In the following tutorial you will learn how to create a simple envelope illustration in Adobe Photoshop.
Final Image
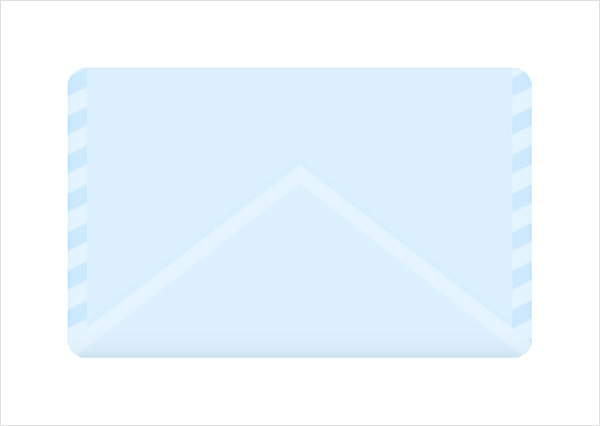
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS5
- Estimated Completion Time: 45 minutes
- Difficulty: Beginner-Intermediate
Resources
Step 1
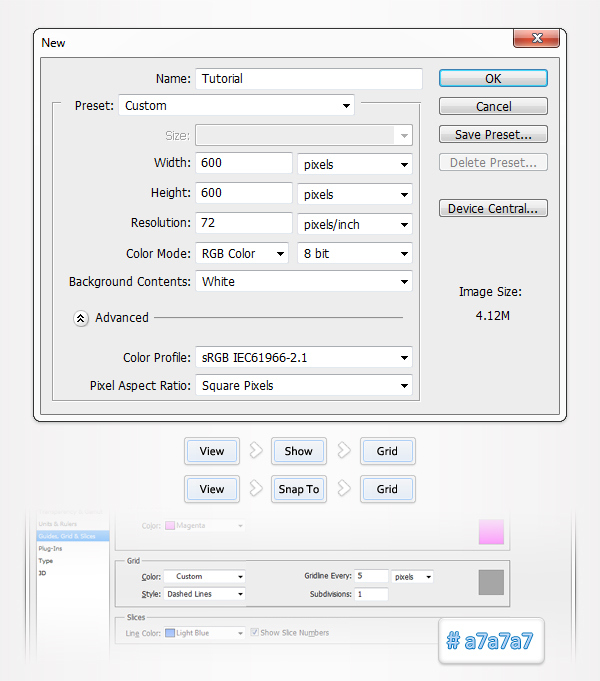
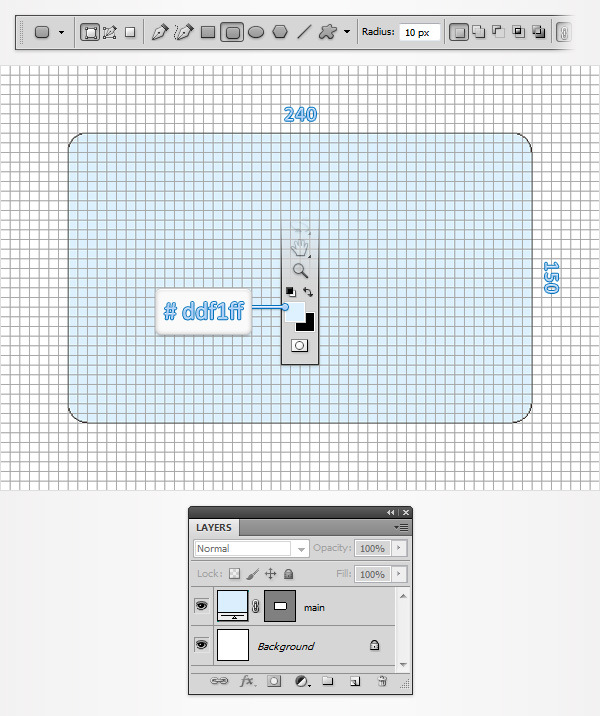
Open Photoshop and hit Control + N to create a new document. Enter all the data shown in the following image and click OK.
Enable the Grid (View > Show > Grid) and the Snap to Grid (View > Snap To > Grid). For starters you will need a grid every 5px. Simply go to Edit > Preferences > Guides, Grid & Slices and focus on the Grid section. Enter 5 in the Gridline Every box and 1 in the Subdivision box. Also, set the color of the grid to #a7a7a7. Once you have set all these properties click OK. Don’t get discouraged by all that grid. It will ease your work later. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes.

Step 2
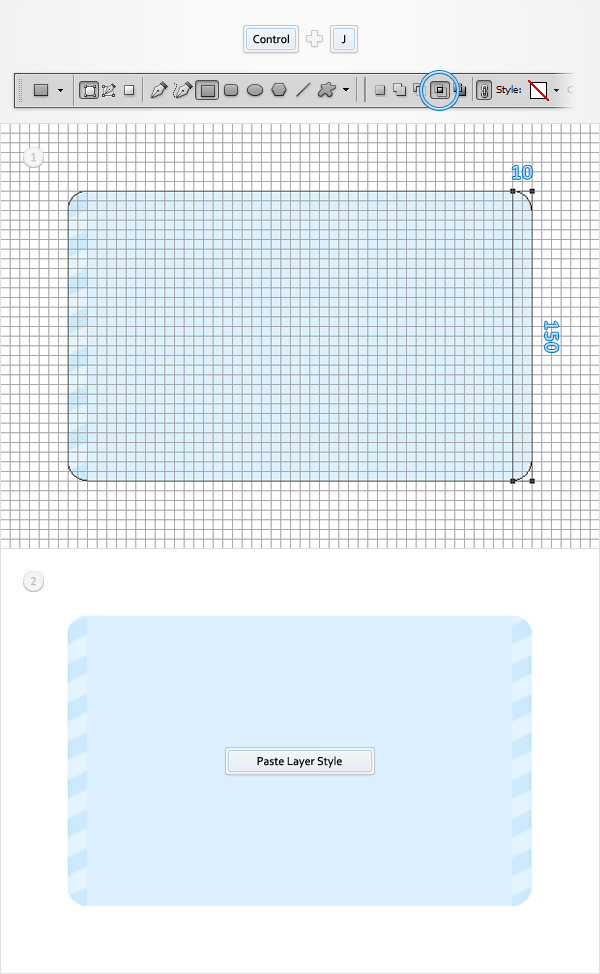
Set the foreground color to #ddf1ff and pick the Rounded Rectangle Tool. Focus on the top bar, set the radius to 10px then create a 240 by 150px vector shape. The Snap to Grid should ease your work. Move to the Layers panel and name this blue rounded rectangle "main".

