In this Photoshop tutorial I will show you how to create a plasticine text effect in less than 15 minutes using the Layer Style and the Distort filter.
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Photoshop CC
- Estimated Completion Time: 15 minutes
- Difficulty: Beginner
Resources
- Insaniburger Font by Insanitype
Step 1
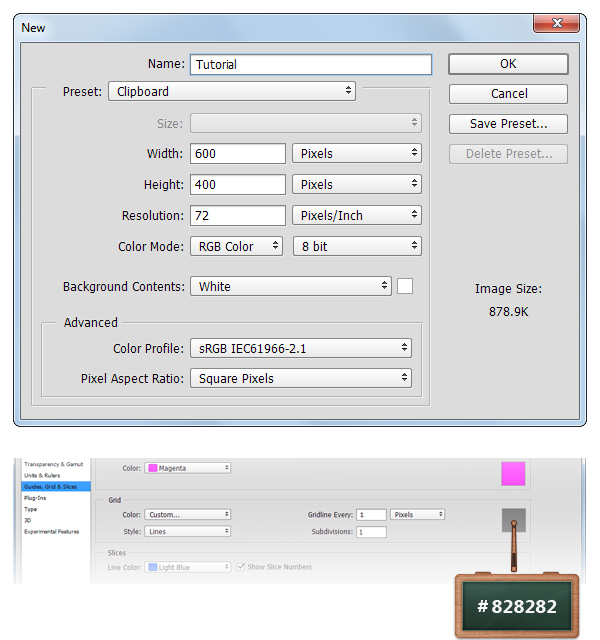
Create a 600x 400px document, go to View > Show > Grid to enable the Grid and then go to View > Snap To > Grid to enable the Snap to Grid. Hit Control + K to open the Preferences window, go to Guides, Grid & Slices and enter the settings mentioned in the next image. Along the tutorial I turned off the grid ( Control + ‘ ) for you to have a better vision. The grid will make it easier for you to create/edit the shapes.

Step 2
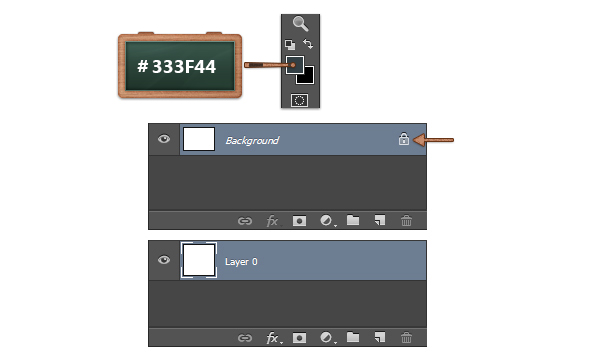
Focus on the Layers panel, select the Background layer and click on the padlock icon to unlock the layer.
Concentrate on your Toolbar, set the foreground color to #333F44, grab the Paint Bucket Tool and fill the canvas with the new color.


Step 3
Open the Layer Style window for the existing layer and enter the settings mentioned below.




Step 4
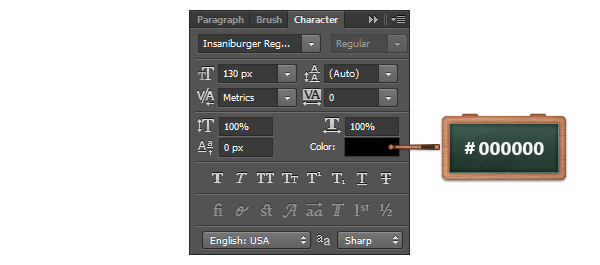
Pick the Horizontal Type Tool and use the Insaniburger font.
Move to your canvas, add the “SCHOOL” text with the size to 130px and the color to #000000.


Step 5
Focus on the Layers panel, make sure that the text is selected, right click on it and go to Convert to Smart Object.
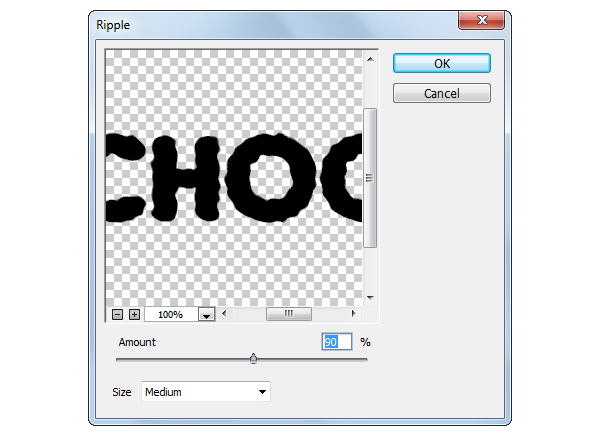
Go to Filter > Distort > Ripple, drag the Amount slider to 90% and set the Size to Medium and then click the OK button.


