3D cartoons one of the most popular fields in computer graphic nowadays, it has a lot of funs. In this tutorial I will try to create my own wallpaper on one of 3D cartoons ‘Kung Fu Panda’ using collage of graphic elements.
So, let’s start!
Make a new document with the resolution 1900×1200 fro this tutorial. Select some appropriate colors, for example colors of #6d0000, #540000 and drag a linear gradient.

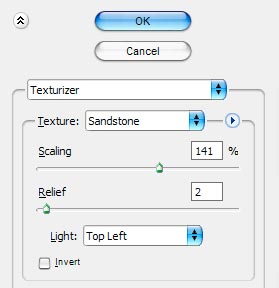
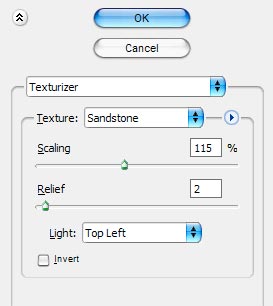
For the relief effect apply Filter > Texture > Texturizer with similar settings to these:

Now we have a relief like this:
Then we bring picture of Panda to our wallpaper. Actually you can use different pictures heroes of this cartoon. I prefer to use this one:
If you want to download the picture of Panda used above, please feel free: Panda.jpg
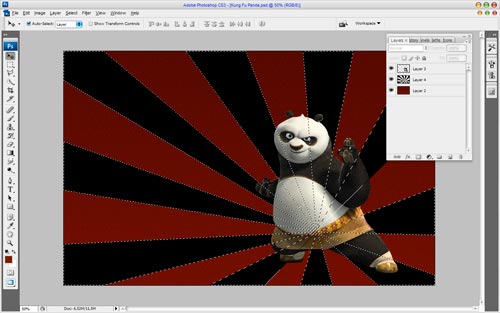
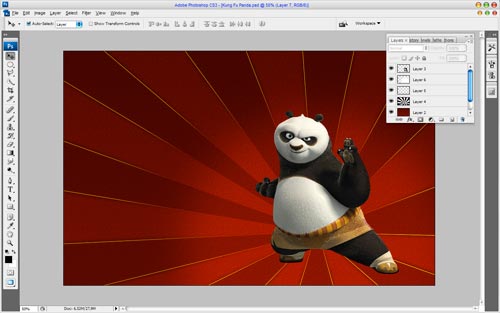
The next step what we need to add a lines to the background. Make selection with Polygonal Lasso Tool and fill our selection with a black color like on a picture below:
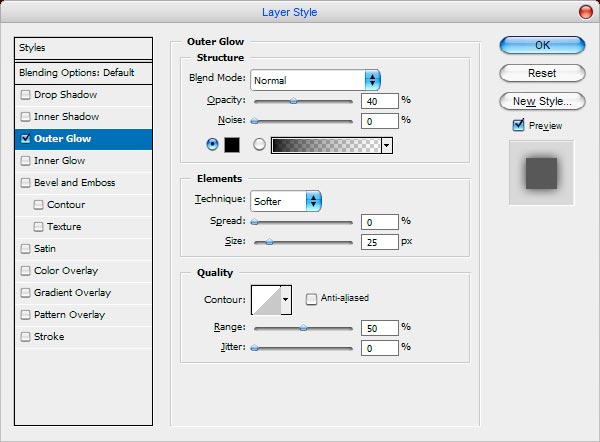
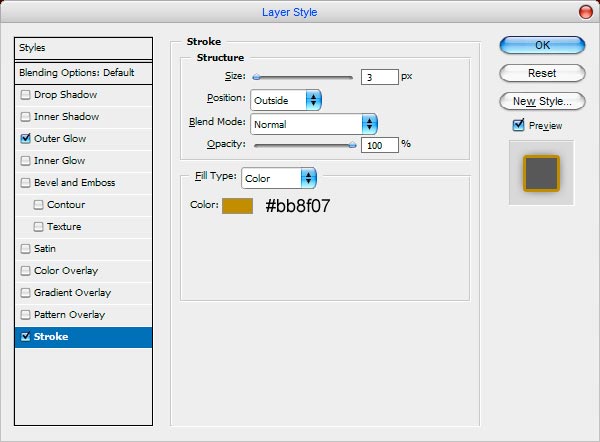
Press Ctrl+D to deselect chosen area and set up fill of 20% for this layer, then duplicate it with Layer > Duplicate layer. Now, head into the Blending Options for new layer, so right-click your layer and go into the Blending Options and apply the following layer styles:
• Outer Glow
• Stroke