Step 3
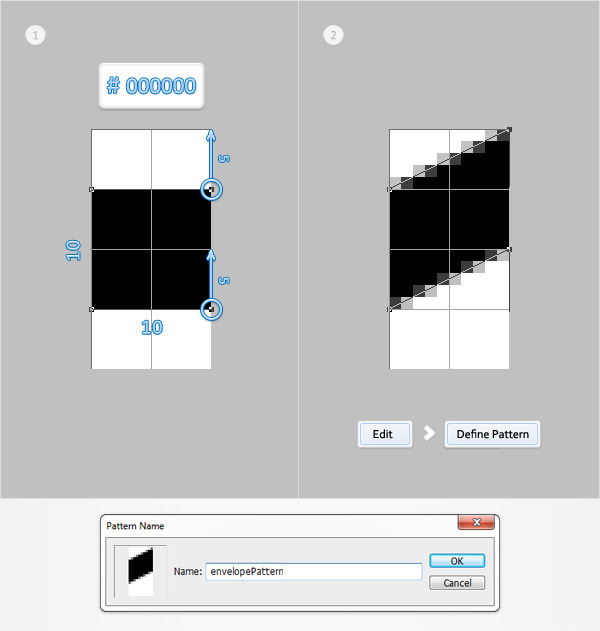
Next, you need to create a simple pattern. Hit Control + N to open the new document window. Enter 10 in the width box and 20 in the height box then click OK. Set the foreground color at black, pick the Rectangle Tool, create a 10px square and place it as shown in the first image. Make sure that this new vector shape stays selected, focus on its right side and switch to the Direct Selection Tool. Select both anchor points and simply drag them 5px up. In the end things should look like in the second image. Make sure that your black vector shape is not selected anymore and go to Edit > Define Pattern. Enter "envelopePattern" for the name and click OK. Close this document and return to the main one.

Step 4
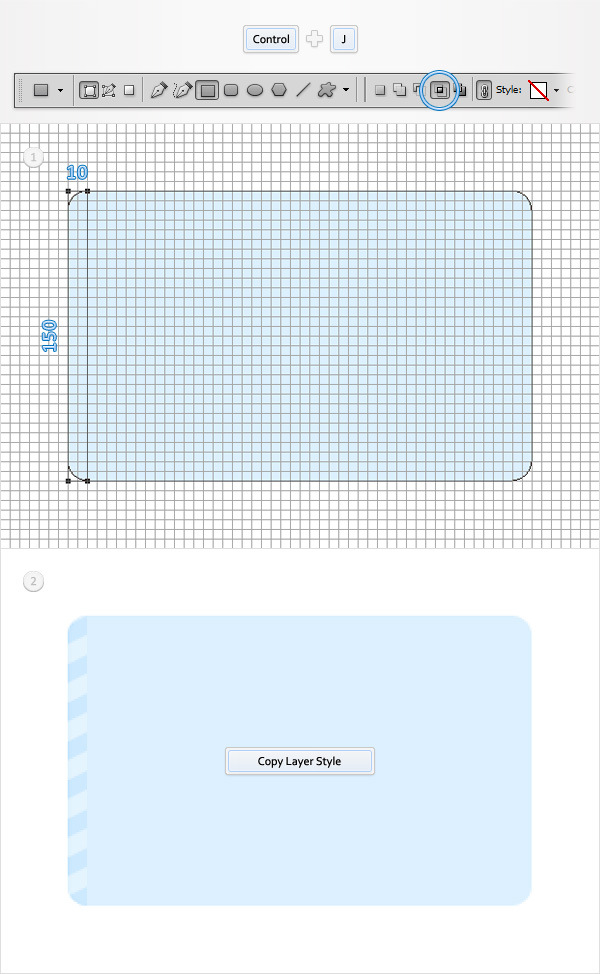
Duplicate "main" (Control + J). Select this copy and pick the Rectangle Tool. Focus on the top bar, check the Intersect button and draw a 10 by 150px vector shape as shown in the first image.
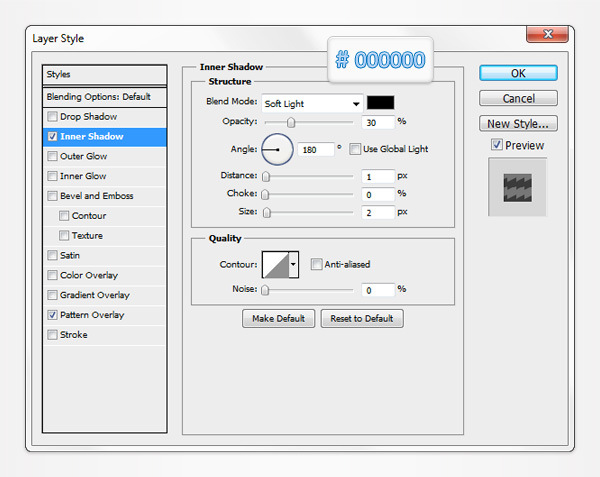
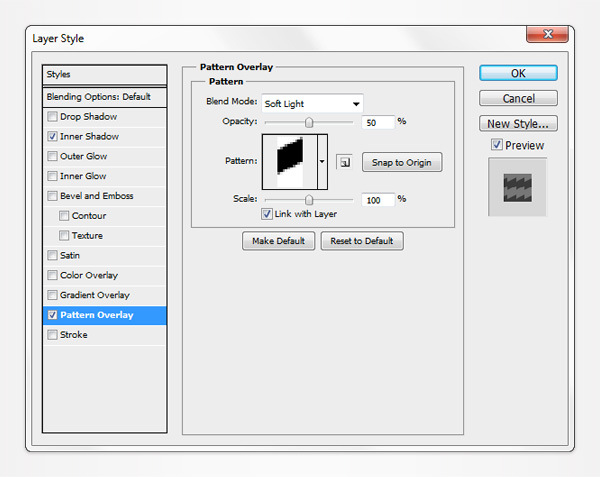
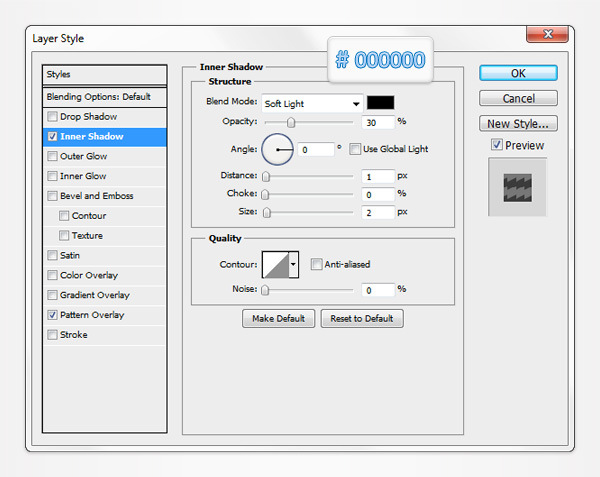
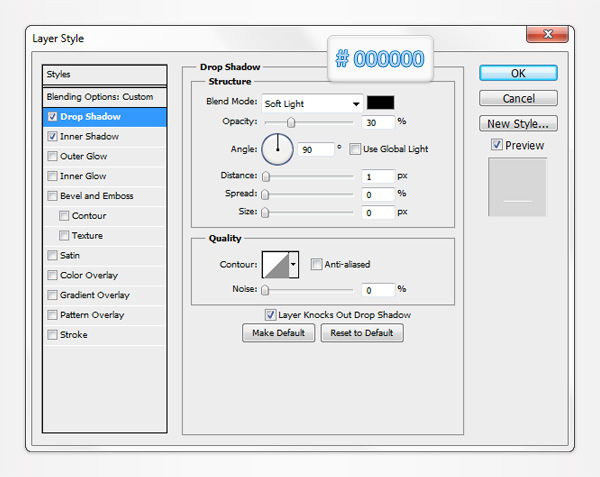
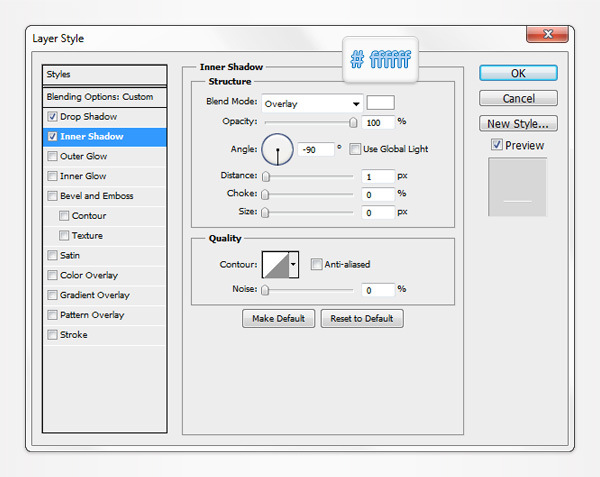
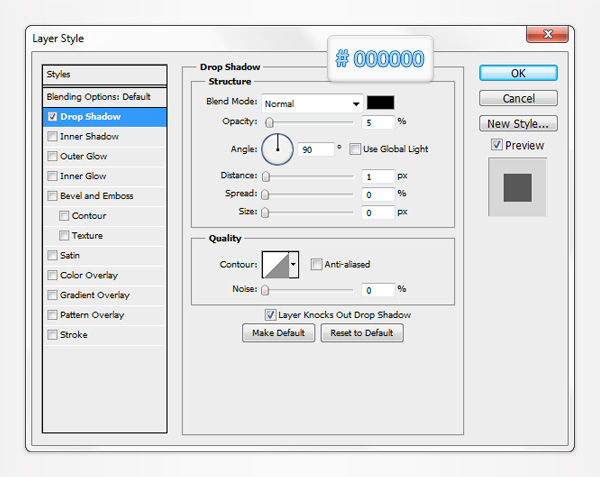
Move to the Layers panel and double click on this new vector shape to open the Layer Style window. Activate the Drop Shadow and the Pattern Overlay then enter the properties shown in the following images. For the Pattern Overlay section use the "envelopePattern" made in the previous step.
Once you have applied all those attributes return to the Layers panel. Right click on your patterned vector shape and simply go to Copy Layer Style.



