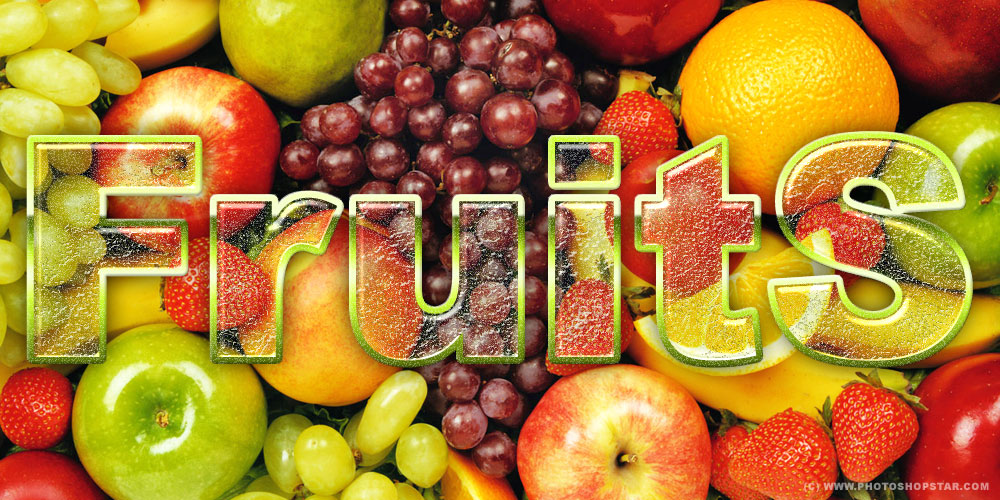
Hey, are you hungry for new Photoshop effects? I have a new one special for you. Here I’ll show you how to design water drop text effect.
Firstly we’re going to make a nice background. Start by creating a new document in Photoshop, sized 1000×500 pixels, all the default settings, white background.

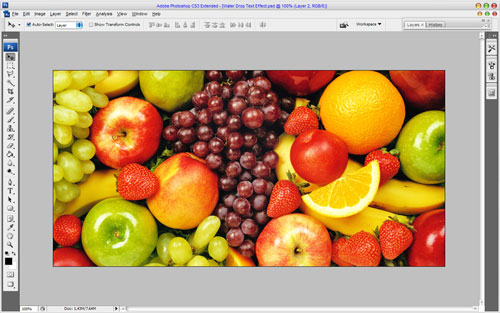
After making your new document, you need to find some appropriate picture to put on the background. I would like to use this one picture. Also you can put your own picture or find more pictures on Google Images.