Step 6
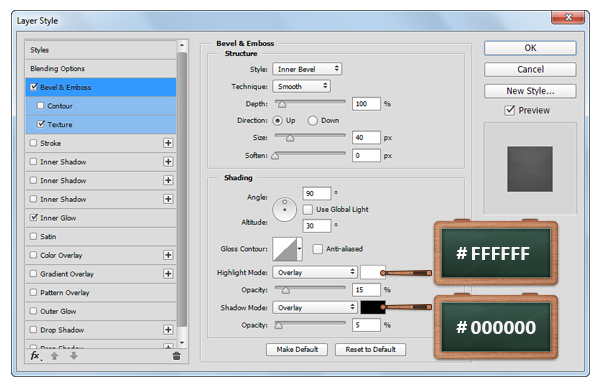
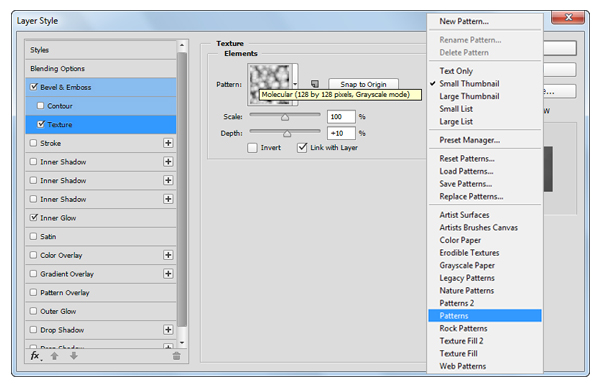
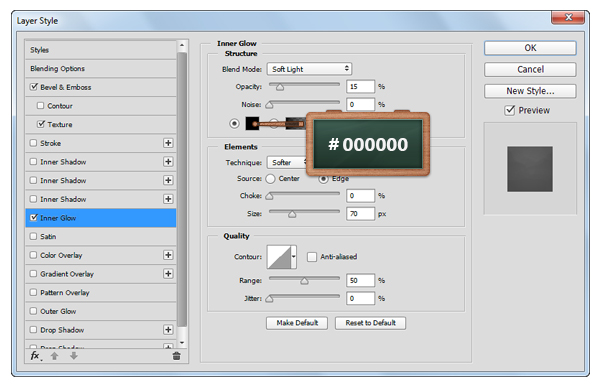
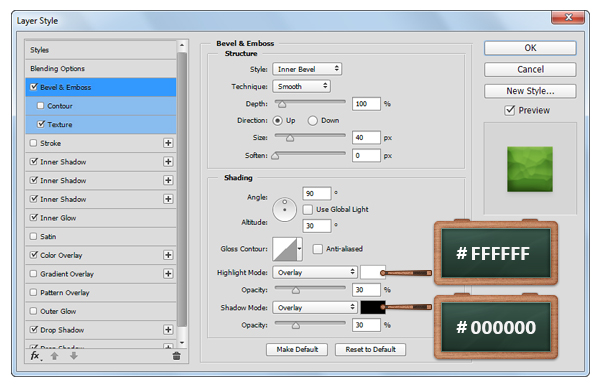
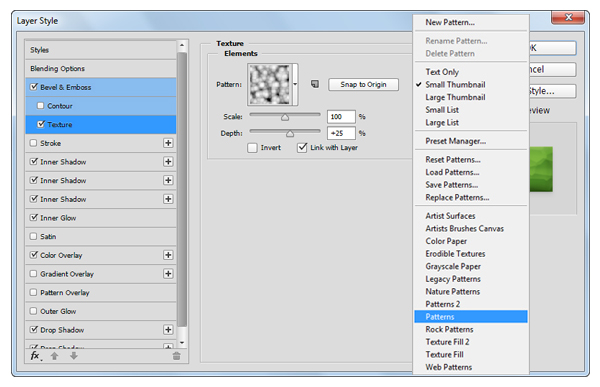
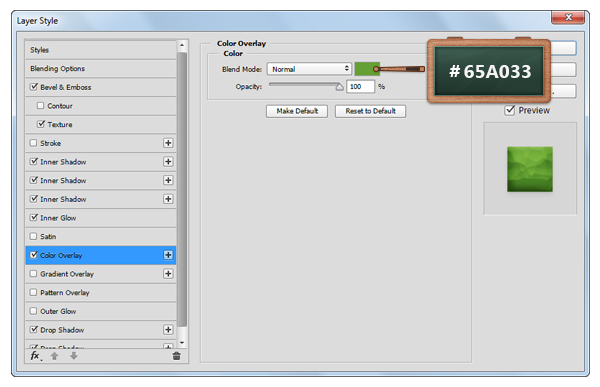