Step 5
Duplicate "main" (Control + J). Select this copy and pick the Rectangle Tool. Focus on the top bar, make sure that the Intersect button is still active and draw a 10 by 150px vector shape as shown in the first image.
Move to the Layers panel, right click on this new vector shape and go to Paste Layer Style. Open the Layer Style window for this same shape, focus on the Drop Shadow and simply inverse the angle.


Step 6
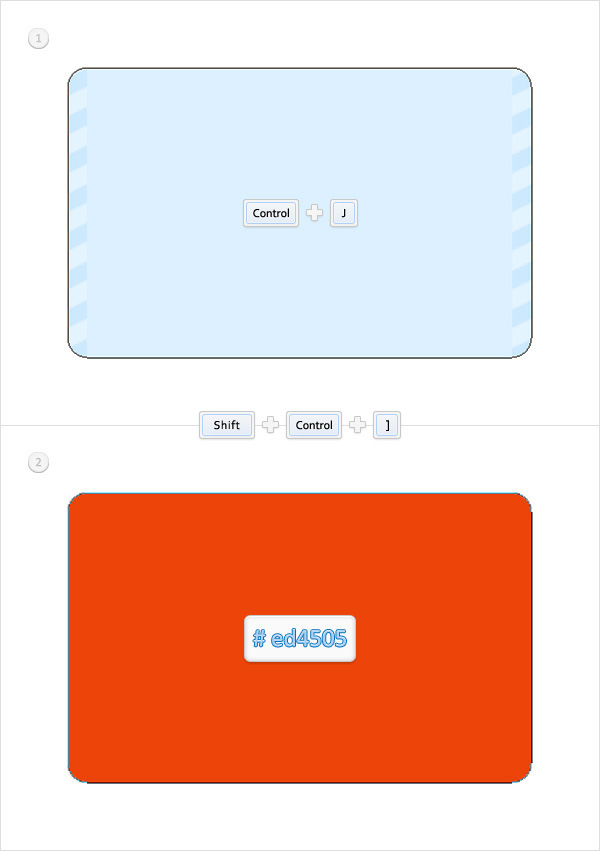
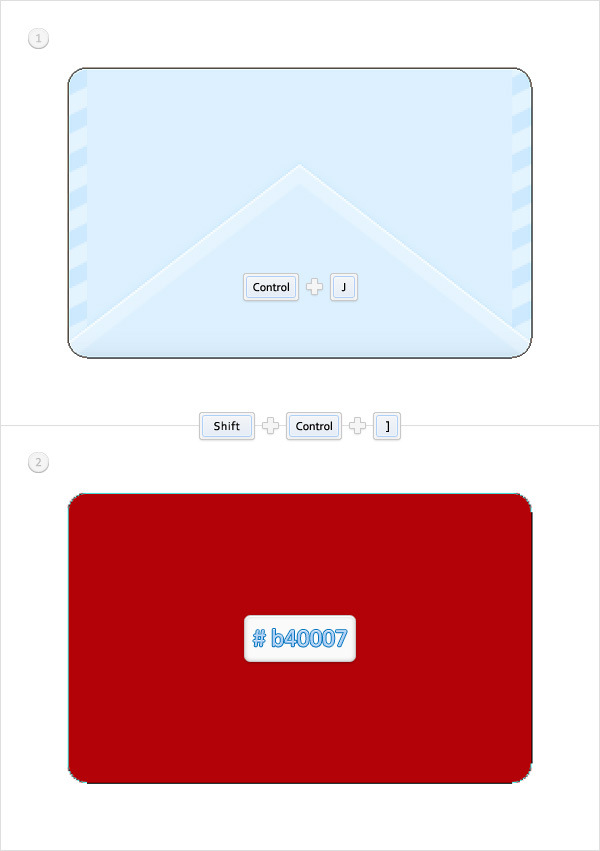
Duplicate "main" (Control + J), select the copy and bring it to the front (Shift + Control + ] ).
Move to the Layers panel, focus on this copy, double click on the color thumbnail and replace the blue with #ed4505.

Step 7
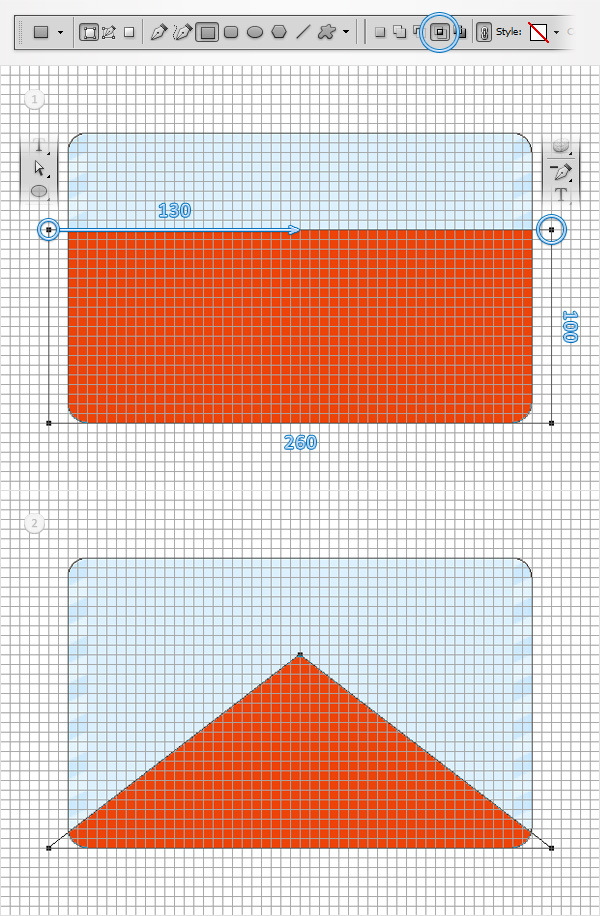
Make sure that your orange rounded rectangle stays selected and pick the Rectangle Tool. Check the Intersect button from the top bar and draw a 260 by 100px vector shape as shown in the first image.
Focus on the top side of this new rectangle and grab the Delete Anchor Point. Simply click on the right anchor point to remove it then switch to the Direct Selection Tool. Select the remaining top anchor point and drag it 130px to the right. In the end things should look like in the second image.

