In the following tutorial you will learn how to create a simple paper receipt illustration in Adobe Photoshop.
Final Image
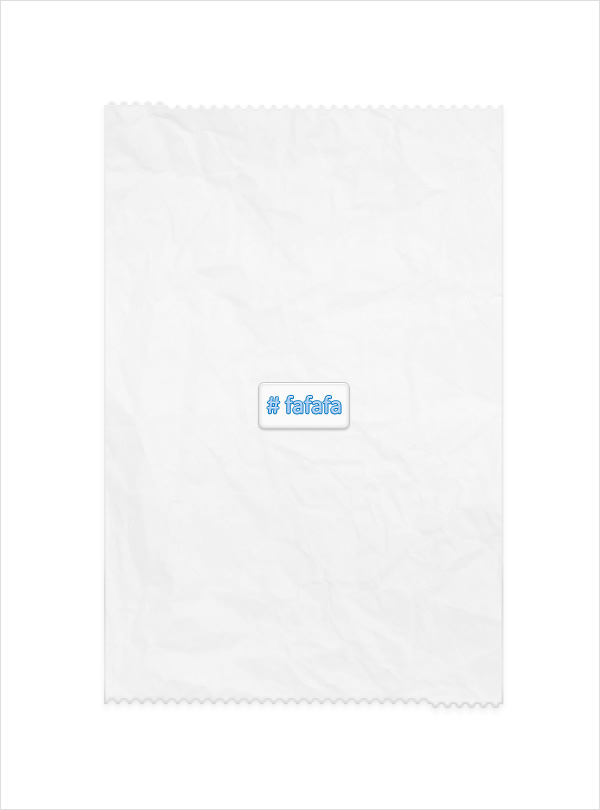
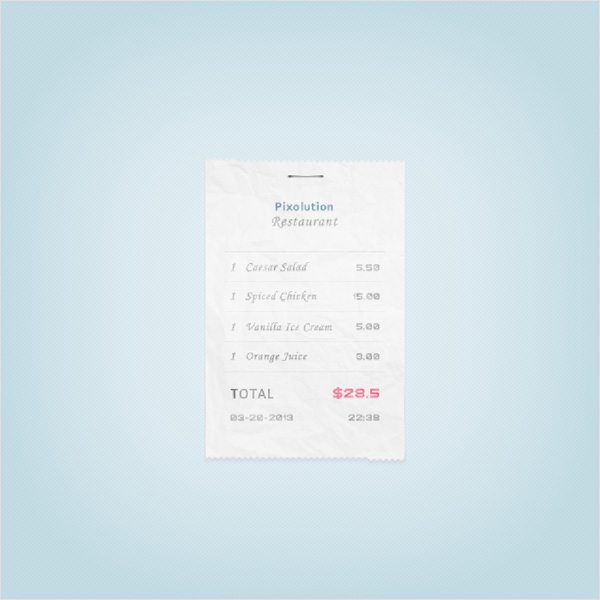
As always, this is the final image that we’ll be creating:

Resources
Step 1
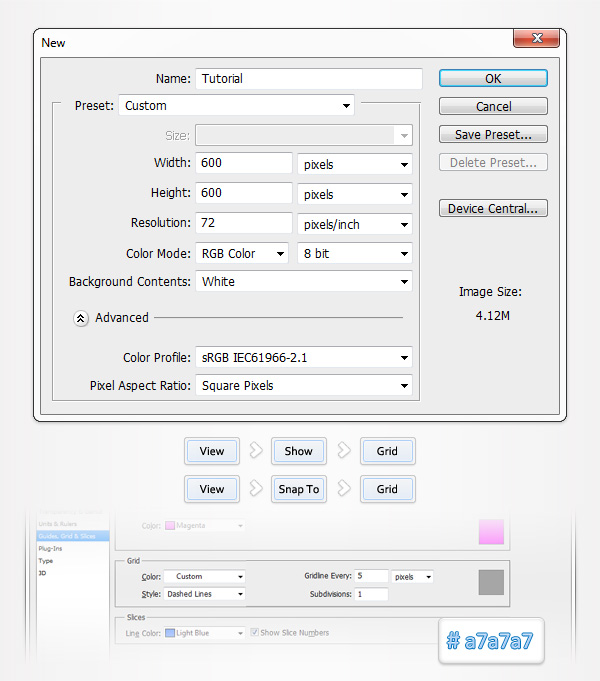
Open Photoshop and hit Control + N to create a new document. Enter all the data shown in the following image and click OK.