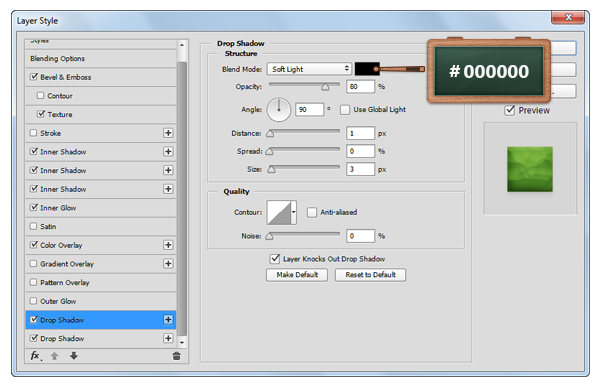
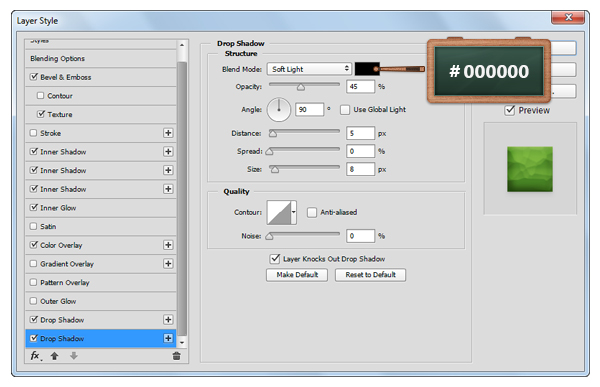
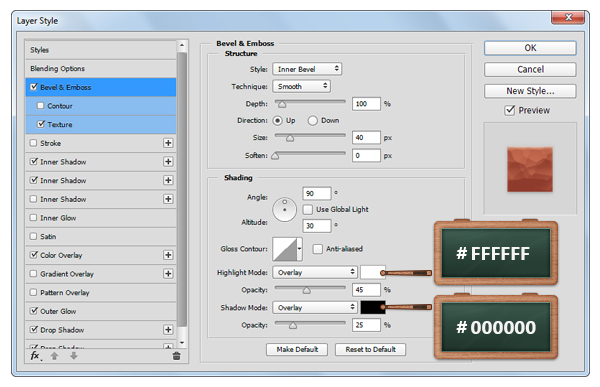
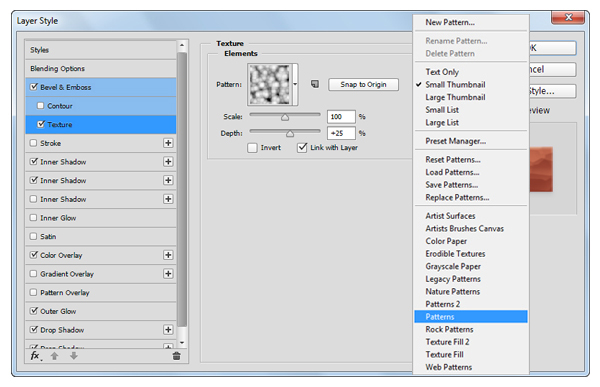
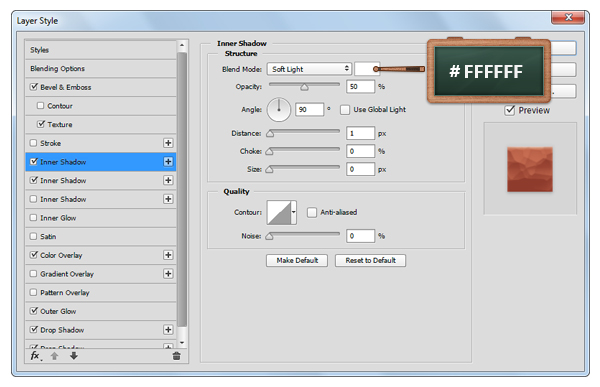
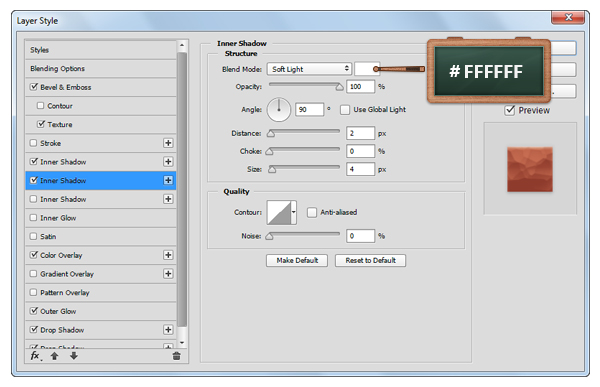