Step 8
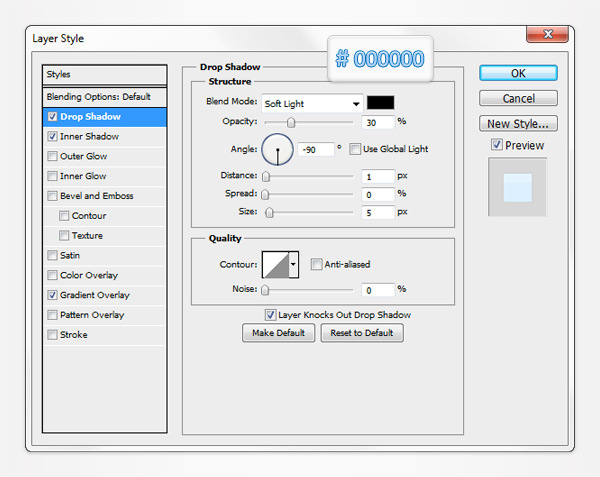
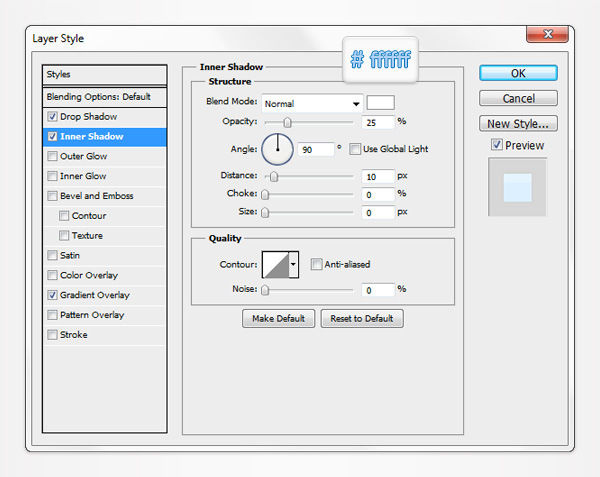
Focus on the Layers panel, open the Layer Style window for your orange vector shape and enter the properties shown in the following images.




Step 9
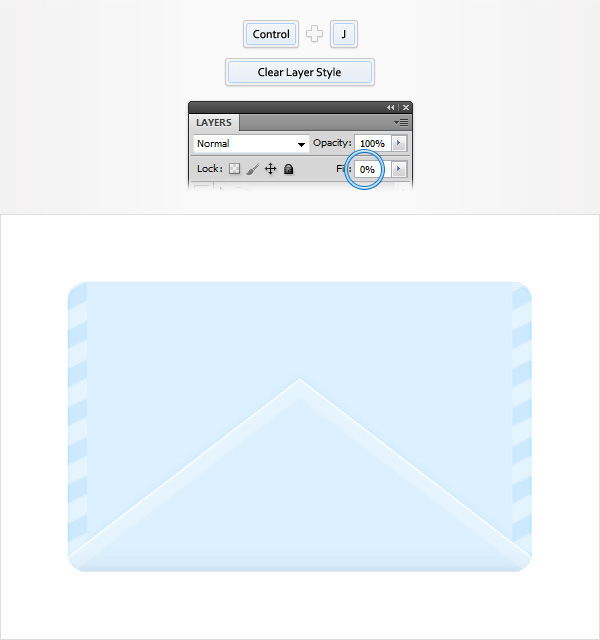
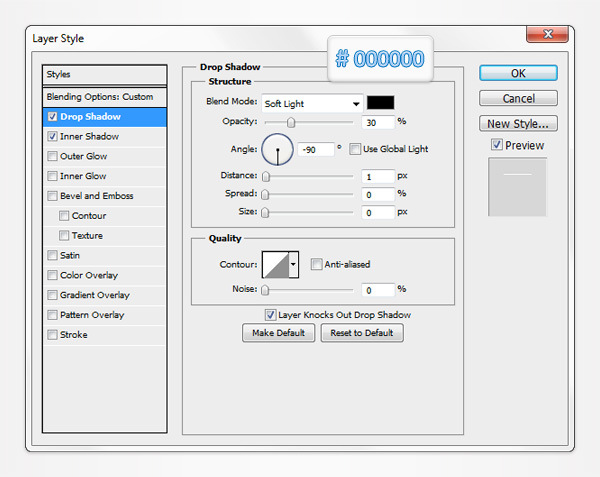
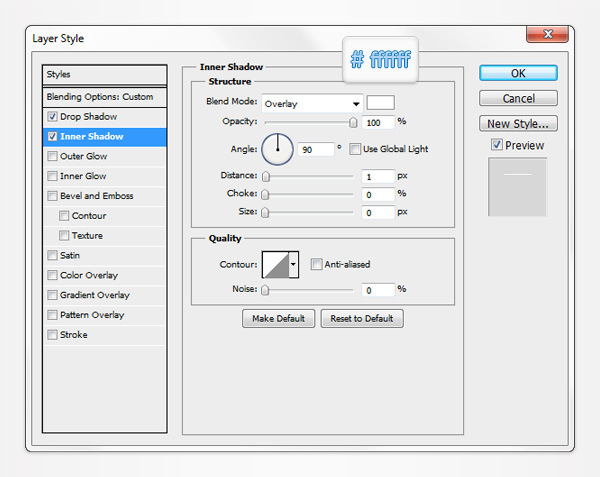
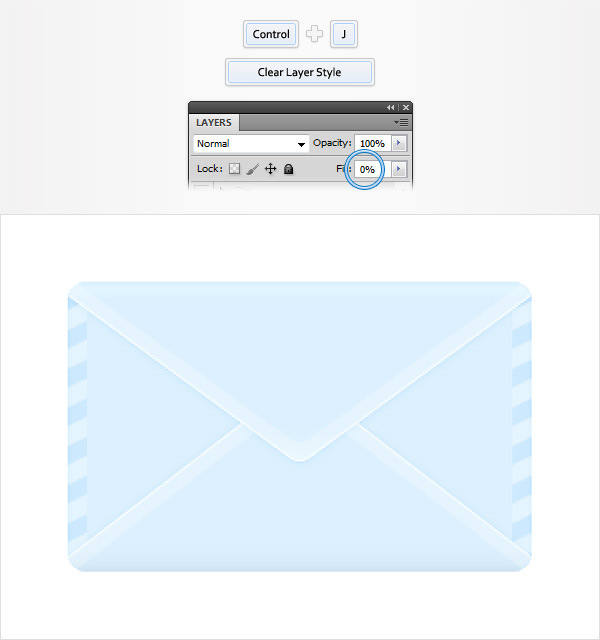
Duplicate your orange vector shape (Control + J). Focus on the Layers panel, right click on this copy and go to Clear Layer Style. Make sure that the copy stays selected, lower its Fill to 0% then open the Layer Style window and enter the properties shown in the following images.