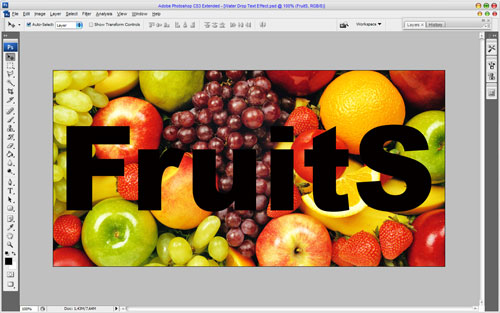
Now we are starting straight to create a text effect. First of all we need to type some text, where the effect will be shown. Choose the Horizontal Type Tool and type text with any colour. Colour is not important in this case. It’s desirable to use bold style of text for this effect. For this tutorial I used Arial Black font.
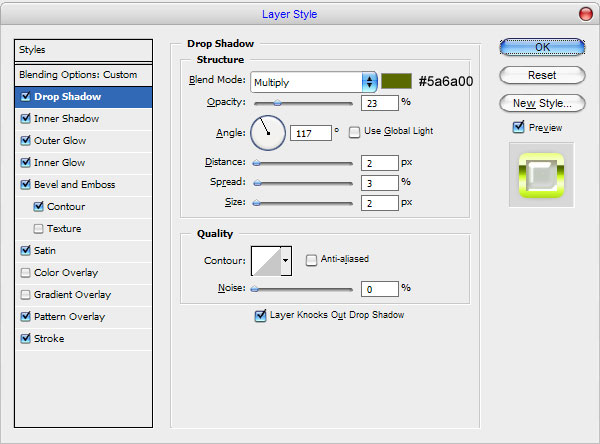
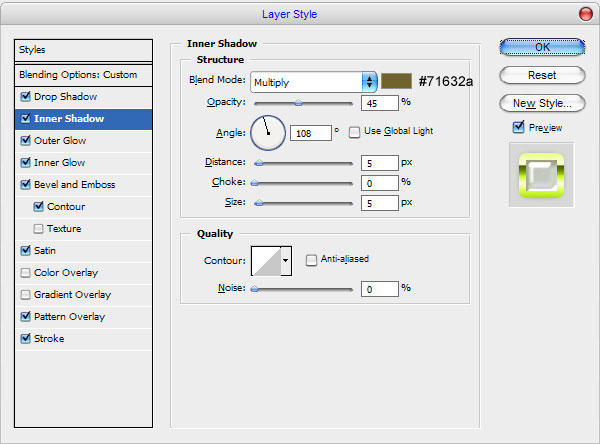
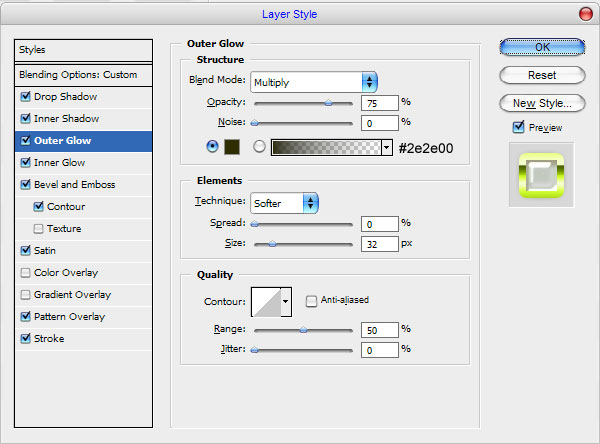
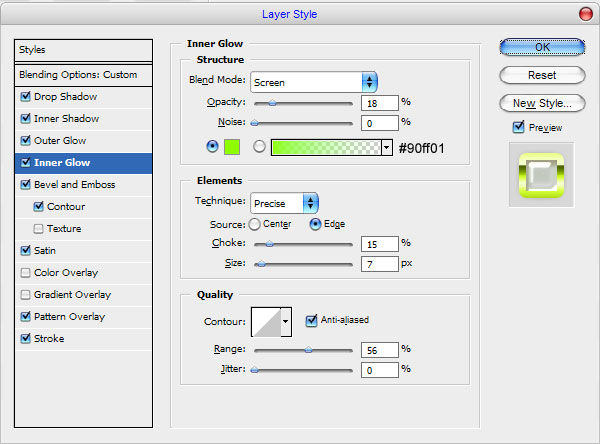
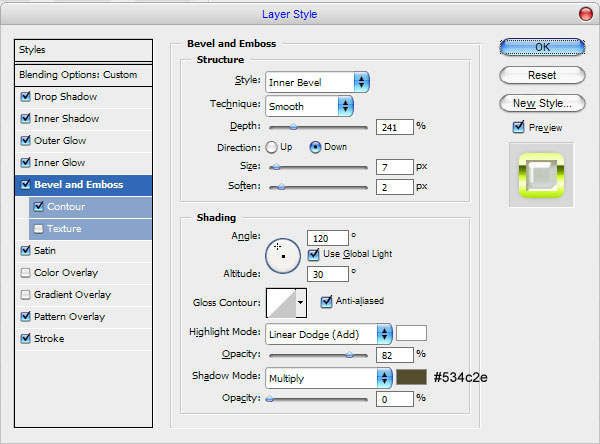
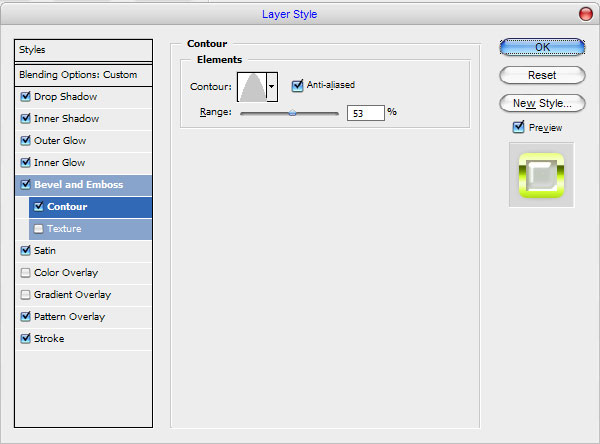
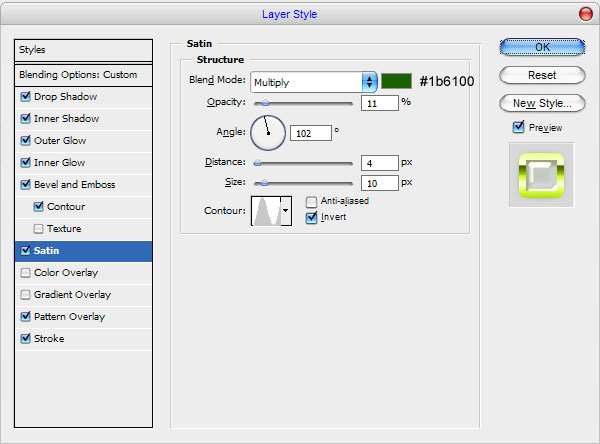
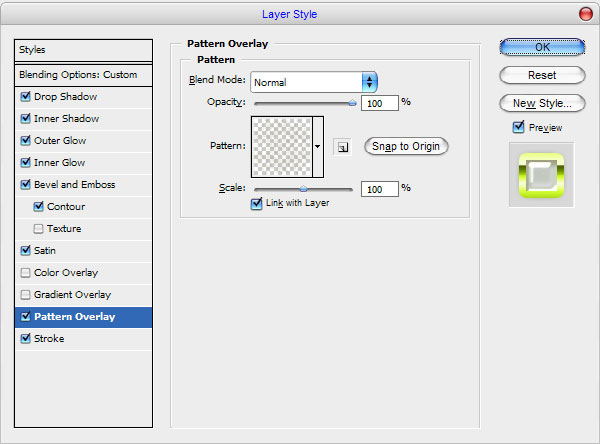
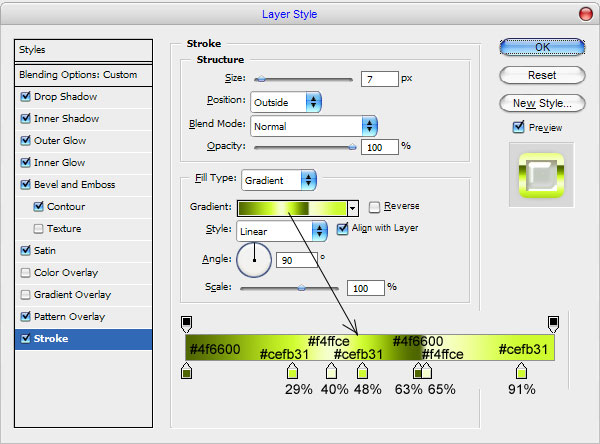
Further when we have already had an inscription we can start to create an effect on it. But in the beginning we need to choose the appropriate pattern we will use further in our text effect. Using Google Images you may find appropriate pattern or may use mine. Open it and save as pattern by going to Edit > Define Pattern. Go back to our main document and set fill opacity to 0% up, after that apply the following Blending Options to the text layer:
• Drop Shadow
• Inner Shadow
• Outer Glow
• Inner Glow
• Bevel and Emboss
• Contour
• Satin
• Pattern Overlay
• Stroke









