In this tutorial, you will learn how to make a business card in Photoshop using smart objects.
Final Image
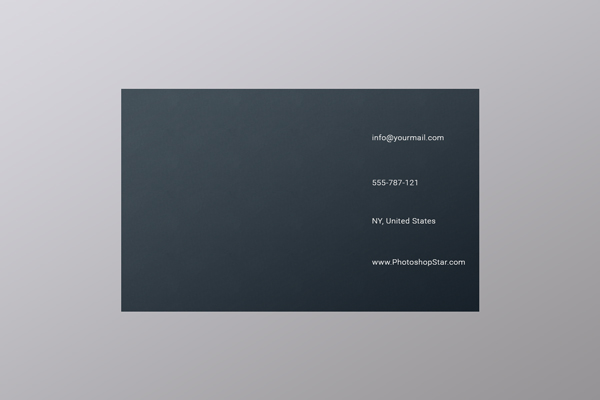
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Photoshop CC
- Estimated Completion Time: 30 minutes
- Difficulty: Beginner – Intermediate
Resources
- Roboto font
- Icons Pack
Step 1
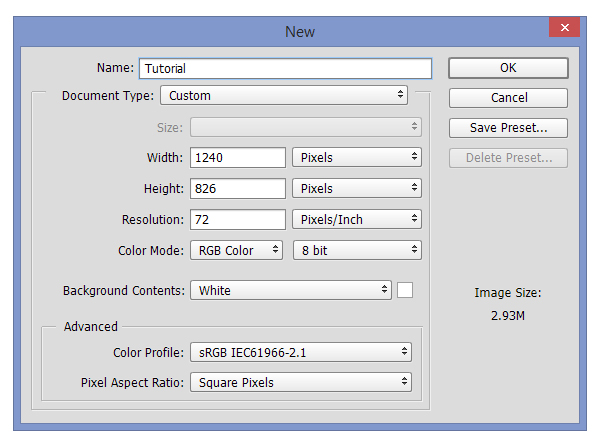
Create a 1240x 826px document, go to View > Show > Grid to enable the Grid and then go to View > Snap To > Grid to enable the Snap to Grid. Hit Control + K to open the Preferences window, go to Guides, Grid & Slices and enter the settings mentioned in the next image. Along the tutorial I turned off the grid ( Control + ‘ ) for you to have a better vision. The grid will make it easier for you to create/edit the shapes.

Step 2
Concentrate on the Layers panel, move to the background layer and click on the padlock icon to unlock the layer.
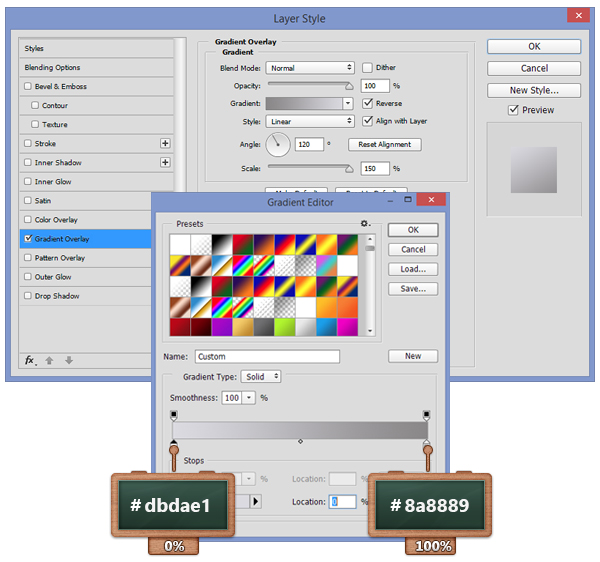
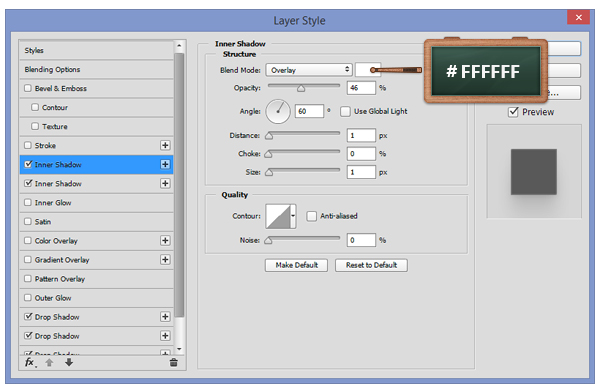
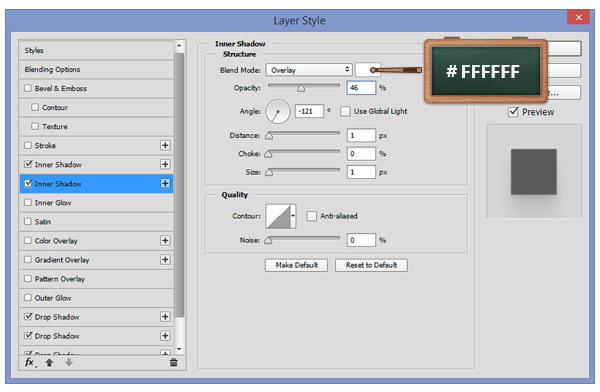
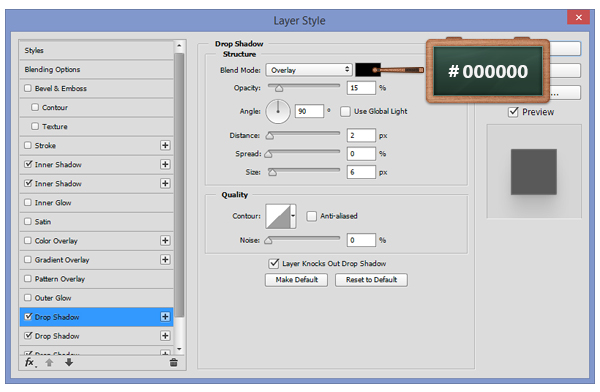
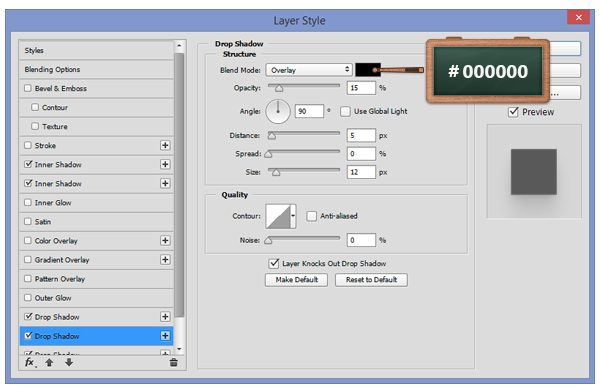
Open the Layer Style window for this layer and enter the settings shown below.