Step 10
Duplicate "main" (Control + J), select the copy and bring it to the front (Shift + Control + ] ).
Move to the Layers panel, focus on this copy and replace the blue with #b40007.

Step 11
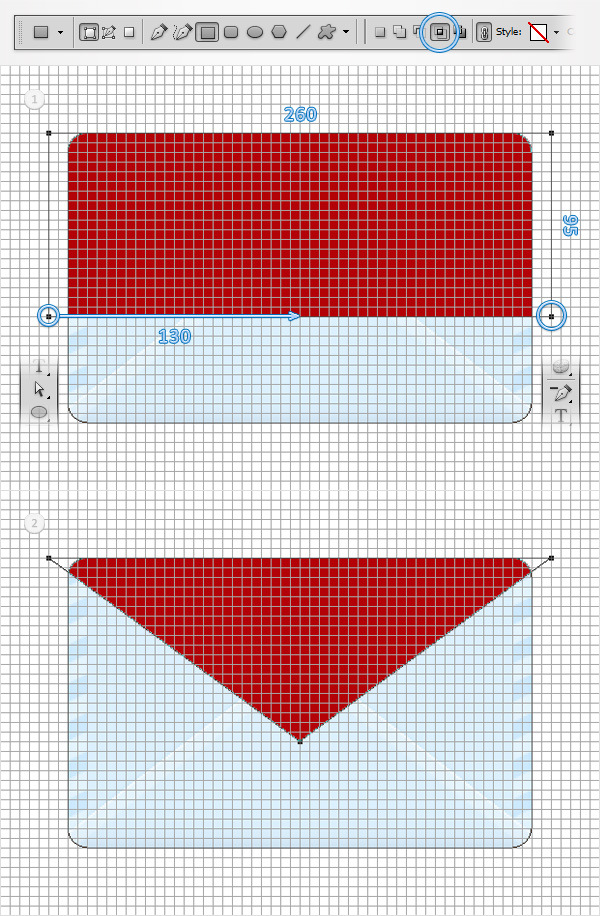
Make sure that your burgundy rounded rectangle is selected and pick the Rectangle Tool. Check the Intersect button from the top bar and draw a 260 by 95px vector shape as shown in the first image.
Focus on the bottom side of this new rectangle and grab the Delete Anchor Point. Simply click on the right anchor point to remove it then switch to the Direct Selection Tool. Select the remaining, bottom anchor point and drag it 130px to the right. In the end things should look like in the second image.

Step 12
For this step you will need a grid every 1px. Simply go to Edit > Preferences > Guides, Grid & Slices and enter 1 in the Gridline Every box.
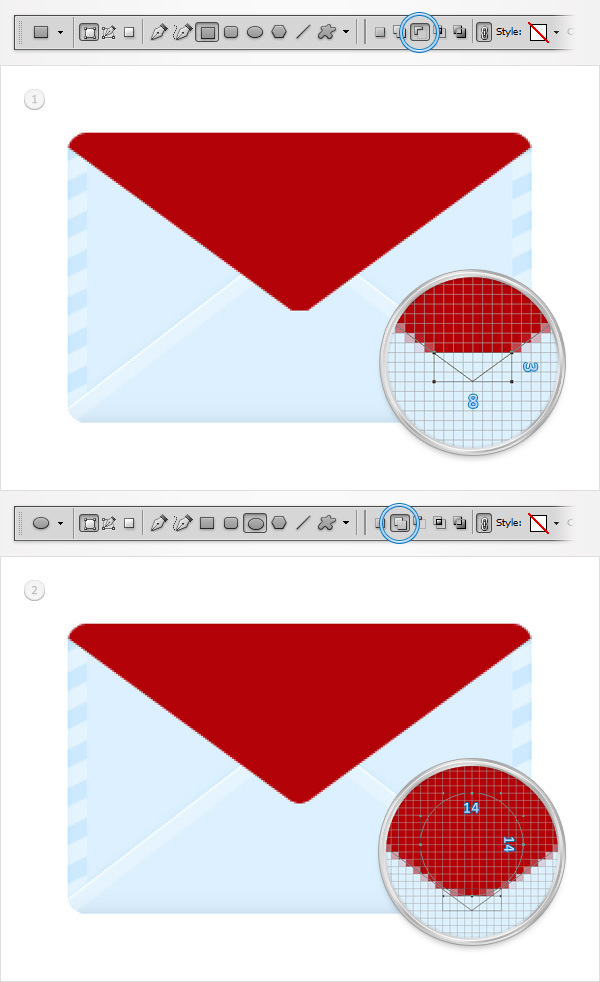
Make sure that your burgundy vector shape stays selected, focus on its bottom side and pick the Rectangle Tool. Check the Subtract button from the top bar and draw an 8 by 3px vector shape as shown in the first image.
Keep focusing on the bottom side and switch to the Ellipse Tool. Check the Add button from the top bar and simply draw a 14px circle as shown in the second image.

Step 13
Focus on the Layers panel, open the Layer Style window for the burgundy vector shape and enter the properties shown in the following images.




Step 14
Duplicate the burgundy vector shape (Control + J). Select this copy, clear the current Layer Style attributes, lower its Fill to 0% then open the Layer Style window and enter the properties shown in the following images.



Step 15
For the following steps you will need a grid every 5px, so go to Edit > Preferences > Guides, Grid & Slices and enter 5 in the Gridline Every box.
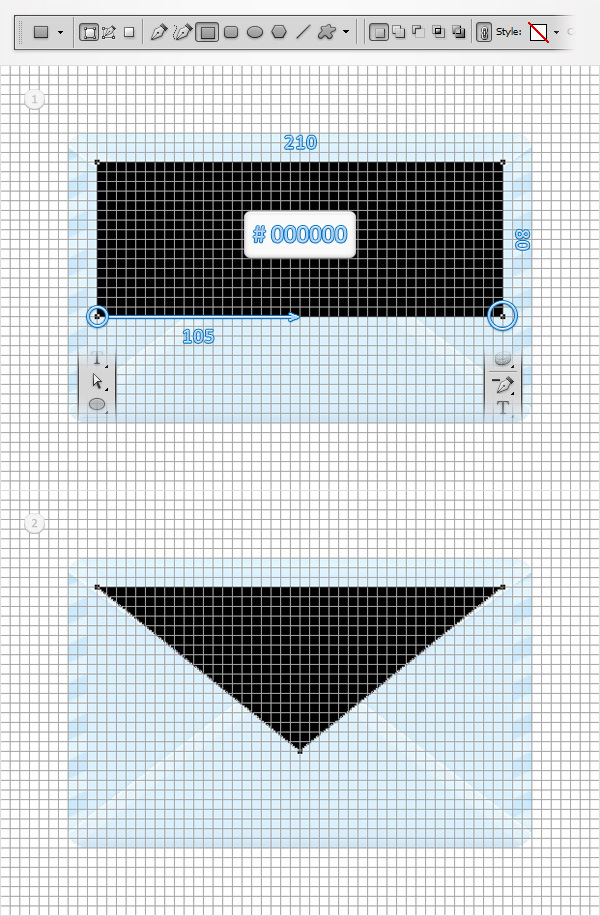
Set the foreground color to black, pick the Rectangle Tool, create a 210 by 80px vector shape and place it as shown in the first image.
Focus on the bottom side of this new rectangle and grab the Delete Anchor Point. Remove the right anchor point then switch to the Direct Selection Tool. Select the remaining, bottom anchor point and drag it 105px to the right. In the end things should look like in the second image.

