer Style. Then create one more text layer on the same position as shown on the screenshot which you can see below. Use the same text preferences as for previous text layer, but change only text size from 130 to 170 pt.
Then use Layer > Layer Style > Paste Layer Style to apply the same Blending Options as for previous text layer.
As you can see on dark background text looks a little bit different. We got interesting chameleon style effect. Hope, this tutorial was useful for you.