In the following tutorial your will learn how to create a simple switch button in Adobe Photoshop.
Final Image
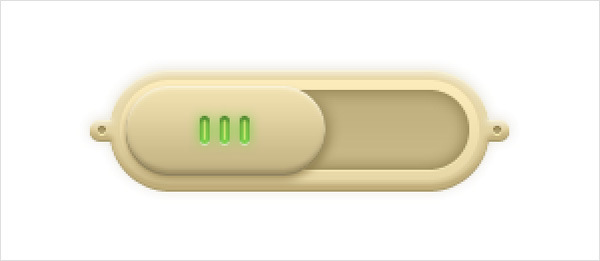
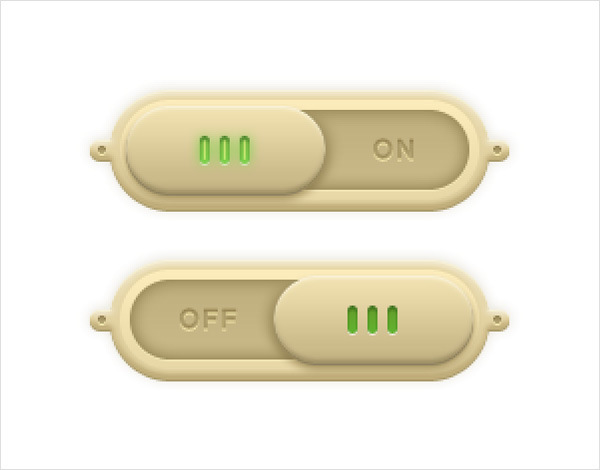
As always, this is the final image that we’ll be creating:

Step 1
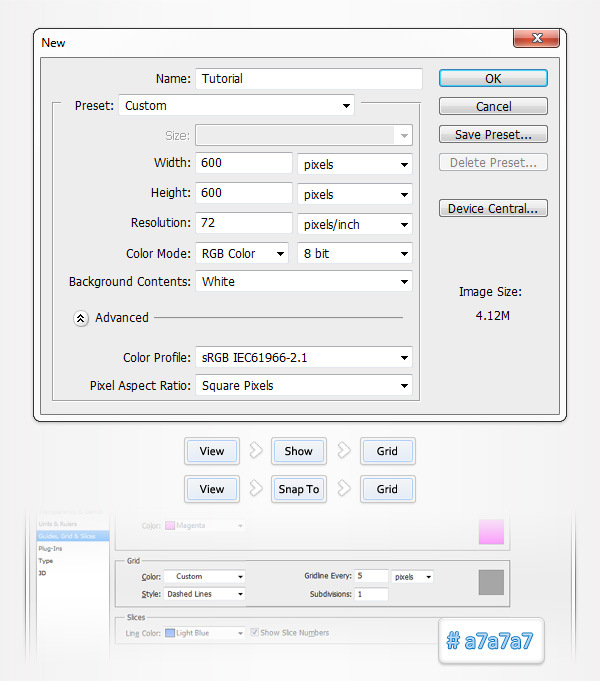
Open Photoshop and hit Control + N to create a new document. Enter all the data shown in the following image and click OK.
Enable the Grid (View > Show > Grid) and the Snap to Grid (View > Snap To > Grid). For starters you will need a grid every 5px. Go to Edit > Preferences > Guides, Grid & Slices and focus on the Grid section. Enter 5 in the Gridline Every box and 1 in the Subdivision box. Also, set the color of the grid at #a7a7a7. Once you set all these properties click OK. Don’t get discouraged by all that grid. It will ease your work later.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes.

Step 2
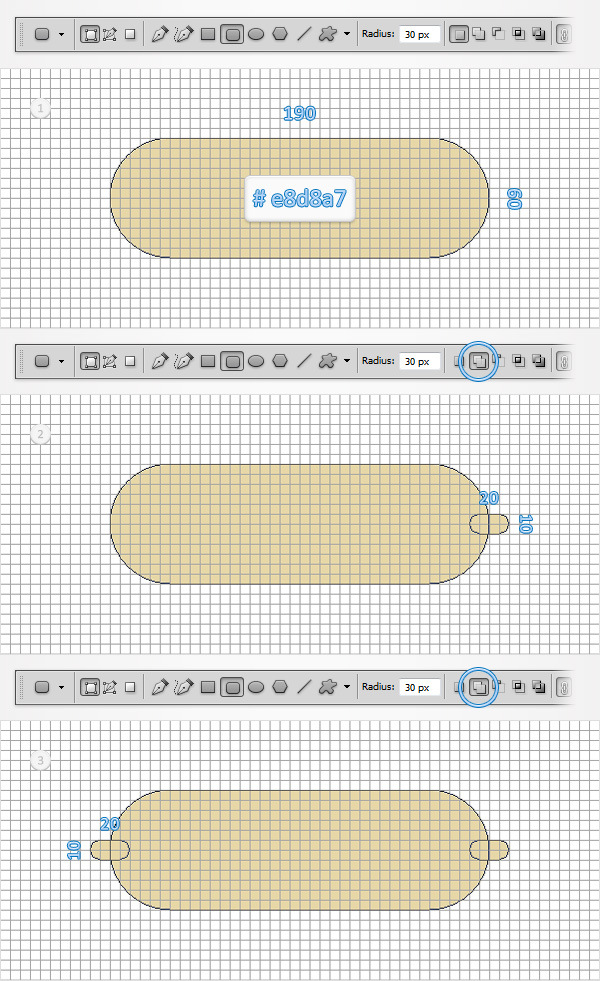
Set the foreground color at #e8d8a7, pick the Rounded Rectangle Tool and focus on the top bar. Set the radius at 30px, create a 190 by 60px vector shape and make sure that it stays selected.
Continue with the Rounded Rectangle Tool, focus on the top bar and check the Add button. Add a 20 by 10px vector shape and place it as shown in the second image. The Snap to Grid should ease your work.
Make sure that your vector shape is still selected, continue with the Rounded Rectangle Tool, add a second 20 by 10px vector shape and place it as shown in the third image.