Step 16
Focus on the Layers panel, select that black vector shape and drag it below the burgundy vector shapes.
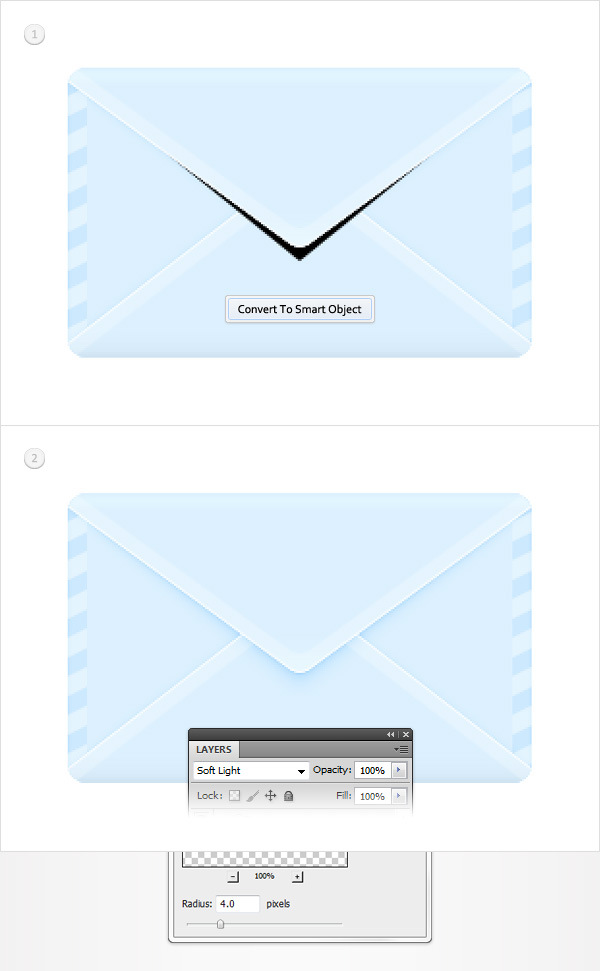
Keep focusing on the Layers panel, right click on this black vector shape and simply go to Convert to Smart Object. Make sure that this new smart object is selected, change its blending mode to Soft Light and go to Filter > Blur > Gaussian Blur. Drag the slider to 4px and click OK.

Step 17
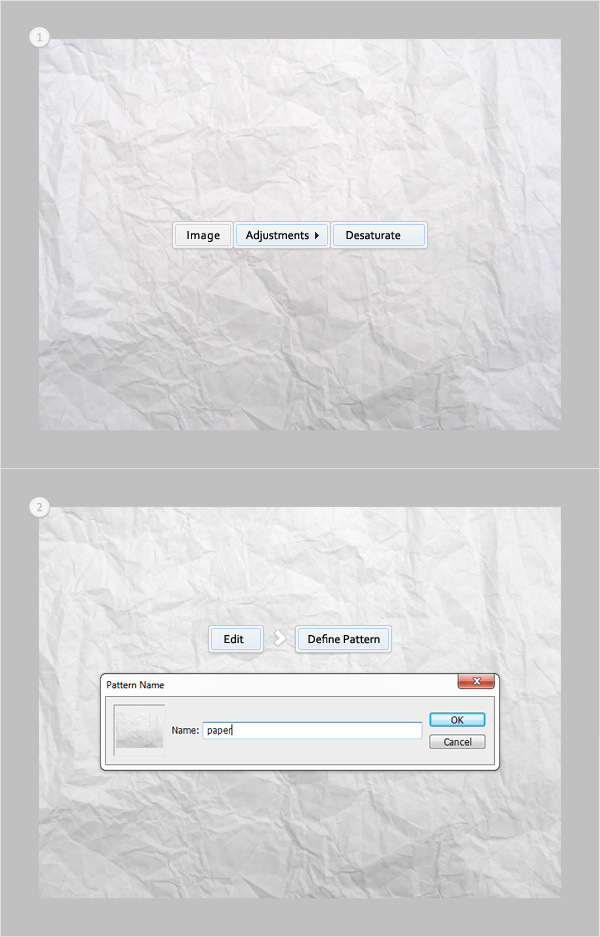
Next, you need to create a simple paper pattern. Open this paper image in Photoshop, go to Image > Adjustments > Desaturate then go to Edit > Define Pattern. Enter "paper" for the name then click OK. Close this document and go back to your envelope.

Step 18
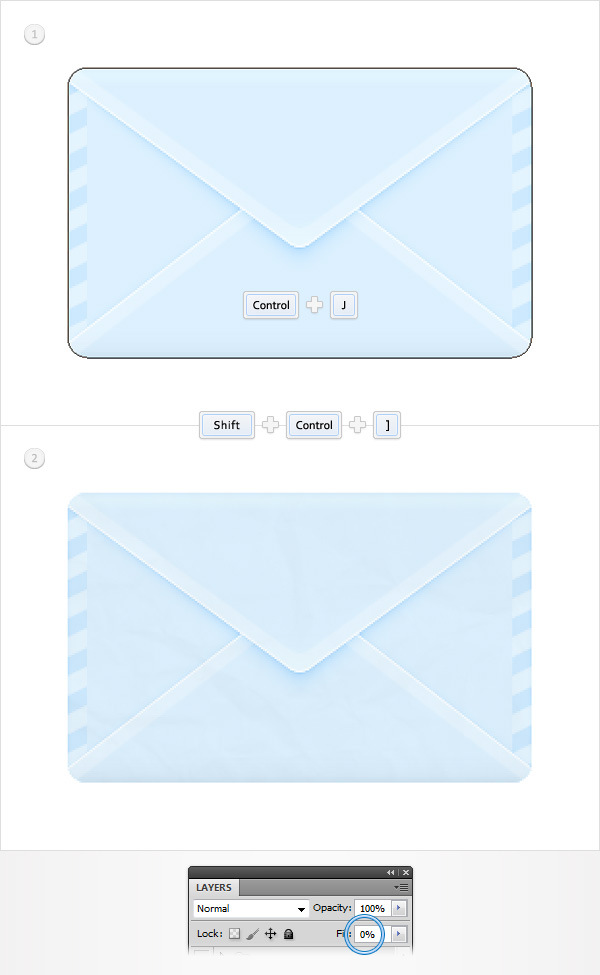
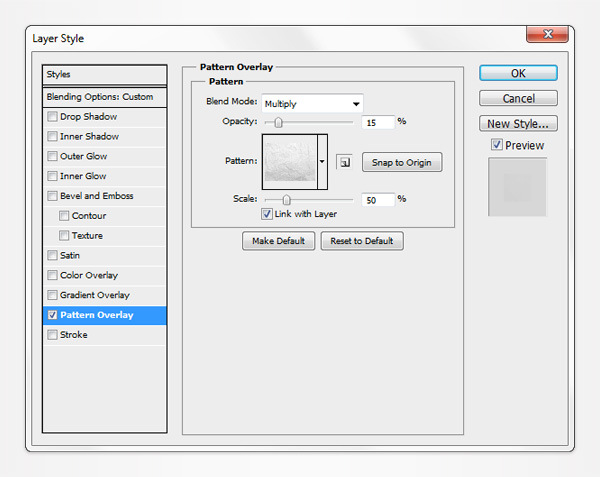
Duplicate "main" (Control + J), select the copy and bring it to the front (Shift + Control + ] ). Lower its Fill to 0% and open the Layer Style window. Activate the Pattern Overlay and enter the properties shown in the following image. Obviously, you need to use that "paper" pattern made in the previous step.


Step 19
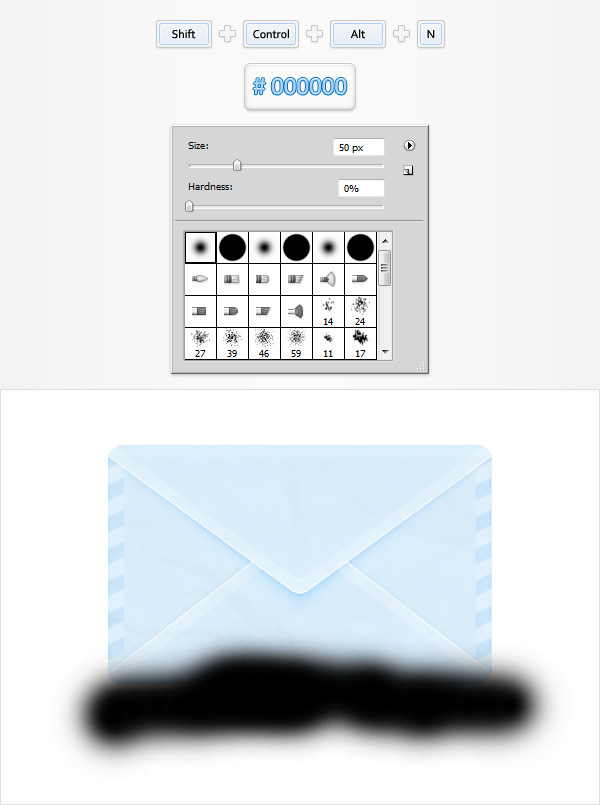
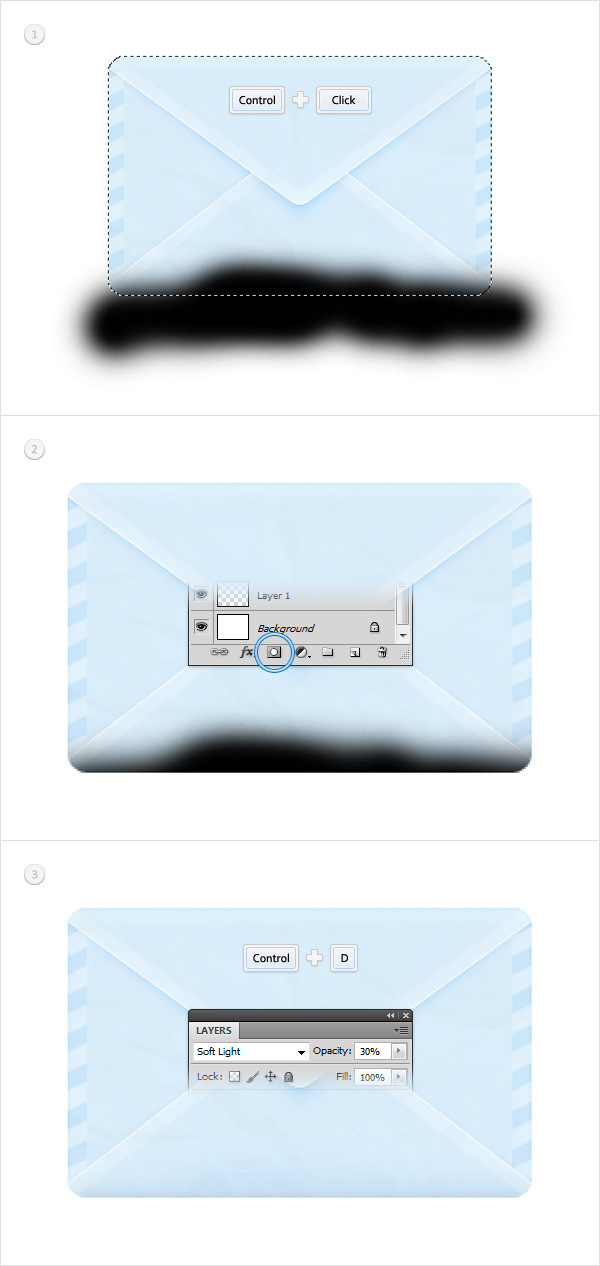
Create a new layer (Shift + Control + Alt + N), drag it in the top of the Layers panel and make sure that it stays selected. Set the foreground color to black, pick the Brush Tool and right click inside your document to open the Brush Preset picker. Pick a Soft Round brush, set the size to 50px and the Hardness to 0% then draw a random path along the bottom side of your envelope as shown in the following image.

Step 20
Focus on the Layers panel, hold Control and click on "main". This should load a simple selection around your shape. Make sure that it stays active, select the layer made in the previous step, focus on the bottom side of the Layers panel and simply click on the "Add layer mask" button. In the end things should look like in the second image.
Get rid of that selection (Control + D), make sure that the masked layer is still selected, lower its opacity to 30% and change the blending mode to Soft Light.

Step 21
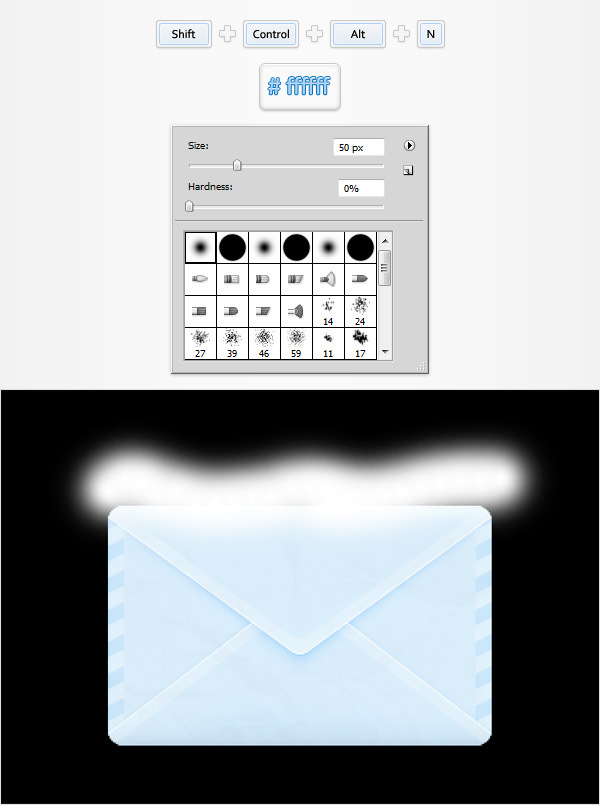
Create a new layer (Shift + Control + Alt + N), drag it to the top of the Layers panel and make sure that it stays selected. Set the foreground color to white, pick the Brush Tool and draw a random path along the top side of your envelope as shown in the following image.

