In this easy, step-by-step tutorial I’m going to show you how to design a simple, professional & glossy “Download” button. I’m just using download as an example here, it’s really a multi-purpose button 😉 These kind of buttons are also being used a lot on “Web 2.0” sites lately, so get with the times! (not seriously)

1. Creating your Button
Start by creating a new document to make your button in, otherwise open up a website design you’ve been working on. I created a small document sized 400 x 110, just to make my button(s) in.
Now you need to make the shape of your button, you can do this by either using the Rounded Rectangle Tool (which is the most common) or you could use the channels to create a nice, uniform rounded box. It’ll be best if you just use the Rounded Rectangle Tool though.

For the settings, use a radius of about 10-15px, you can see the other settings I’ve used below:
![]()
Now, draw out your button onto the canvas in whatever color you want. (it doesn’t matter what color you use)

2. Apply Layer Styles
Right-click your button layer in your layer’s palette then go into the Blending Options, click and apply the following settings:
You can use whatever colors you want in the above layer styles, but your button should now look something like this anyway:

3. Highlight / Shine Effect
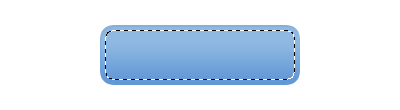
Now it’s time to add a nice, glossy shine to the button. Start by making a selection around your button (Select > Load Selection) then contract your selection by about 5 pixels (Select > Modify > Contract) now you should be left with a selection like this:

Create a new layer then drag a white to transparent gradient from the top of the selection to the bottom, as shown in the below image:

Now you need to make a curvy path using the Pen Tool, turn your path into a selection then delete the bottom half of the gradient, something like this:

I also used a large, soft brush to erase away the bottom edges, this gives it a very nice, smooth feel.
4. Text & Details
Now it’s time to add your text to the button! Start by getting out the Horizontal Type Tool (T) then write out your text.

The font I’ve used above is called Myriad Pro, for the top line of text I used: Black Italic, 24 pt, Sharp, #fff.
For the bottom line of text I used: Semibold Italic, 12 pt, Sharp, #fff. I finished off by adding this Drop Shadow to the text layer.

Lastly, for a nice touch, I added in a reflection to the button and a faded cog in the bottom left corner. Add the shadow/reflection by duplicating your main button later, moving it below your button layer then erase all but the top.

You can download the cog shape that I used from: Cog Shape File.

5. Finished
And that’s pretty much it. I also created a red version of the button though.

Thanks for reading, I hope you enjoyed the tutorial.
6. HTML & CSS Markup
I’ve also made the coded version of this rollover button, for those that might be interested.
CSS Code:
#button { margin: 0; padding: 0; }
#button a { display: block; background: url(./button_off.gif) no-repeat; width: 200px; height: 0px !important; height /**/:72px; padding: 72px 0 0 0; overflow: hidden; }
#button a:hover { background: url(./button_on.gif) no-repeat; width: 200px; height: 0px !important; height /**/:72px; padding: 72px 0 0 0; overflow: hidden; }
HTML Code:
<h1 id=”button”><a href=”#” title=””>Button</a></h1>