Step 3
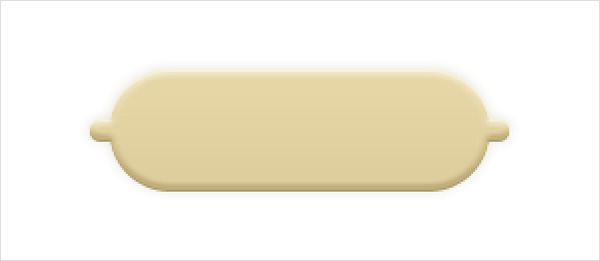
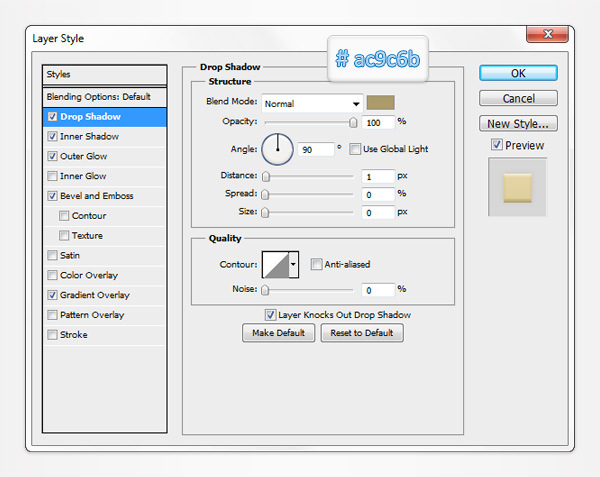
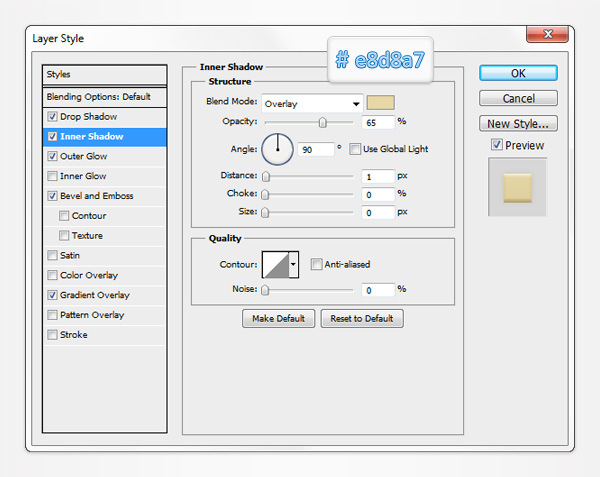
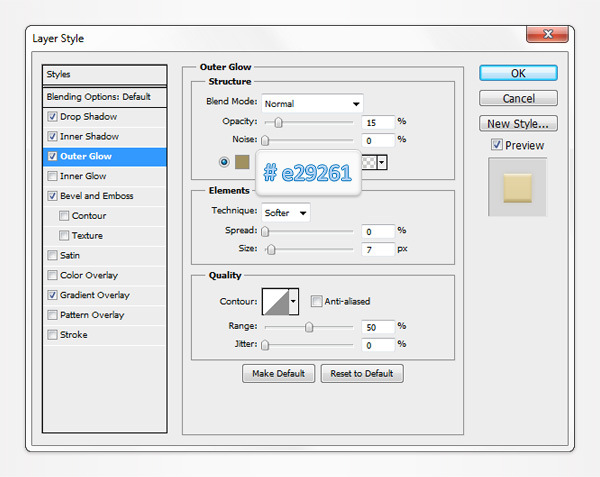
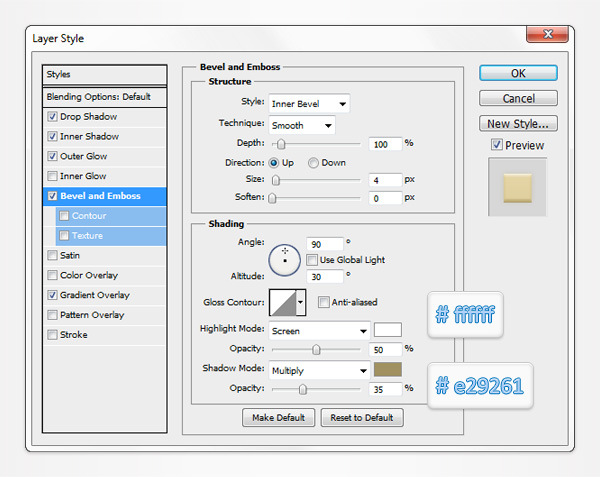
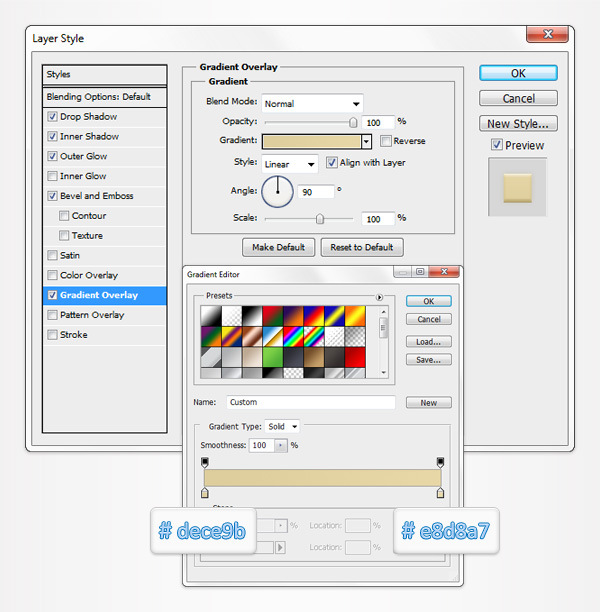
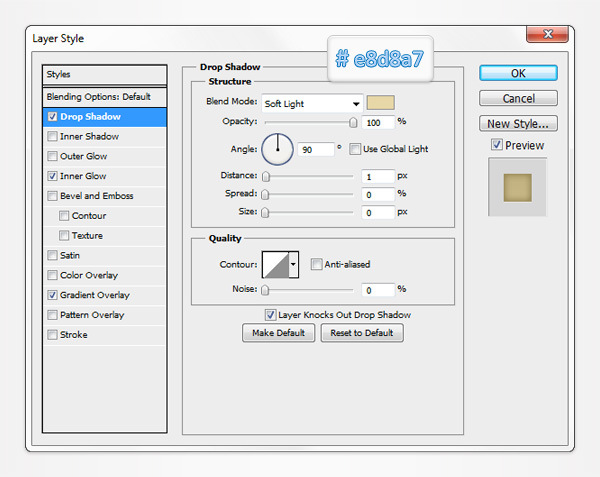
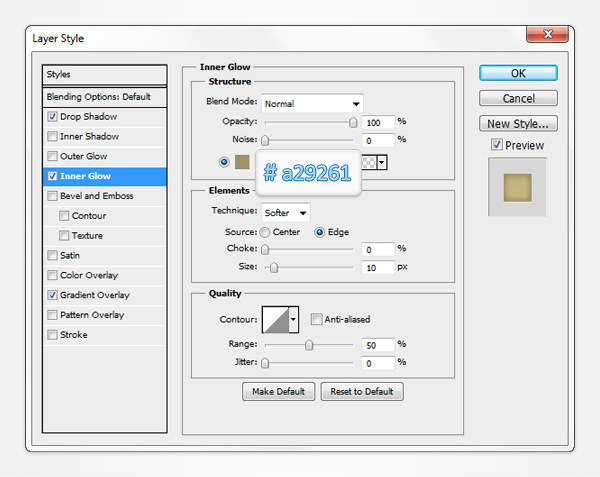
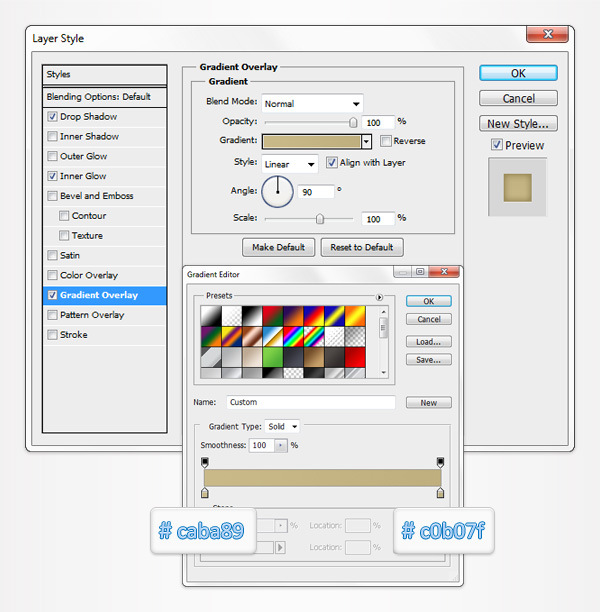
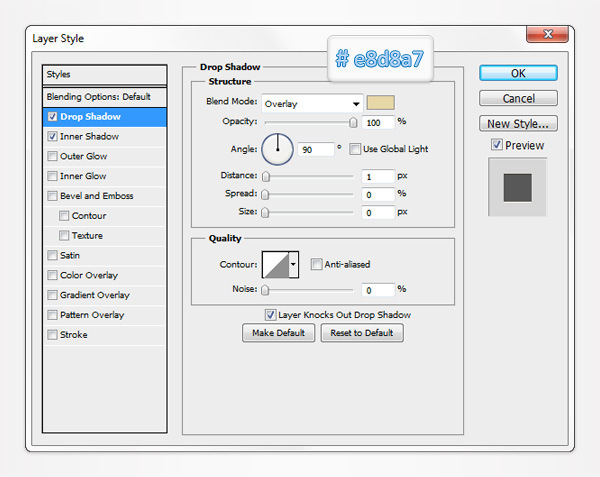
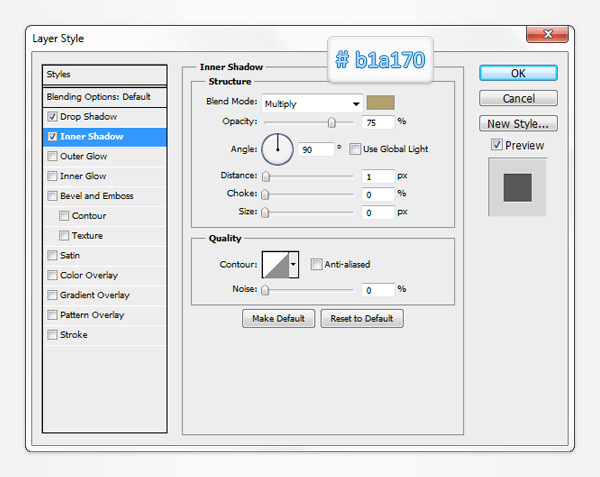
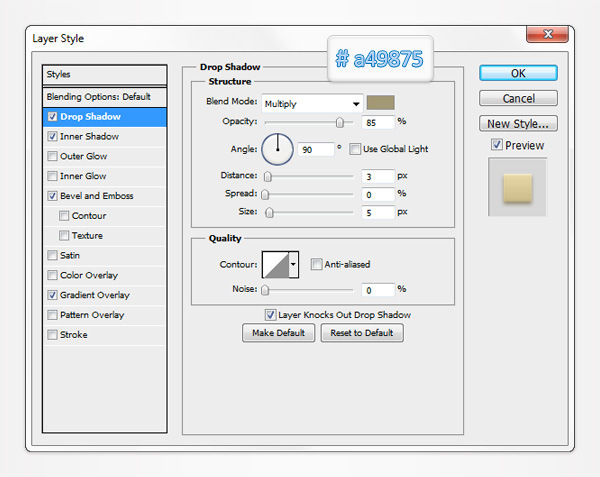
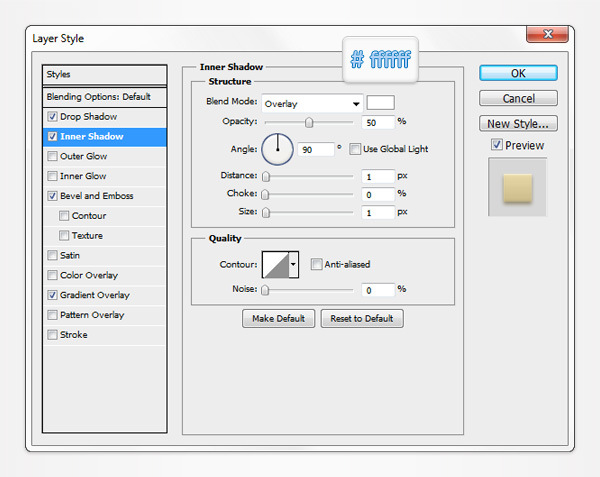
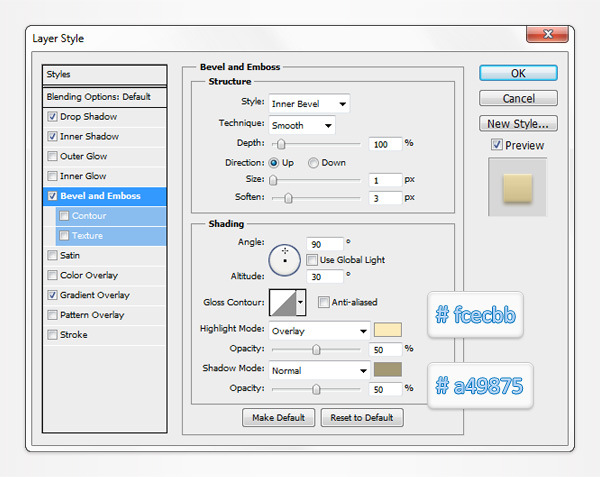
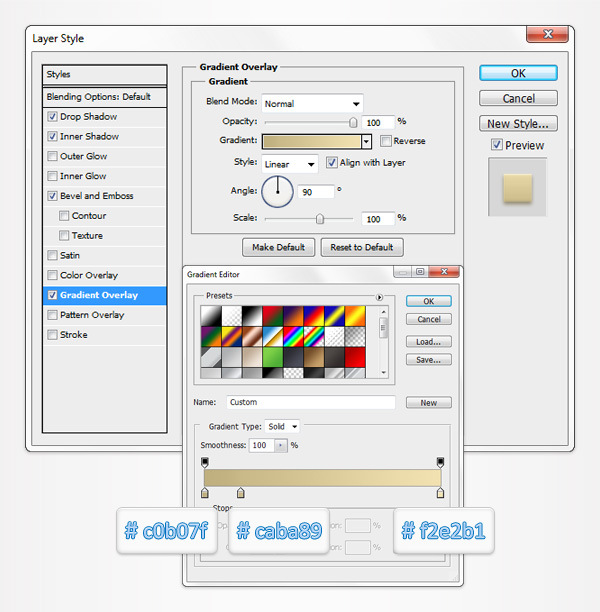
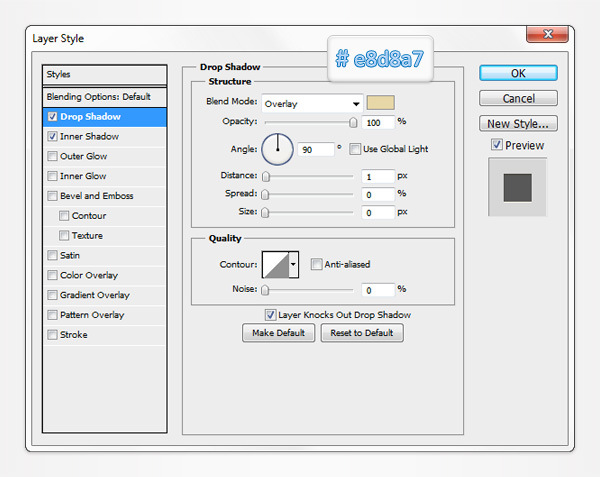
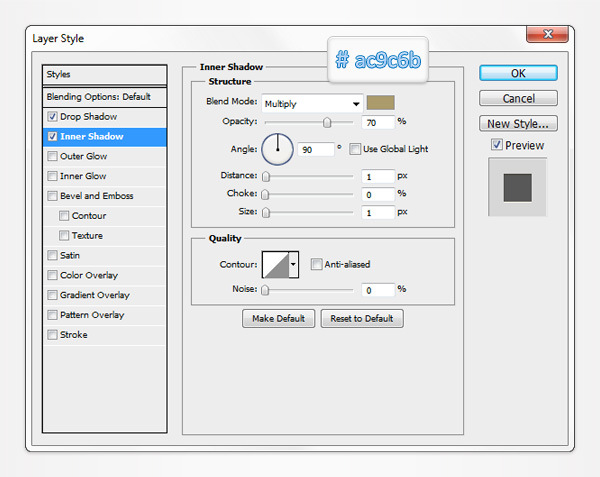
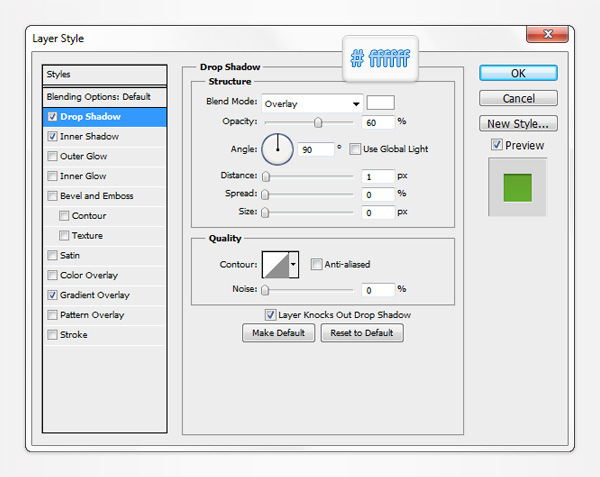
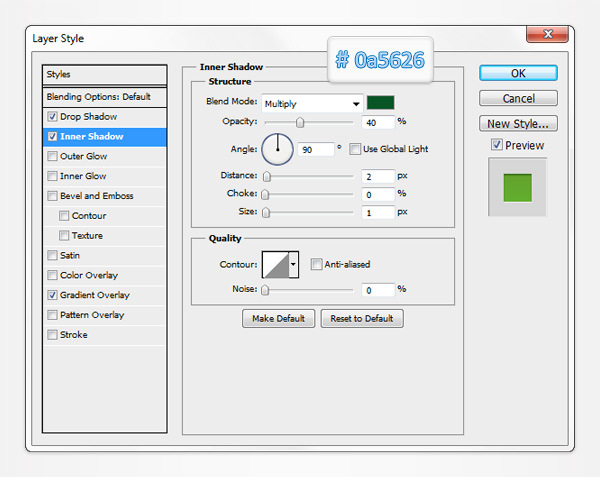
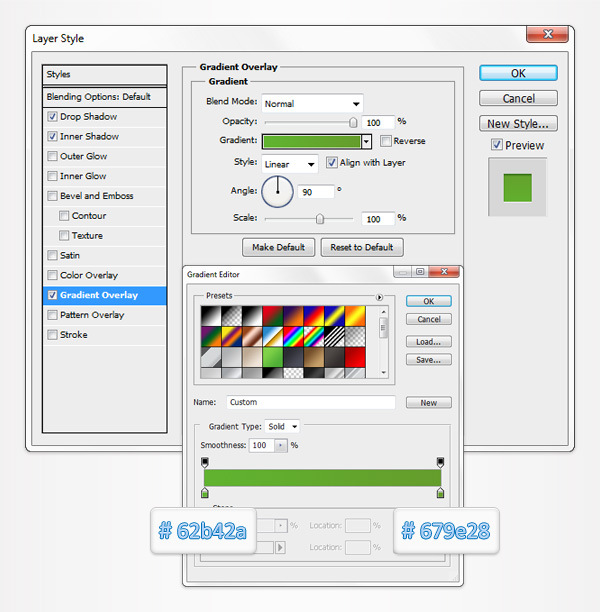
Focus on the Layers panel (Window > Layers) and double click on the vector shape made in the previous step to open the Layer Style window. Activate the Drop Shadow, the Inner Shadow, the Outer Glow, the Bevel and Emboss and the Gradient Overlay then enter the properties shown in the following images.