Step 22
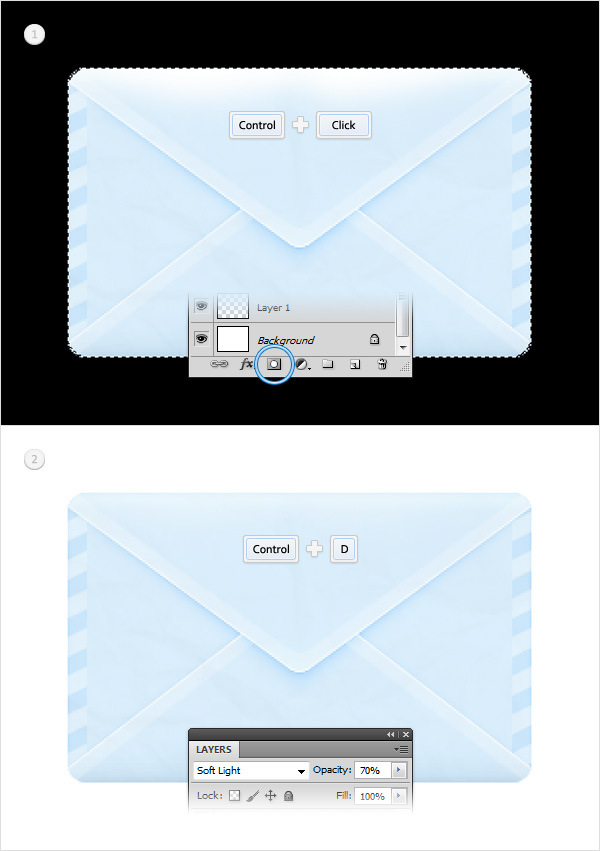
Load a new selection around your "main" vector shape and use it to mask the layer made in the previous step.
Get rid of that selection (Control + D), make sure that this newly masked layer is still selected, lower its opacity to 70% and change the blending mode to Soft Light.

Step 23
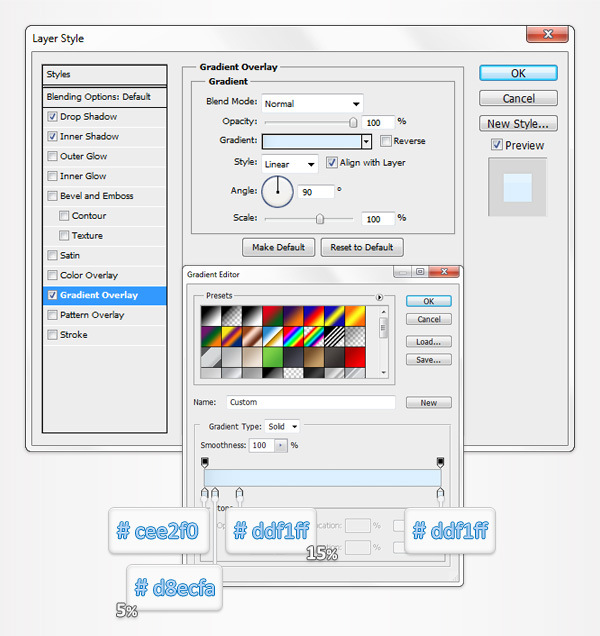
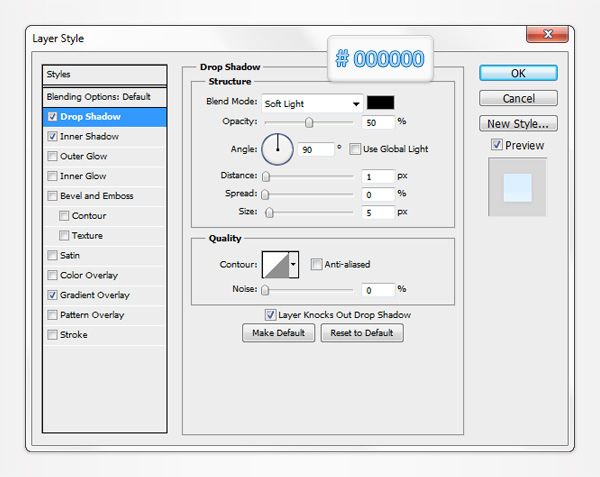
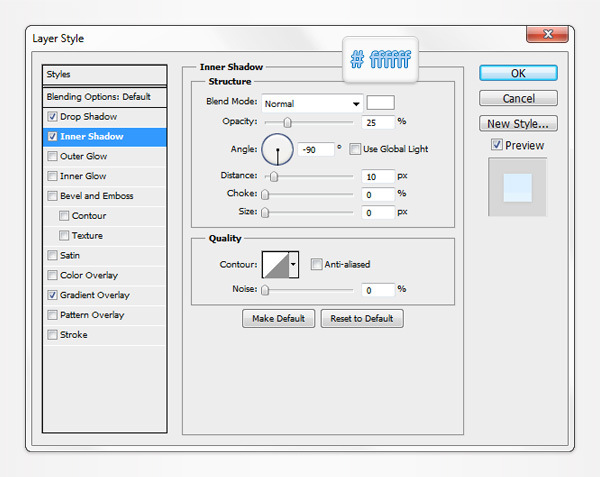
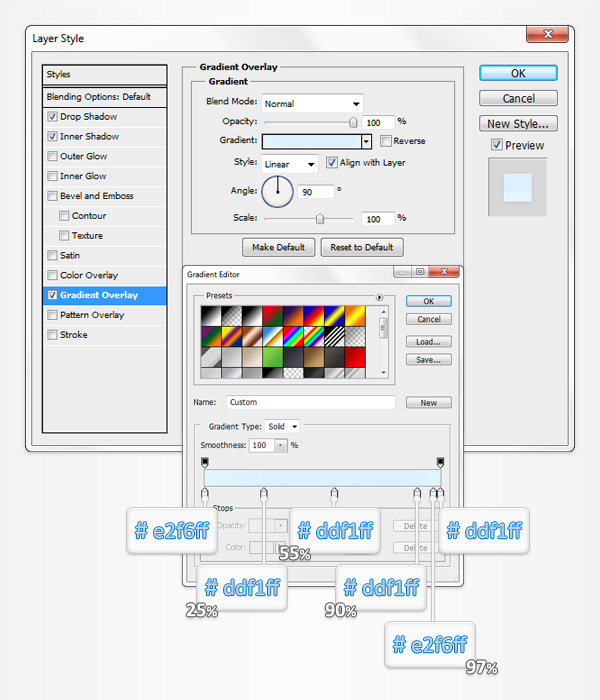
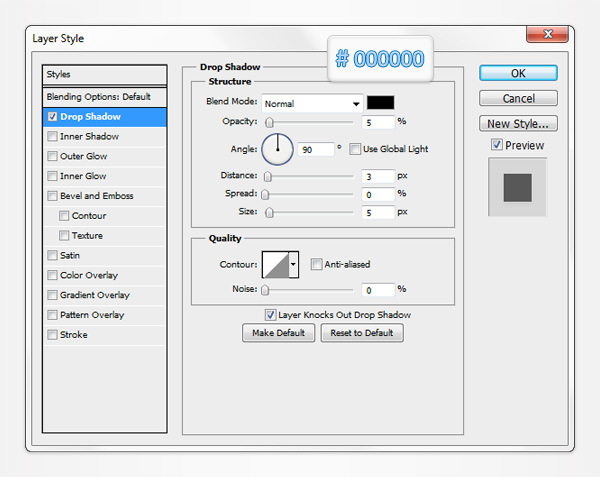
Focus on the Layers panel, open the Layer Style window for "main" and enter the properties shown in the following images.


Step 24
Duplicate "main" (Control + J). Open the Layer Style window for this copy and edit the attributes used for the Drop Shadow as shown in the following image.


And We’re Done!
Here is how your final result should look.