Step 3
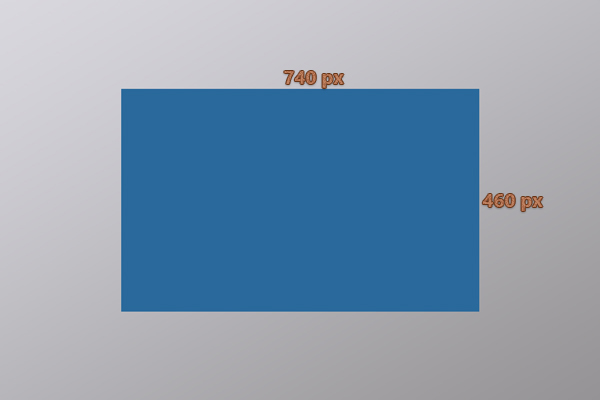
Move to your Toolbar, pick the Rectangle Tool and then create a 740x 460px vector shape.

Step 4
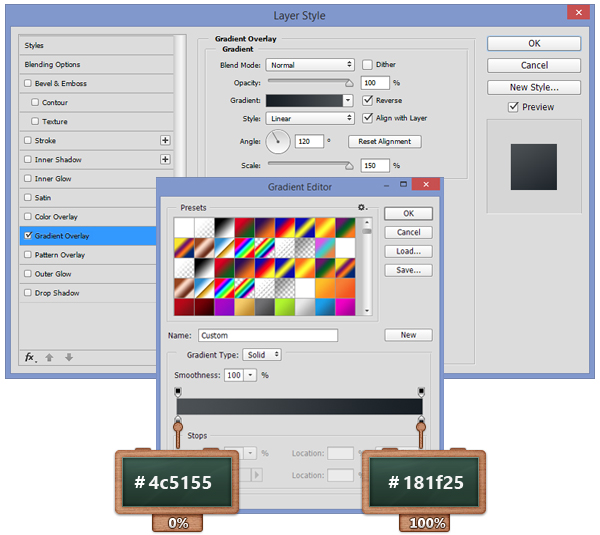
Open the Layer Style window for the vector shape made in the previous step and enter the settings shown below.