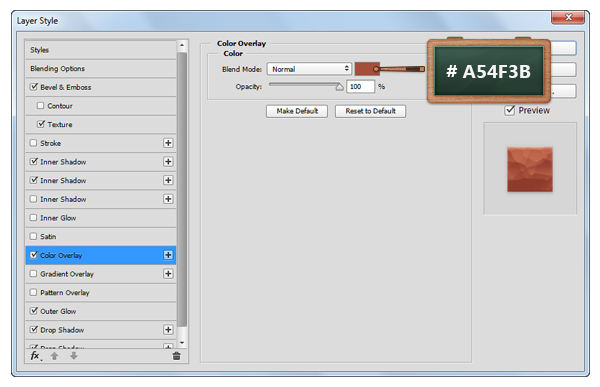
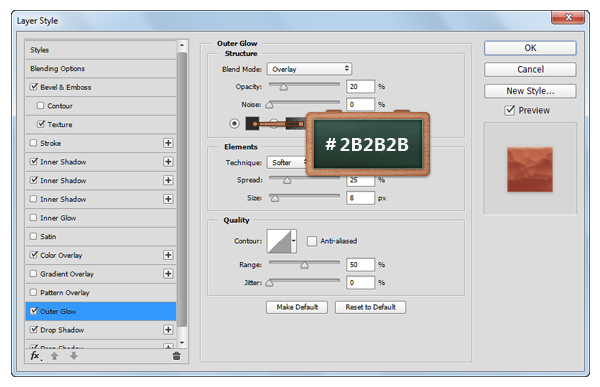
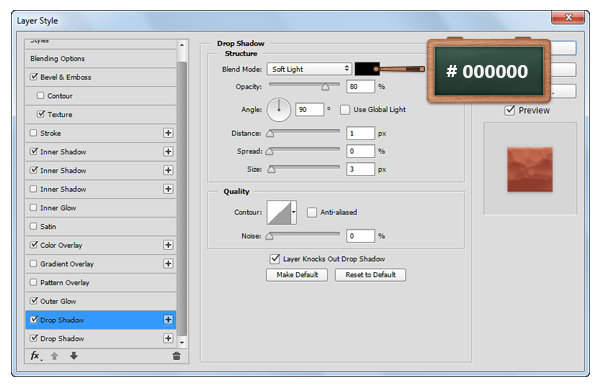
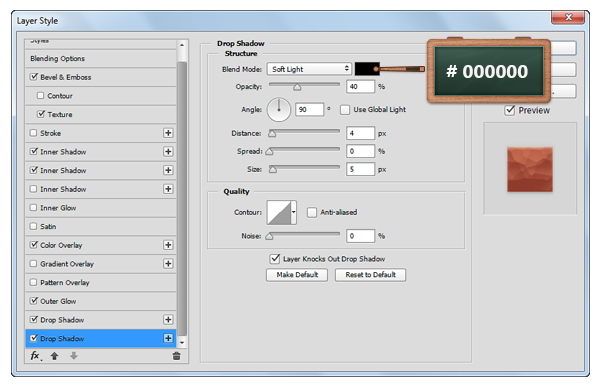
Open the Layer Style window for the text and enter the settings shown in the next images.