Enable the Grid (View > Show > Grid) and the Snap to Grid (View > Snap To > Grid). For starters you will need a grid every 5px. Go to Edit > Preferences > Guides, Grid & Slices and focus on the Grid section. Enter 5 in the Gridline Every box and 1 in the Subdivision box. Also, set the grid color to #a7a7a7. Once you set all these properties click OK. Don’t get discouraged by all that grid. It will ease your. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes.

Step 2
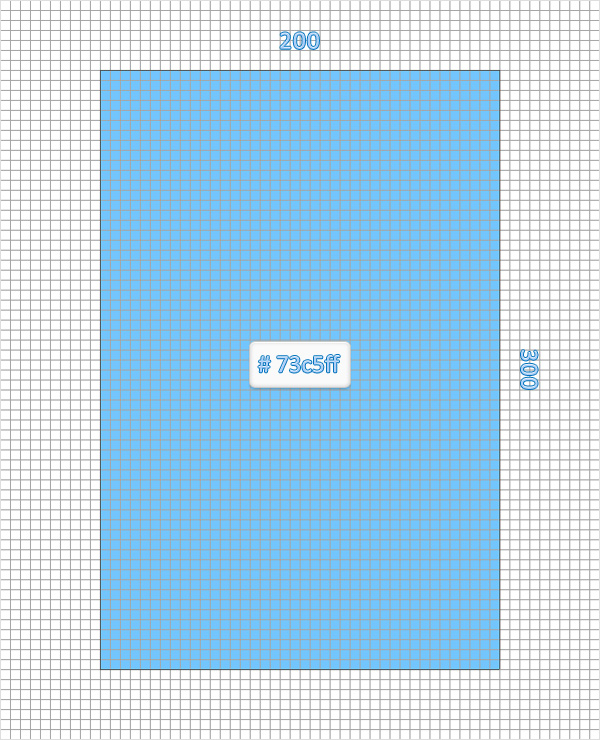
Set the foreground color to #73c5ff, pick the Rectangle Tool and create a 200 by 300px vector shape. The Snap to Grid should ease your work.

Step 3
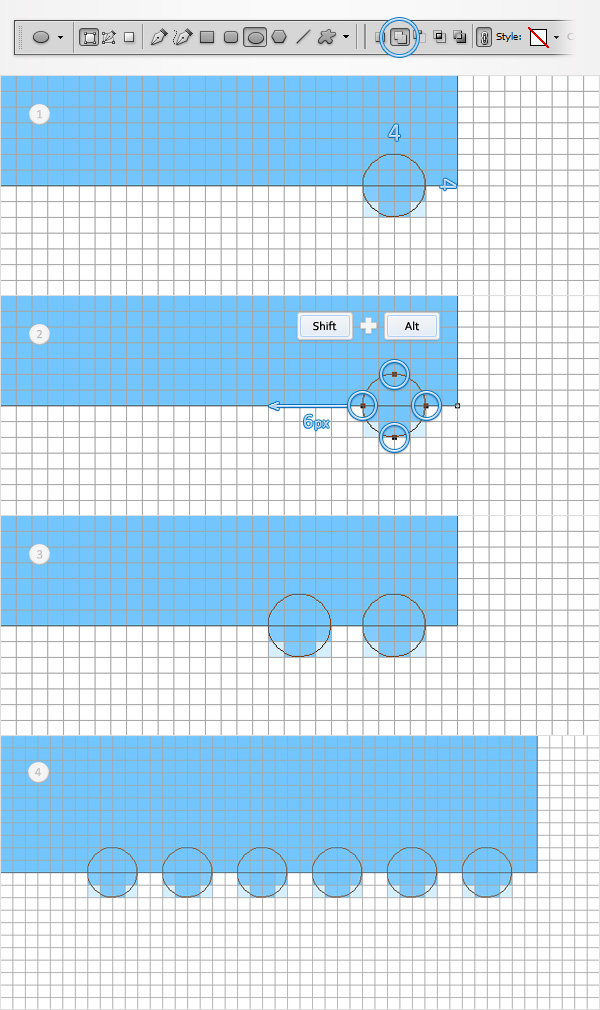
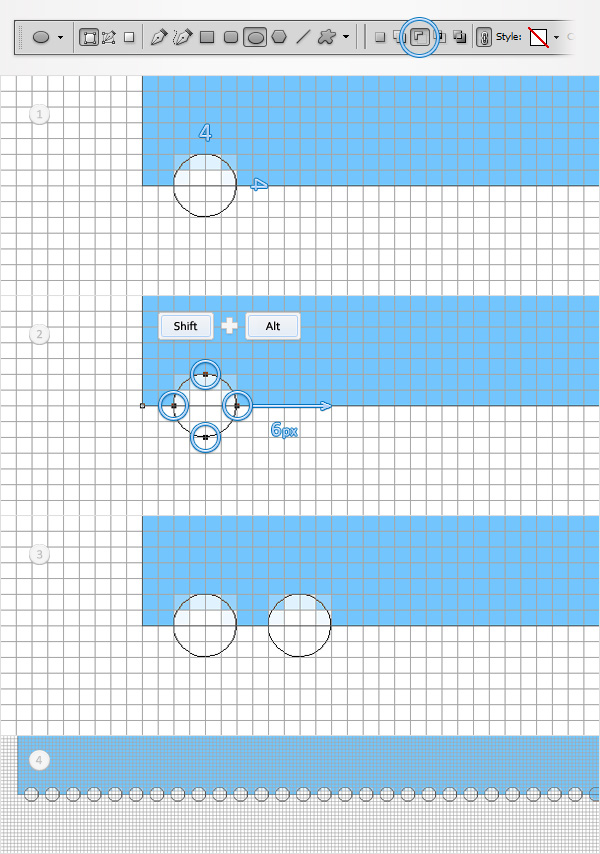
Select the vector shape made in the previous step and focus on the bottom, right corners. Pick the Ellipse Tool, check the Add button from the top bar and add a 4px circle as shown in the first image.
Switch to the Direct Selection Tool and select the four anchor points that make up this little circle. Hold the Shift and Alt buttons from your keyboard, click (and hold) inside your circle and simply drag 6px to the left. This should add a copy of the circle as shown in the third image.
Repeat this technique until you have six perfectly aligned circles as shown in the fourth image.

Step 4
Make sure that your blue vector shape is selected and focus on the bottom, left corner.
Pick the Ellipse Tool, check the Subtract button from the top bar and draw a 4px circle as shown in the first image. Switch to the Direct Selection Tool, select the four anchor points that make up this little circle and drag a copy 6px to the right. Repeat this technique until you have twenty-seven perfectly aligned circles as shown in the fourth image. You can duplicate two or more circles at a time. Just make sure that you select all the anchor points that make up those circles and that you’re keeping a 2px gap between each shape.