Step 5
Make sure that the vector shape is still selected and duplicate it using the Control + J keyboard shortcut.
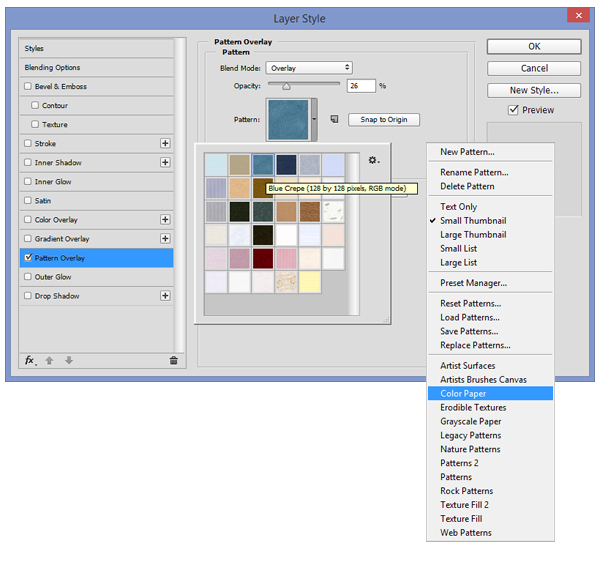
Now set the Fill to 0%, open the Layer Style window for this fresh copy and enter the settings shown below.


Step 6
Focus on your Toolbar and select the Horizontal Type Tool.
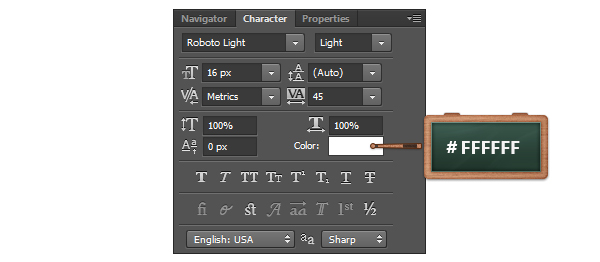
Open your character window (Window > Character) and use the Roboto Light font.
Fill with #FFFFFF, set the size to 16px and then enter the text as shown in the next images.


Step 7
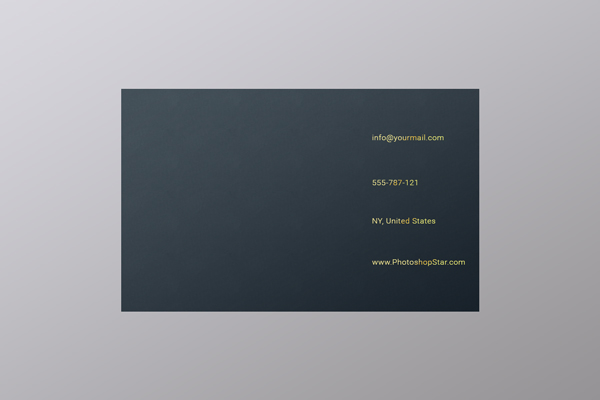
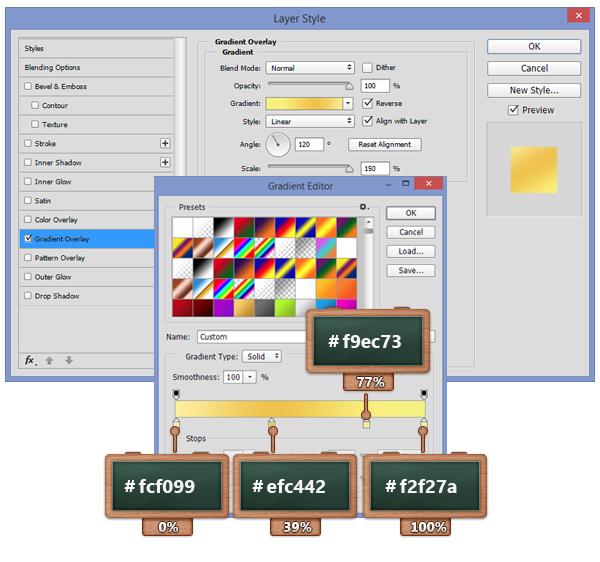
Open the Layer Style window and enter the following Gradient Overlay settings for each text added in the previous step.


Step 8
Open the PSD file from this pack of icons and import the desired icons into your work document.
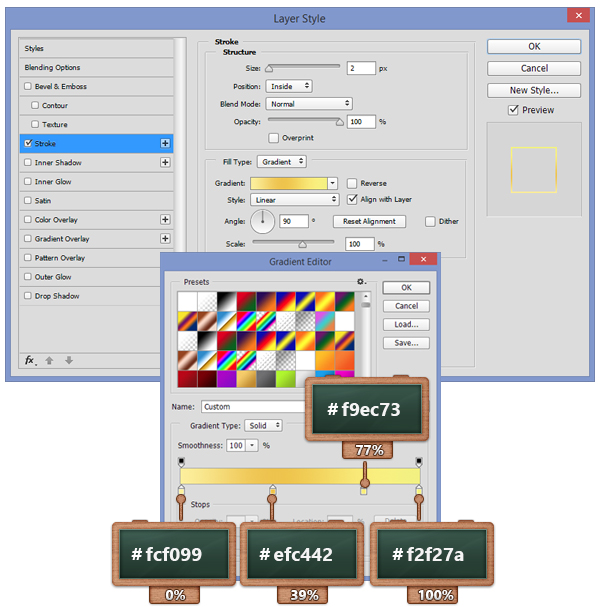
Open the Layer Style window and apply the same Stroke settings for each icon imported into your work document.


Step 9
Add your logo, company name and your slogan and then simply apply the same gold Gradient Overlay settings used in the previous steps.


Step 10
Focus on the Layers panel and select all the vector shapes that make up your business card, right click on one of them and go to Convert to Smart Object.
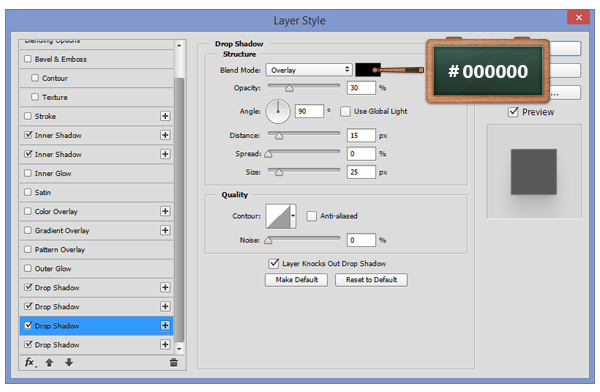
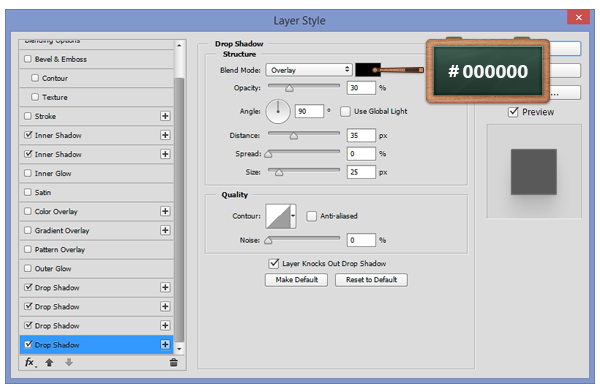
Open the Layer Style window for the Smart Object and enter the settings shown in the next images.







Step 11
Hit the Control + T keyboard shortcut, hold the Control button and drag the left top corner roughly as shown in the next images.


Step 12
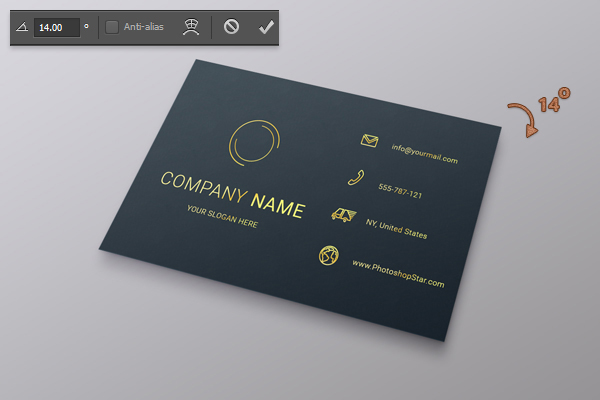
Hit again Control + T for free transform, set the angle to 14 from the topbar and then hit enter.

Step 13
Make sure that your card is selected and duplicate it using the Control + J keyboard shortcut.
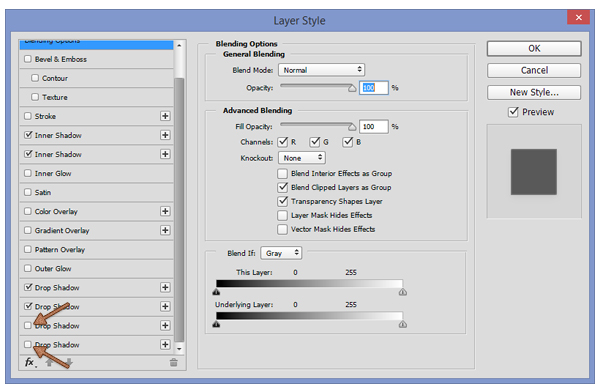
Select the copy, open the Layer Style window and disable the last two drop shadows.
Now, simply rotate it 1.5 degrees using the topbar tool. The result should be as shown below.


Step 14
Select the copy and then duplicate it. Select the fresh smart object and rotate it 1.5 degrees.
Now, you can simply repeat this step whenever you want to create the depth effect.




And We’re Done!
Here is how your final result should look.