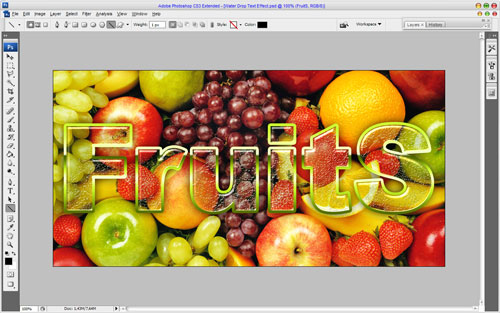
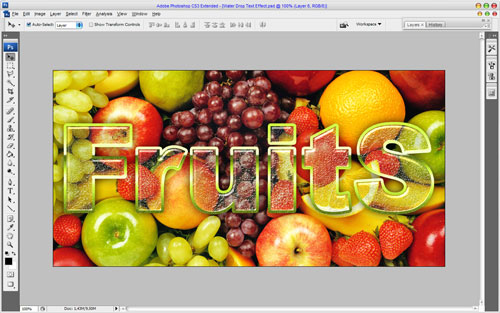
After all we get this one screenshot:

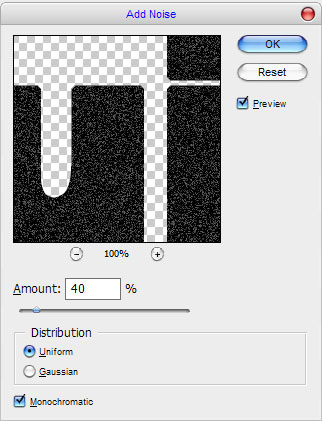
But this is not the final variant. Select text layer using Select > Load Selection, then apply Select > Modify > Expand to increase selection about 7 pixels. Create a new layer and fill the selected area with black colour. After that apply Filter > Noise > Add Noise with similar settings to these:

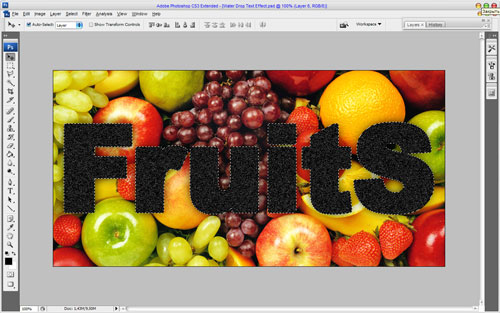
You should get the same result as mine:

Now, deselect chosen area with Ctrl+D and change layer mode to Screen.

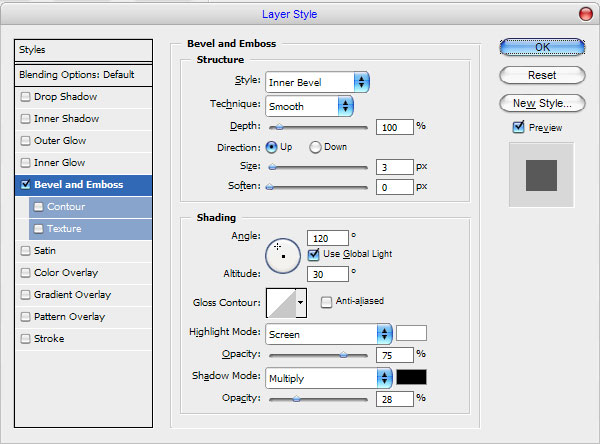
Then apply the following Blending Options to this layer:
• Bevel and Emboss

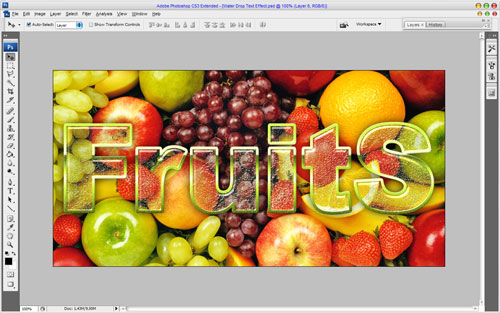
We should get the next one effect:

That’s all! We have easy created nice fresh text effect, which you can use further in web-design and advertisement, polygraph and so on. I hope that this easy lesson was useful for you.