Step 4
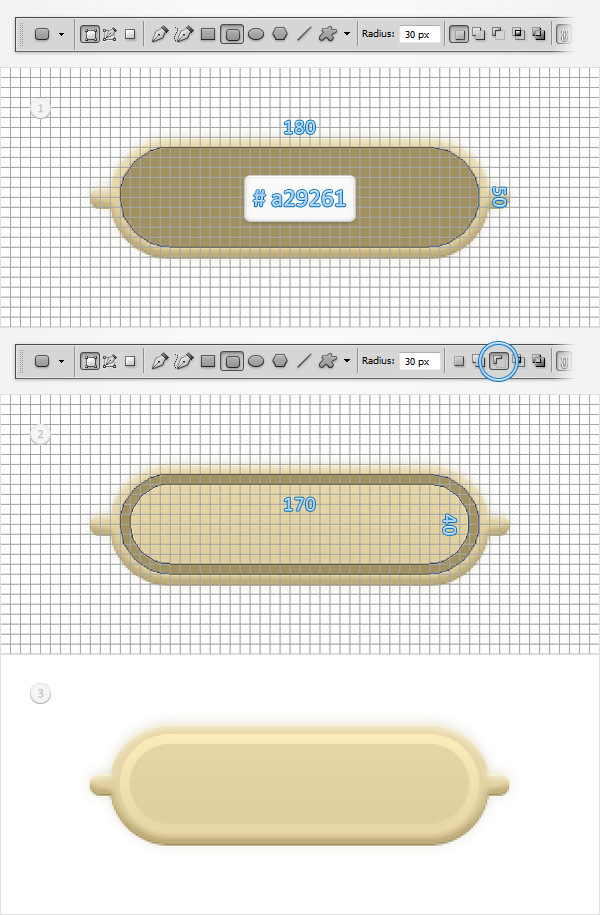
Set the foreground color at #a29261 and pick the Rounded Rectangle Tool. Create a 180 by 50px vector shape, place it as shown in the first image and make sure that it stays selected. Continue with the Rounded Rectangle Tool, focus on the top bar and check the Subtract button.
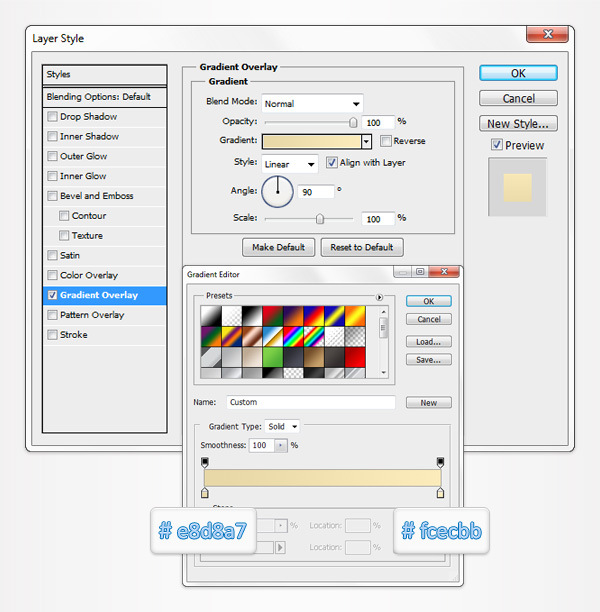
Create a 170 by 40px vector shape and place it as shown in the second image. Open the Layers Style window for this new vector shape and enter the properties shown in the following image.