Step 5
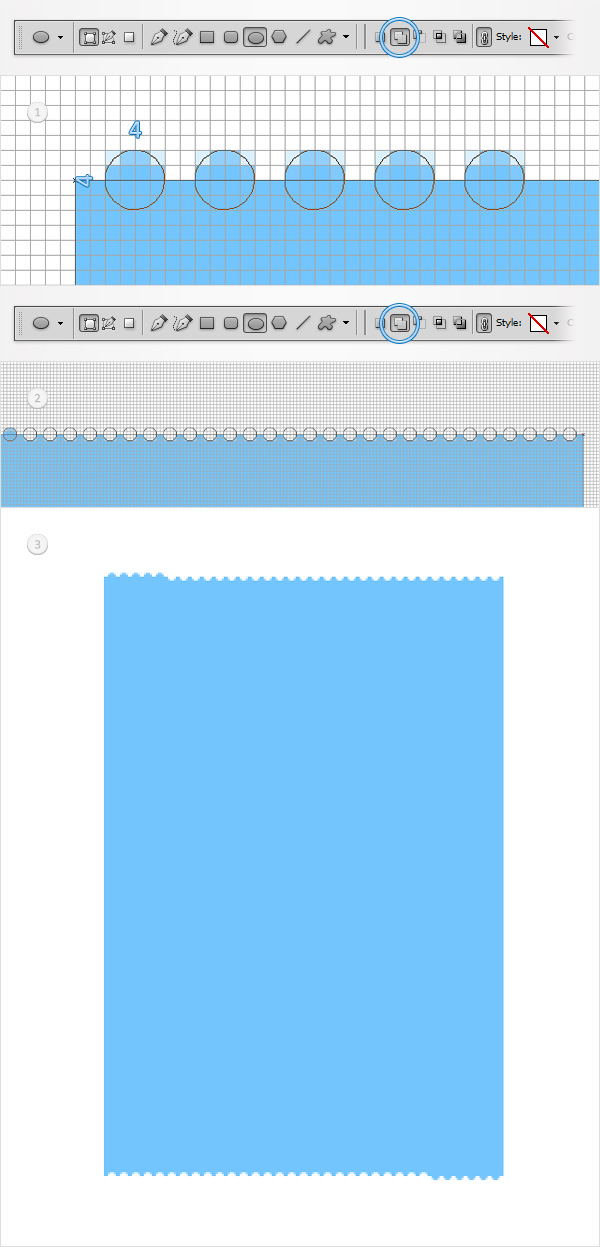
Make sure that your blue vector shape is selected and focus on the top, left corner.
Pick the Ellipse Tool, check the Add button from the top bar and add five, 4px circles as shown in the first image.
Continue with the Ellipse Tool, check the Subtract button from the top bar and draw twenty-eight, 4px circle as shown in the second image. In the end your blue vector shape should look like in the third image.

Step 6
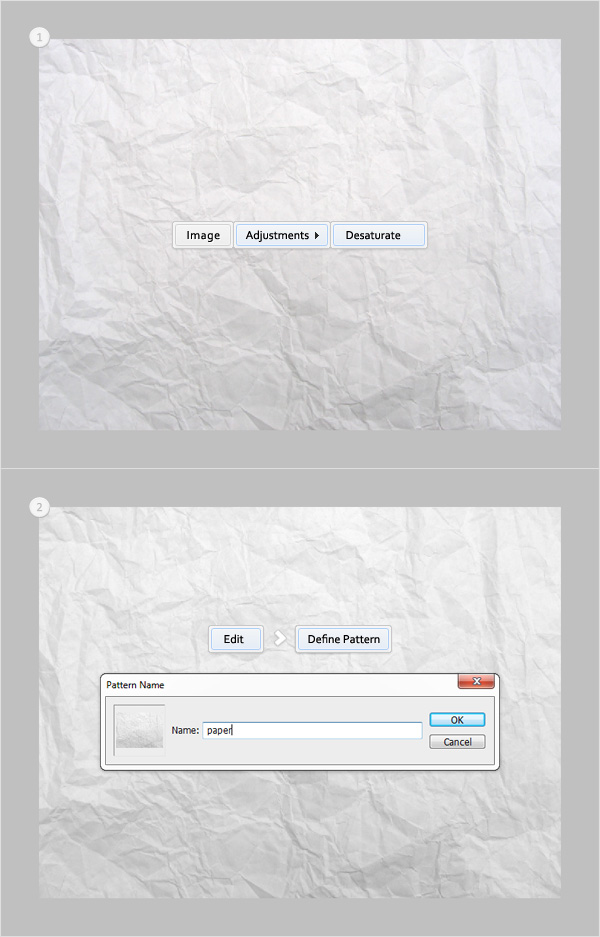
Next, you need to create a simple paper pattern. Open this paper image in Photoshop, go to Image > Adjustments > Desaturate then go to Edit > Define Pattern. Enter “paper” in the Name box then click OK. Close this file and get back to the main one.

Step 7
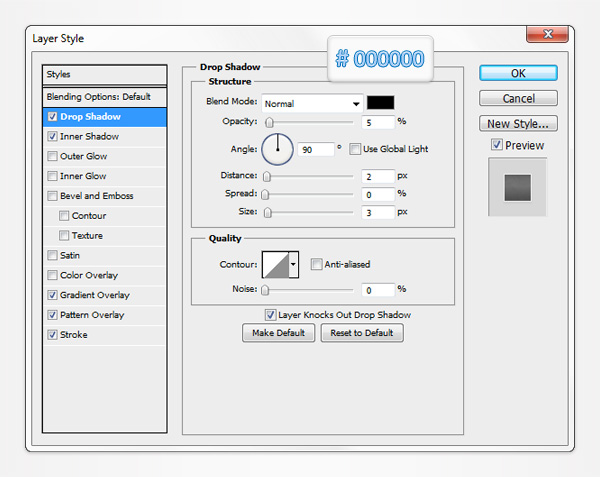
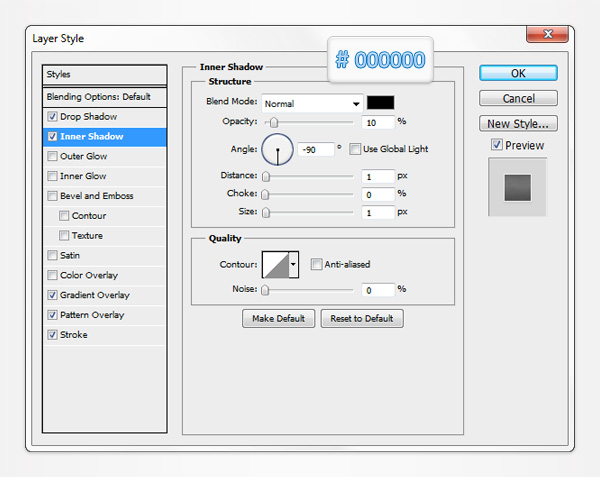
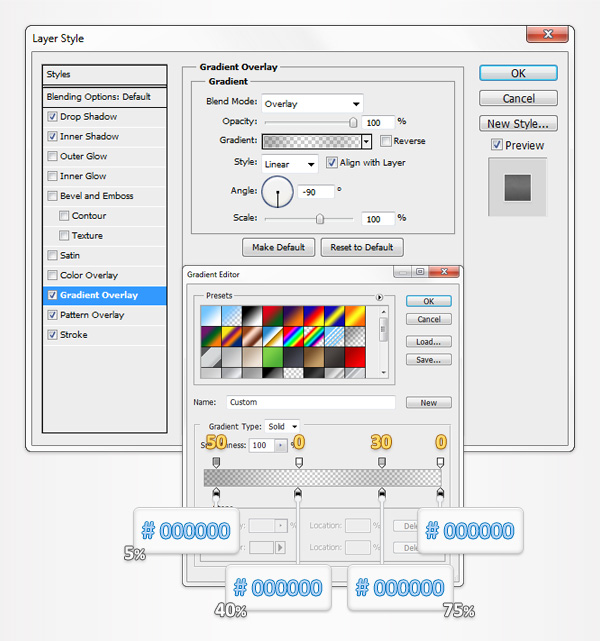
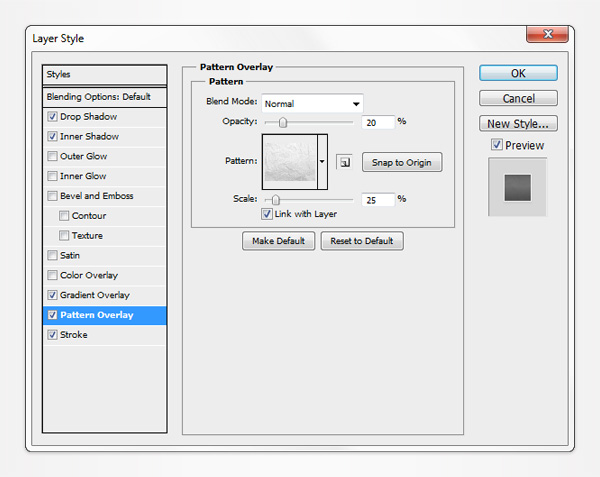
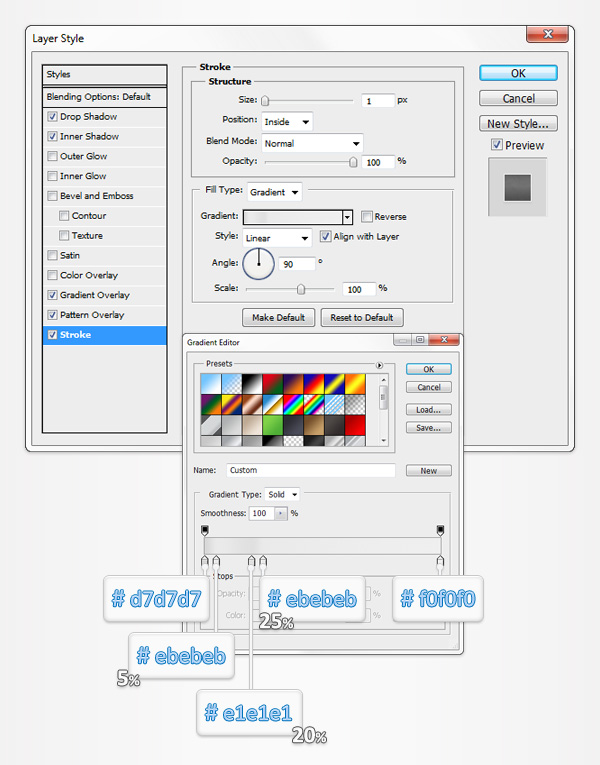
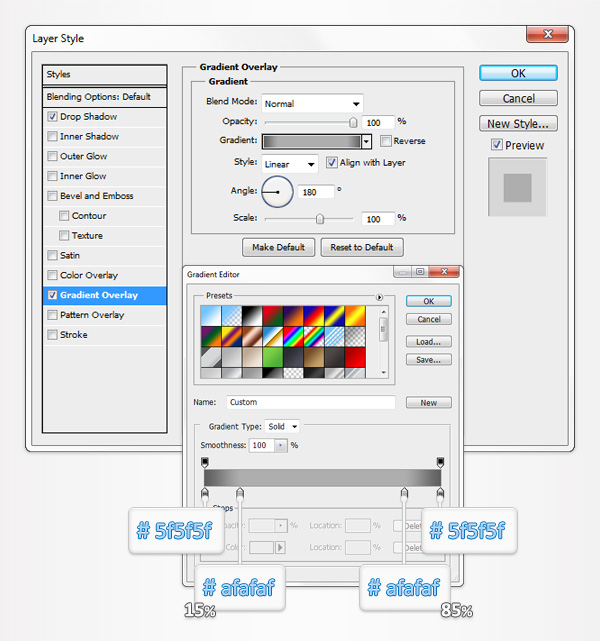
Open the Layers panel and focus on your blue vector shape. Replace the blue with #fafafa then double click on this shape to open the Layer Style window. Enter the properties shown in the following images and click OK.
The yellow numbers from the Gradient Overlay image stand for Opacity percentage while the white numbers stand for Blending Mode. For the Pattern Overlay section you will need the paper pattern made in the previous step. Simply open the Pattern picker and you will find there.






Step 8
For this step you will need a grid every 1px. So simply go to Edit > Preferences > Guides, Grid & Slices and enter 1 in the Gridline Every box. Set the foreground color to black.
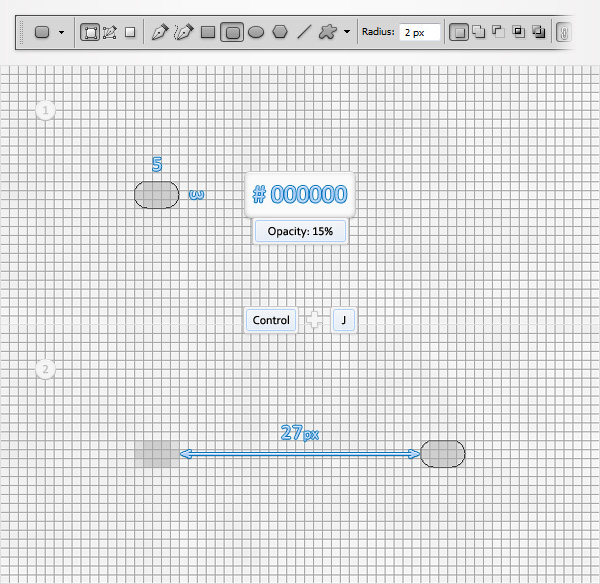
Pick the Rounded Rectangle Tool, focus on the top bar and set the radius to 2px. Create a 5 by 3px vector shape and lower its opacity to 15%.
Duplicate this little rounded rectangle (Control + J), select the copy and drag it 27px to the right.

Step 9
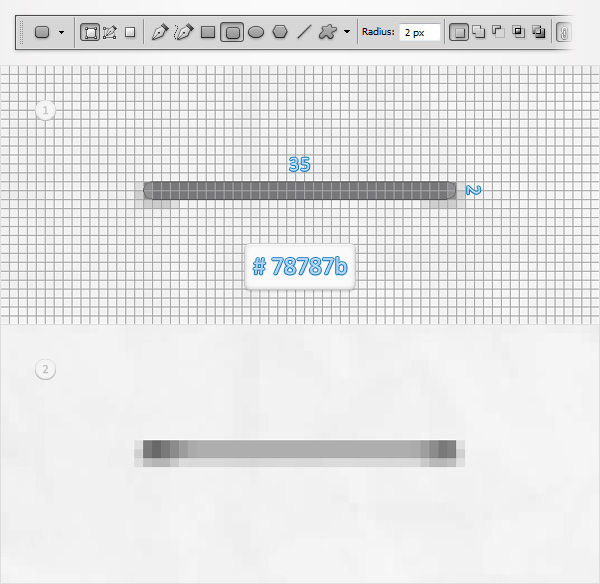
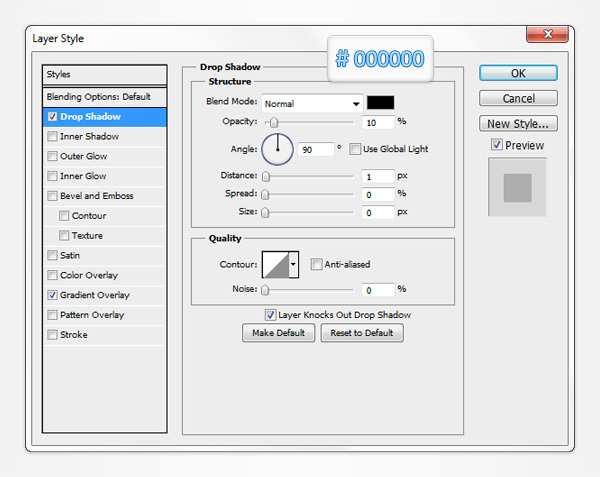
Set the foreground color to #78787b and make sure that the Rounded Rectangle Tool is still active. Create a 35 by 2px vector shape and place it as shown in the first image. Open the Layer Style window for this new shape and enter the properties shown in the following images.