Step 7
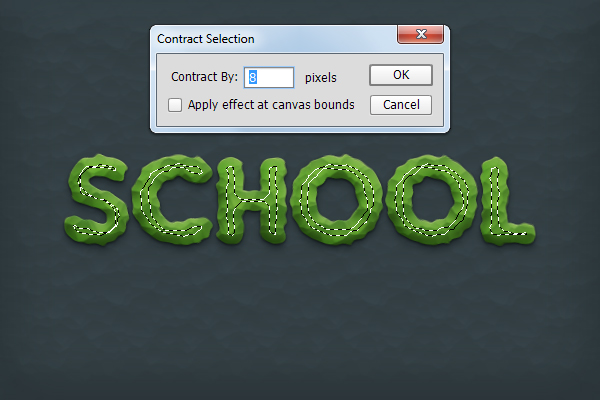
Focus on your Layers panel, hold the Control button from your keyboard and then click on the thumbnail icon that stands for the text to load a simple selection around it.
Go to Select > Modify > Contract and set the Contract by to 8px.
Focus on the bottom side of the Layers panel and click the Create a new layer button.
Set the foreground color to #FFFFFF, pick the Paint Bucket Tool and fill your selected zone.
Once you’re done, simply hit Control + D to clear your selection.



Step 8
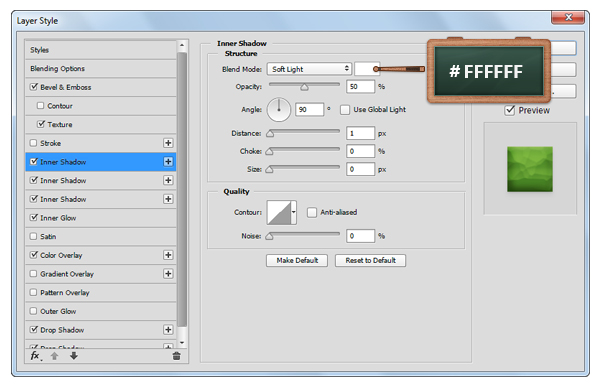
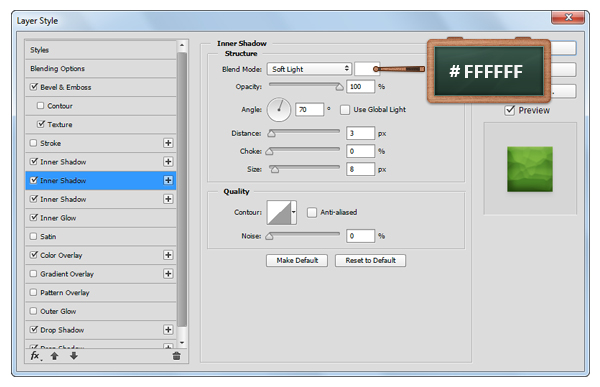
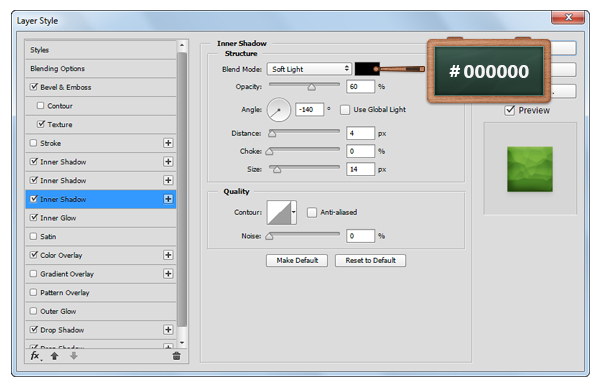
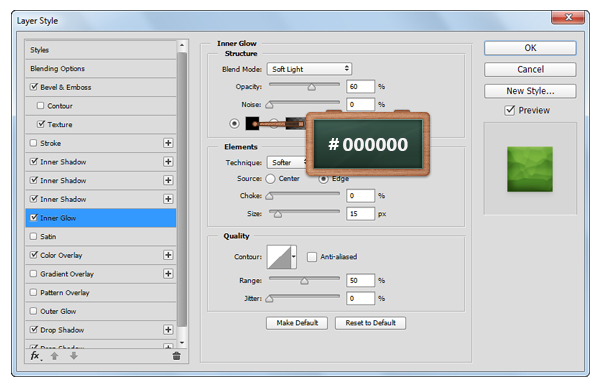
Finally, open the Layer Style window for the layer made in the previous step and enter the settings shown in the following images.









And We’re Done!
Here is how your final result should look.