Step 5
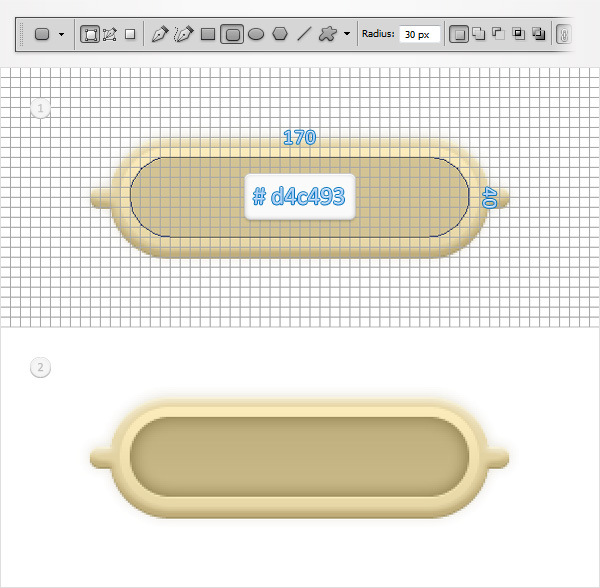
Set the foreground color at #d4c493 and pick the Rounded Rectangle Tool. Create a 170 by 40px vector shape and place it as shown in the first image. Open the Layers Style window for this new vector shape and enter the properties shown in the following images.
Return to the Layers panel, double click on this rounded rectangle and simply name it "interior".