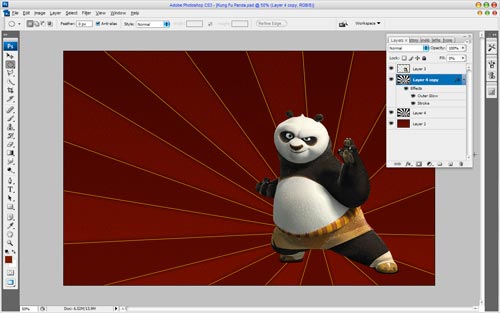
Then set up fill of 0% for this layer. Create new layer with Layer > New > Layer and press Ctrl+J to merge with layer under.
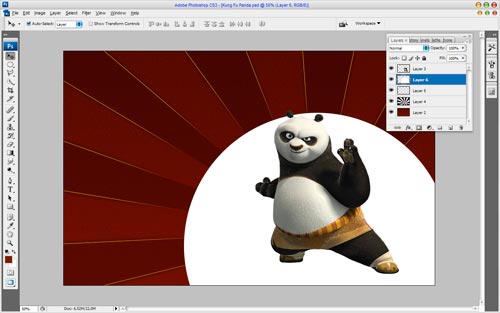
Alright, now we need to cut away inner part of these lines. To do this, first get out the Elliptical Marquee Tool, then select an area, feather selection using Select > Modify > Feather (Feather Rarius of 100 pixels) and press Delete. We receive a picture like so:
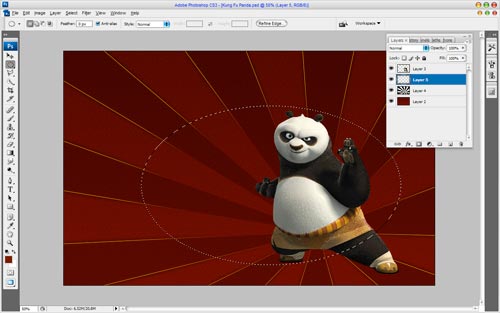
Now we would like to make more contrast between Panda and background. What we want to do is apply Ellipse Tool to make a sphere as on a picture below:
For the image jitter apply Filter > Blur > Gaussian Blur with 95 pixels of Radius. Then mess with the layer mode & opacity/fill. I tried Overlay with an opacity of 55%.
The next step what do we need to add some shadow on the floor under the Panda. Make selection with Polygonal Lasso Tool and fill our selection with a black color like on a picture below:

For the blur effect apply Filter > Blur > Gaussian Blur with 14 pixels of Radius and set up opacity of 70%.

Now let’s add some text. Get out the horizontal type tool (just the regular one) and write out something like ‘Kung Fu Panda’ on two lines. For ‘Kung Fu’ use color of # eb3d1f and for ‘Panda’ use this one # ffcb20.

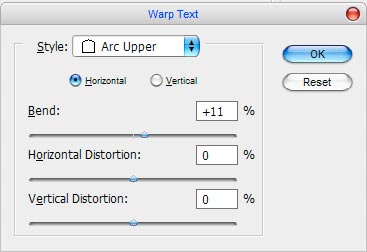
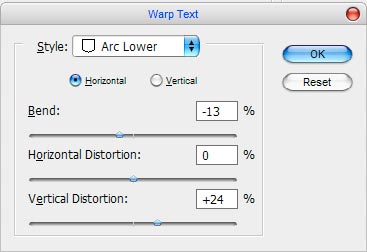
It will be more interesting to warp text like this:

Go to type layer with ‘Kung Fu’ and apply the following warp text properties:

For type layer ‘Panda’ warp text properties will be the next:

Now we need to rasterize text lines for the next transform, so right-click your layer and chose Rasterize Type. After press Ctrl+T to make free transformation, as on a picture below:

To add color shadow for lines press Ctrl+J to duplicate it and swap colors of lines, then press Ctrl+T again to transform lower duplicated layers like this:

For the relief effect apply Filter > Texture > Texturizer with similar settings to these:

Now we have a relief like this:

We can add shadow to upper text line to make text more realistic. Duplicate it with Layer > Duplicate Layer and apply Edit > Transform > Distort.

After get out the Rectangular Marquee Tool, then select an area, feather selection using Select > Modify > Feather (Feather Rarius of 12 pixels).

Then delete shadow inside the selection and press Ctrl+D to deselect chosen area. Set up opacity of 60% for this layer. We receive a picture like so:

To bring our text lines more brightness apply Ellipse Tool to make a sphere as on a picture below:

To blur this ellipse apply Filter > Blur > Gaussian Blur with 25 pixels of Radius. Then Set up opacity of 50%.

OK, to finish off with wallpaper I think we should add some graphic elements in the background.
For example we can use Japanese brushes:

The brushes used above it’s a free brushes that you can download from here.
We’re done for this tutorial, thanks!
You can download our Free Kung Fu Panda Wallpaper from here: