Well, this small but useful lesson about how to create text with the smoke effect.
For the beginning let’s create a new document with the size of 1000×500 pixels and fill it with some colour, for example, white.

Now, apply the following layer style for this layer:
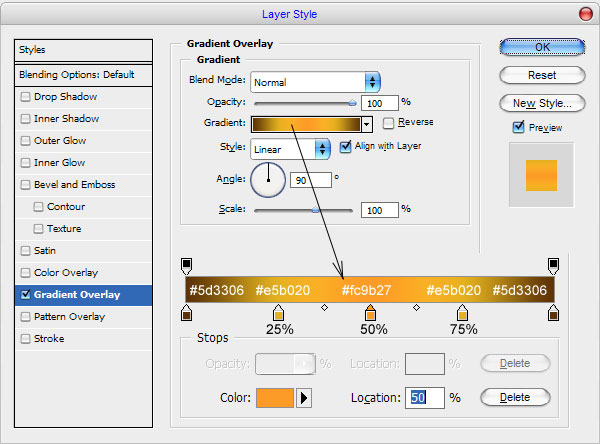
• Gradient Overlay:

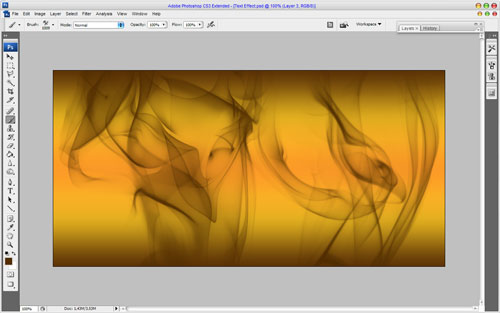
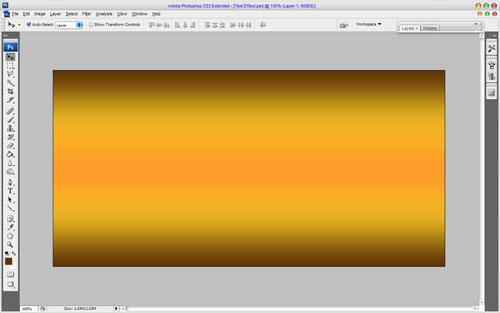
We will have the next result:

Time to add smoke pattern to background. To do this we should use brushes. You may use my brushes or use your own. Choose the colour of #502d01 and make several prints on the new layer:
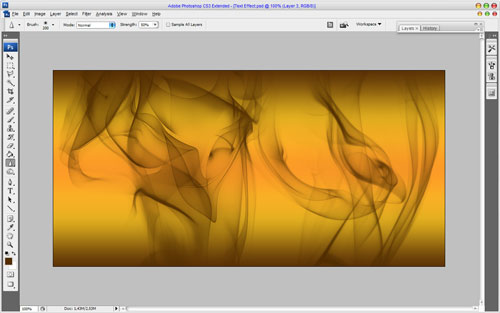
Now I suppose, we need to focus sharpness of brushes. Use the Sharpen Tool (Brush: 600 px, Mode: Normal, Strength: 50%) and focus the sharpness. We should get the following result:
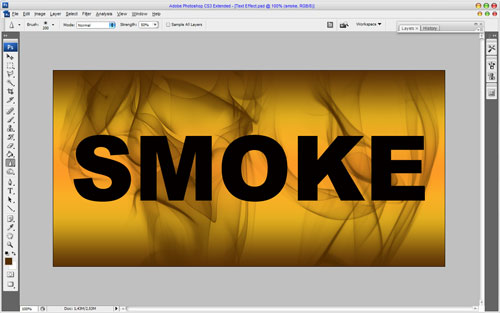
Well, it’s time to add the text. Use the Horizontal Type Tool and type the text, for example: ‘SMOKE.’ Font which I used – Arial Black is standard font from Windows fonts library.
Now, we are starting to create an effect. But we need to find the right pattern before, which we will use in the text effect further. Using Google Images we may find the right pattern or you can take mine. Open it and save as a pattern. To do this: go to Edit > Define Pattern.
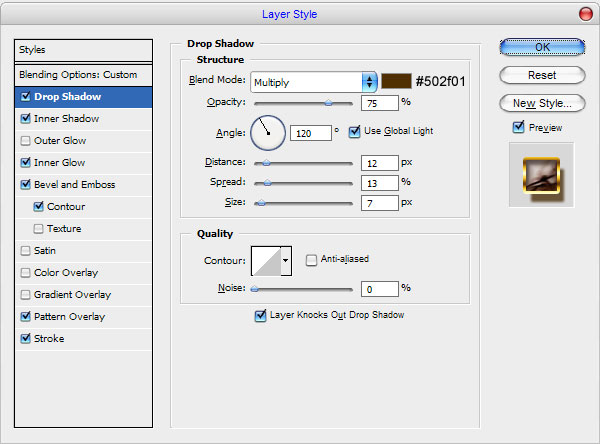
Now, go back to our main document and apply following Blending Options to this text layer:
• Drop Shadow
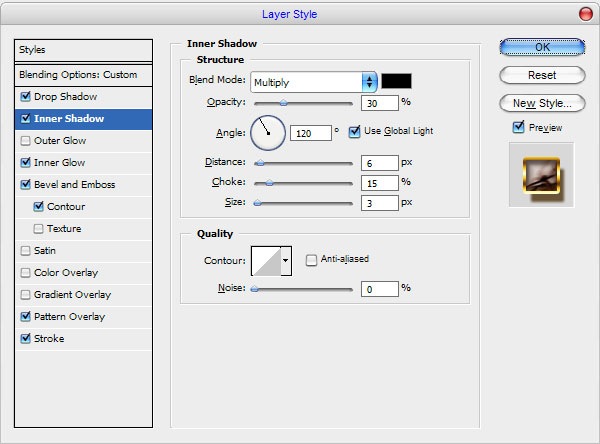
• Inner Shadow
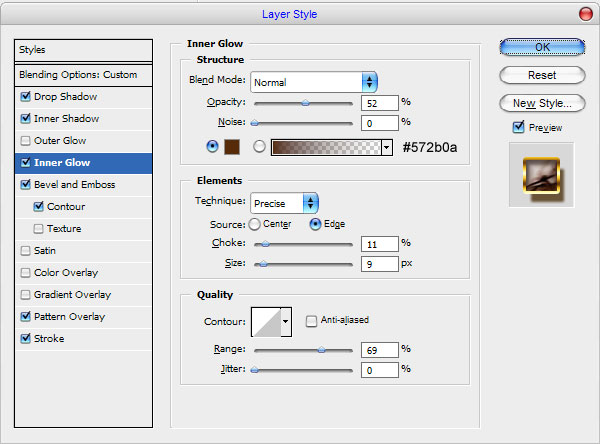
• Inner Glow
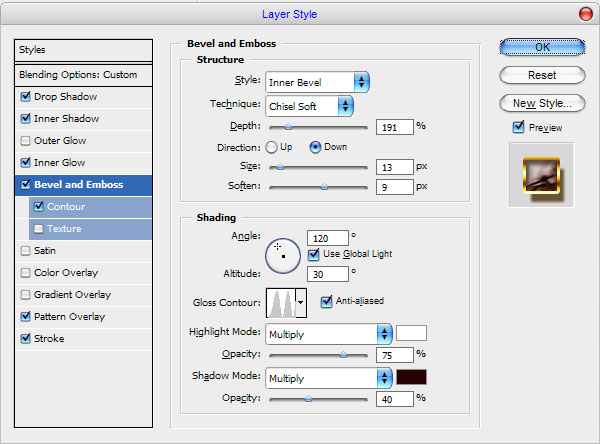
• Bevel and Emboss
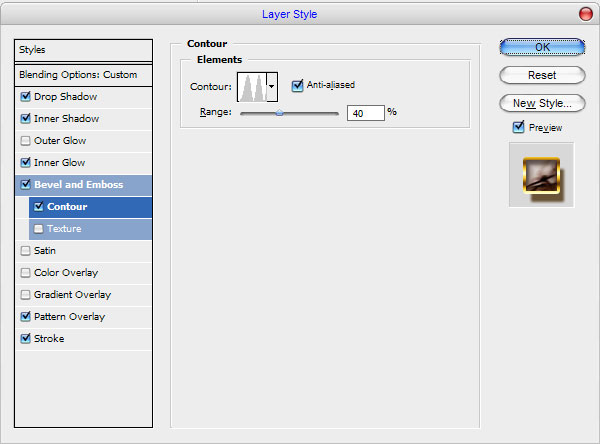
• Contour
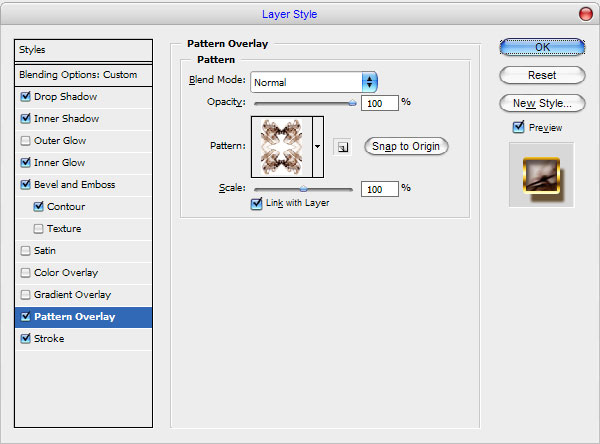
• Pattern Overlay
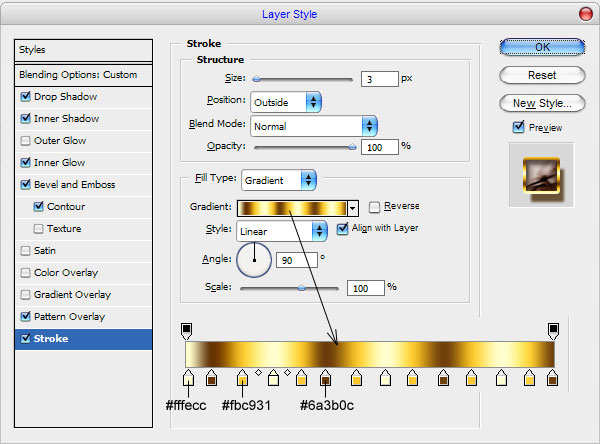
• Stroke







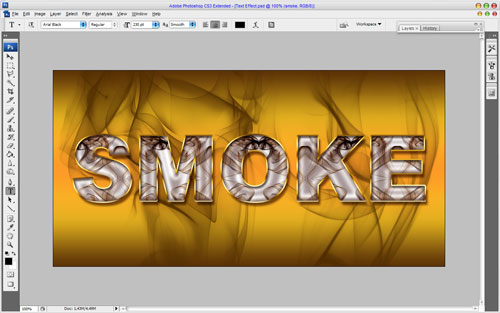
After all we will get the following result:
At this point our lesson is over. I hope this simple, but interesting effect will be useful for your work or designing something. Thank you for your attention!