Step 6
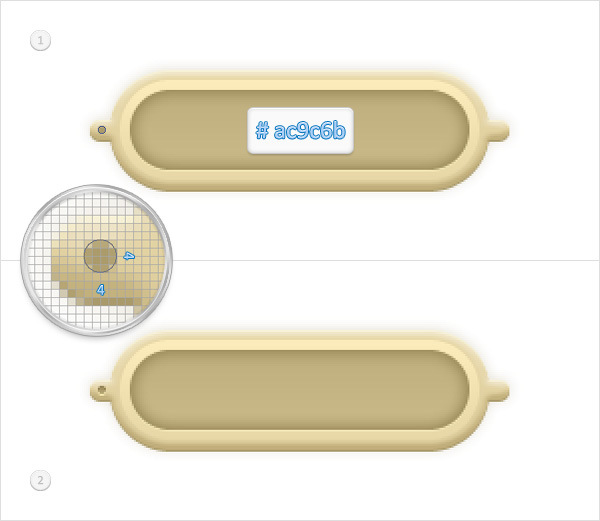
For the following step you will need a grid every 1px. Simply go to Edit > Preferences > Guides, Grid & Slices and enter 1 in the Gridline Every box. Set the foreground color at #ac9c6b, pick the Ellipse Tool, create a 4px circle and place it as shown in the first image.
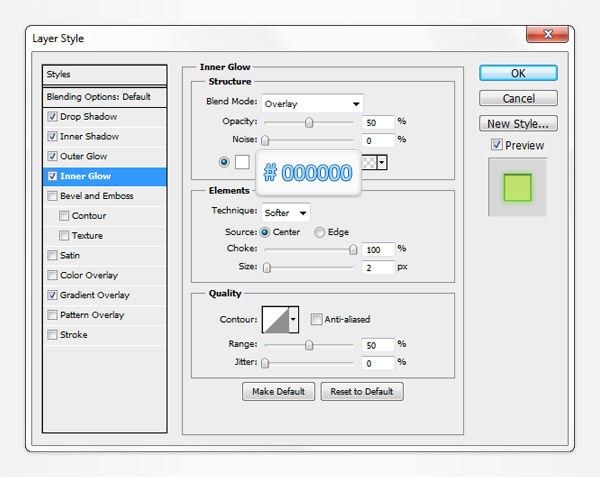
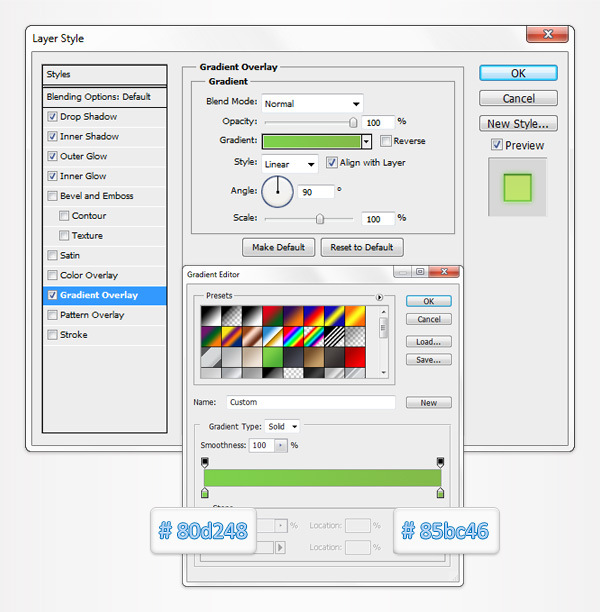
Open the Layers Style window for this new vector shape and enter the properties shown in the following images.



Step 7
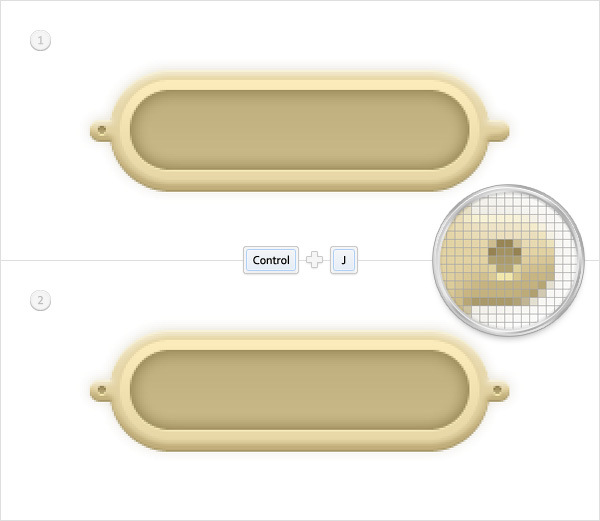
Duplicate the vector shape made in the previous step (CTRL + J). Select this copy, drag it to the right and place it as shown in the second image. Again, the Snap to Grid should ease your work.

Step 8
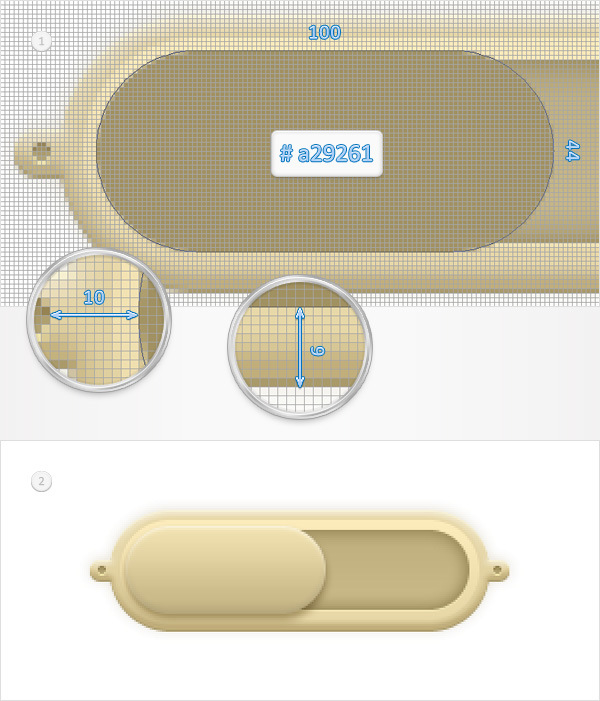
Set the foreground color at #a29261 and pick the Rounded Rectangle Tool. Create a 100 by 44px vector shape and place it as shown in the first image.
Open the Layers Style window for this new vector shape and enter the properties shown in the following images.





Step 9
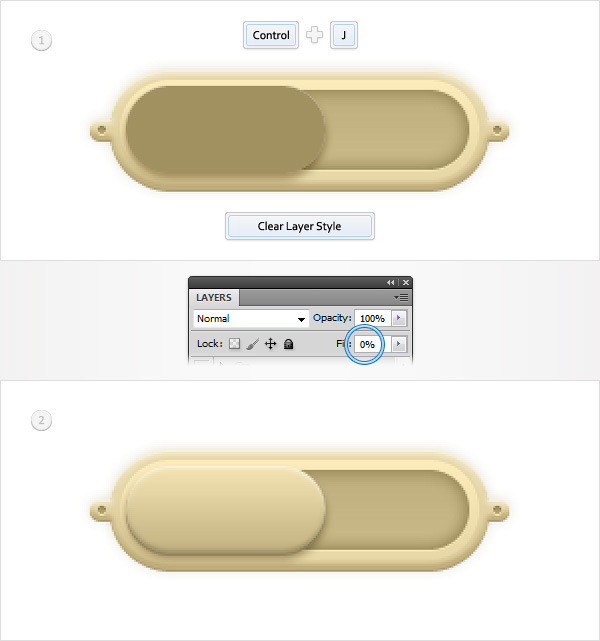
Duplicate the vector shape made in the previous step (CTRL + J). Focus on the Layers panel, right click on this copy and go to Clear Layer Style.
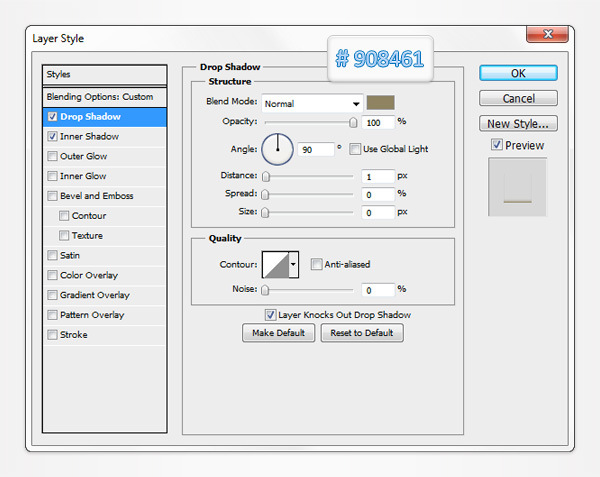
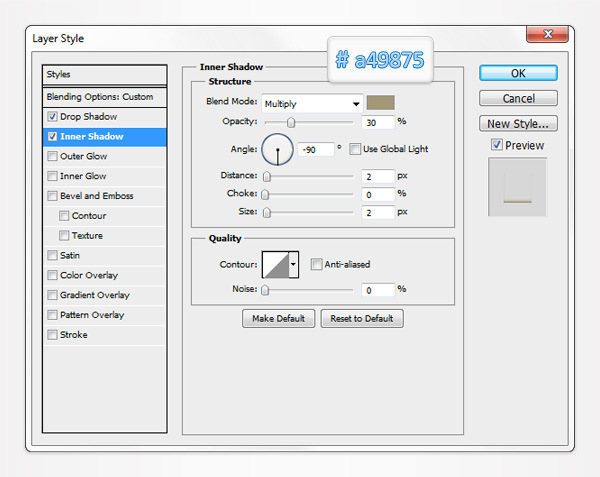
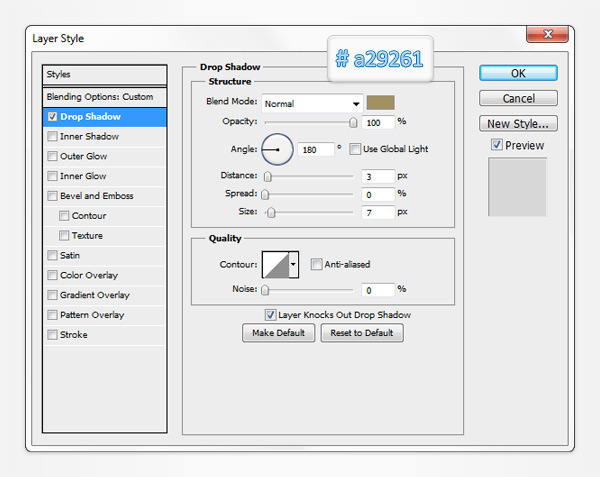
Select this copy, lower its Fill to 0% then open the Layer Style window and enter the properties shown in the following images.



Step 10
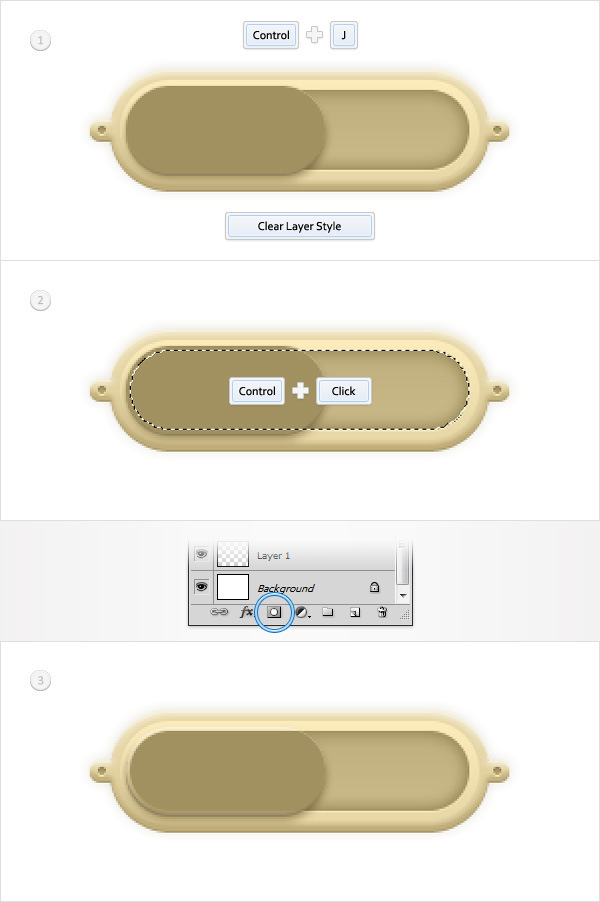
Duplicate the vector shape made in the previous step (CTRL + J). Focus on the Layers panel, select this copy and clear the current Layer Style attributes. Keep focusing on the Layers panel, hold CTRL and simply click on "interior". This should load a simple selection around that vector shape. Make sure that it stays active, select the copy made in the beginning of the step and hit the "Add layer mask" button.
In the end your masked vector shape should look like in the third image. Hit Control + D to get rid of that selection.

Step 11
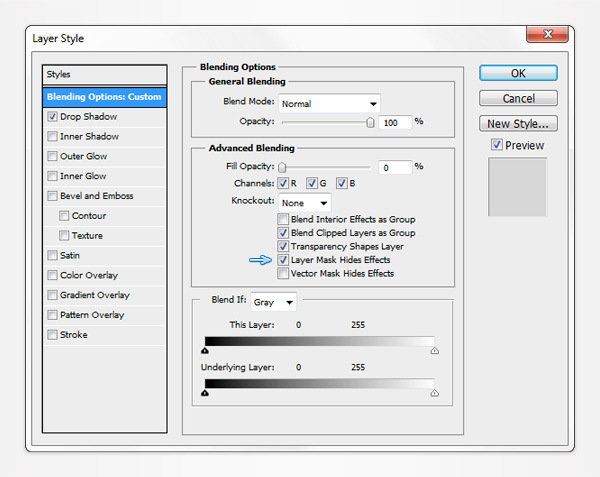
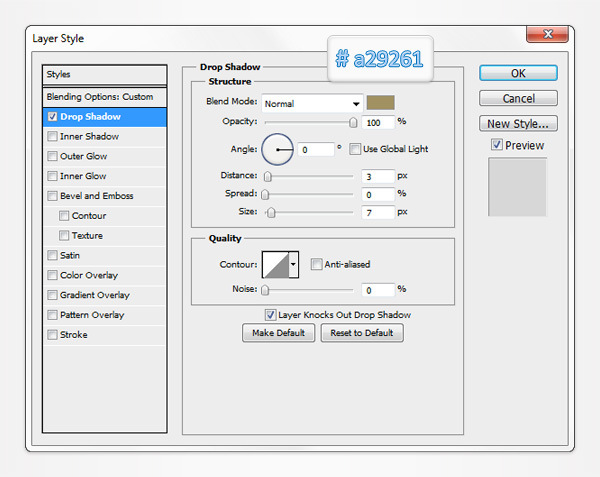
Reselect the masked vector shape made in the previous step, lower its Fill to 0% then open the Layer Style window. Check the "Layer Mask Hides Effects" box then activate the Drop Shadow and enter the properties shown in the following image.



Step 12
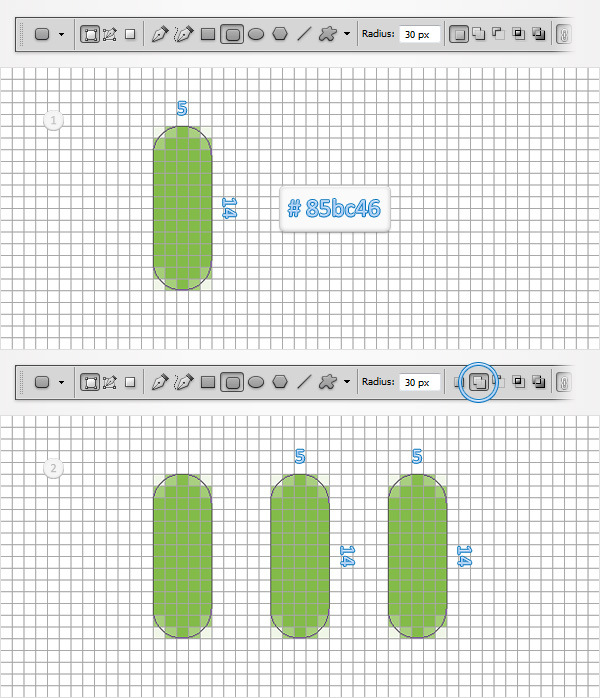
Set the foreground color at #85bc46, pick the Rounded Rectangle Tool, create a 5 by 14px vector shape and make sure that its stays selected. Continue with the Rounded Rectangle Tool, check the Add button from the top bar then add two, 5 by 14px rounded rectangles as shown in the second image.

Step 13
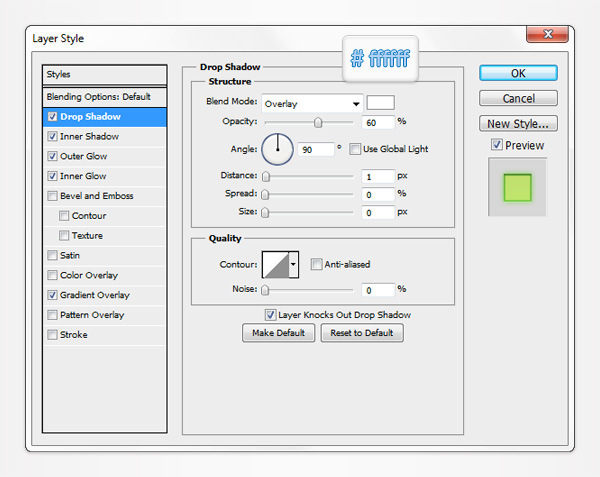
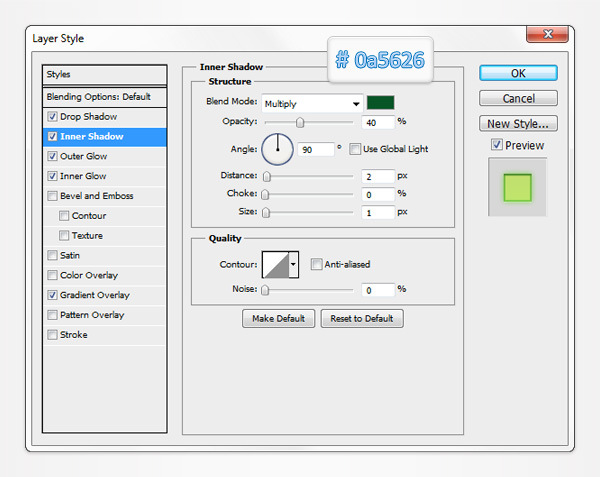
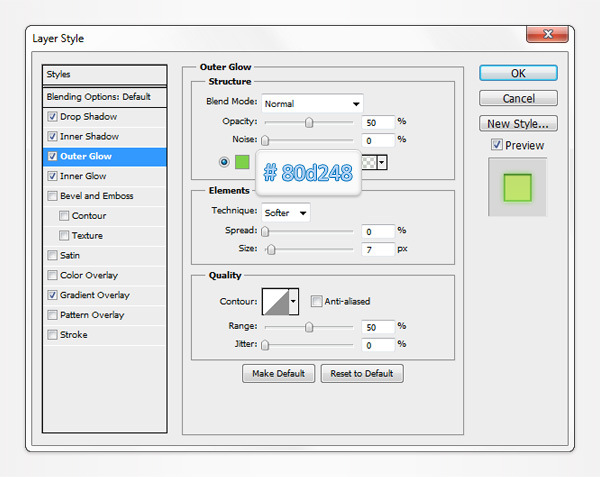
Select the vector shape made in the previous step and place it as shown below. Open the Layer Style window for this green path and enter the properties shown in the following images.






Step 14
Pick the Type Tool (T) and add a simple "ON" as shown in the first image. You can use the Latha font, set the style at Bold, the size at 15pt and the color at #b6a675. Open the Layers Style window for this little piece of text and enter the properties shown in the following images.



Step 15
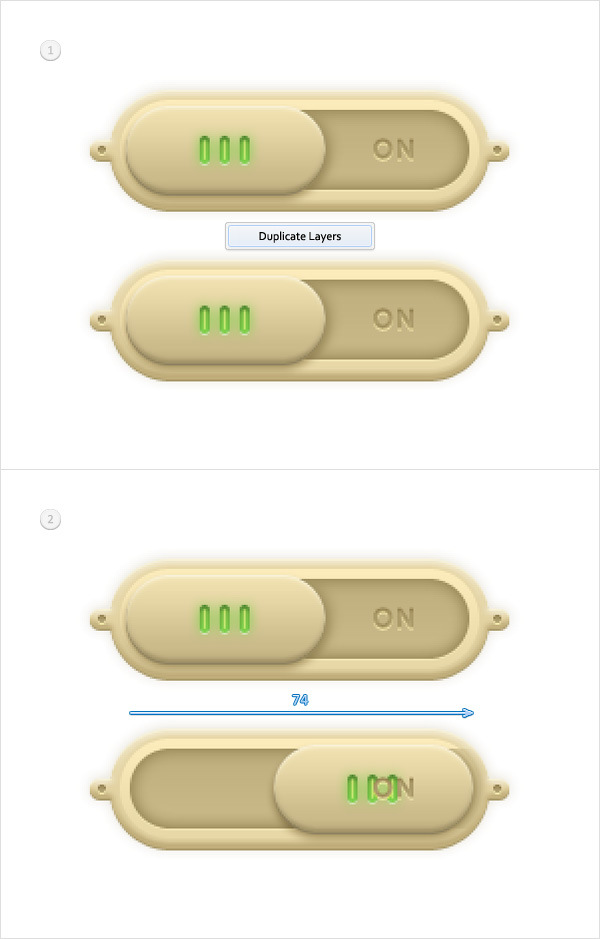
Focus on the Layers panel, select that piece of text along with all the vector shapes created so far, right click on one of these pieces and go to Duplicate Layers. Select all the copies and drag them a few pixels down as shown in the first image. Return to the Layers panel and focus on the copies.
Select the four vector shapes that make up the rounded button, hold Shift and drag them 74px to the right. In the end things should look like in the second image.

Step 16
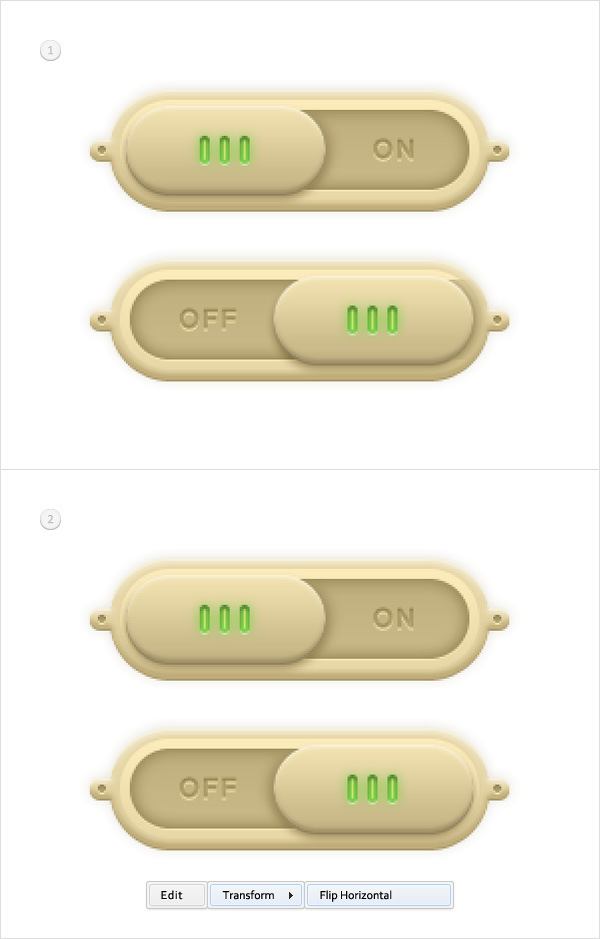
Select that piece of text, replace the "ON" with "OFF" and place it as shown in the first image. Select the masked vector shape, go to Edit > Transform > Flip Horizontal then open the Layer Style window and simply inverse the angle used for the Drop Shadow.


Step 17
Finally, focus on the green vector shape and replace the existing Layer Style attributes with the ones shown in the following images.




And We’re Done!
Here is how your final result should look.