Step 10
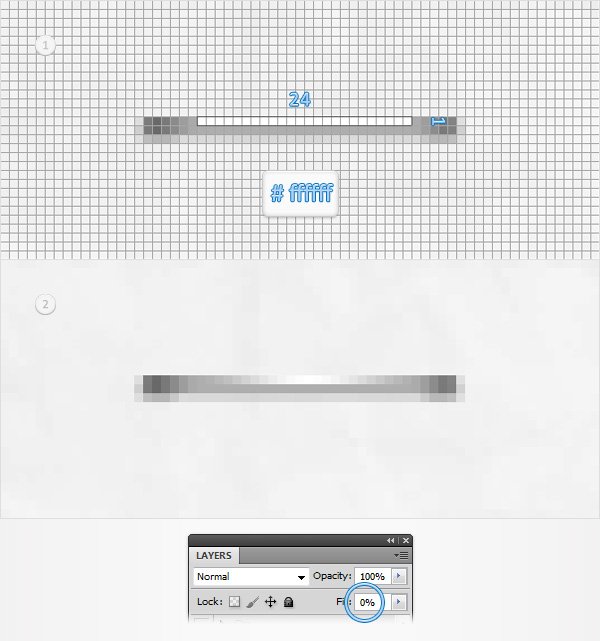
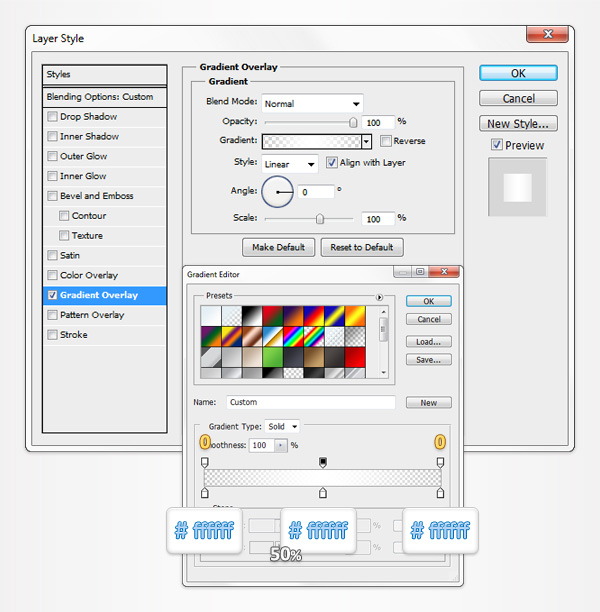
Set the foreground color to white, pick the Rectangle Tool, create a 24 by 1px vector shape and place it as shown in the first image. Make sure that this thin rectangle is selected, lower its Fill to 0% then open the Layer Style window and enter the properties shown in the following image.


Step 11
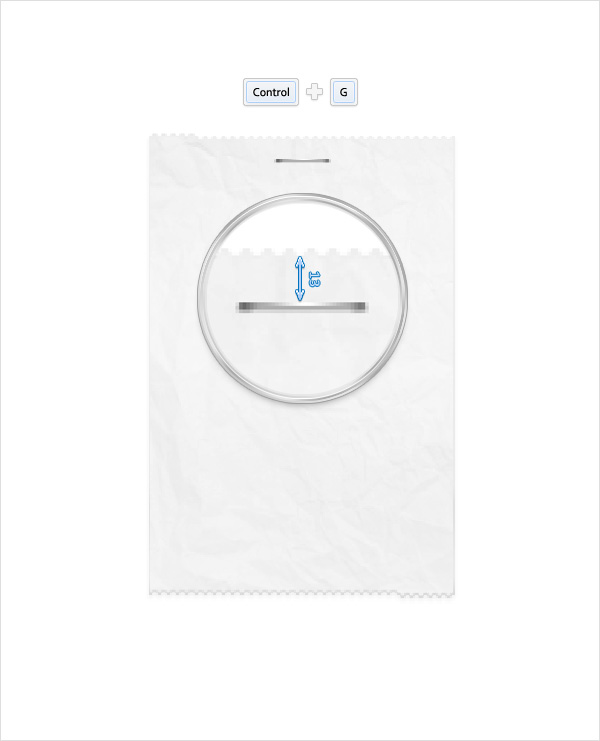
Select the four vector shapes made in the last three steps and group them (Control + G). Select this new group and place it as shown in the following image.

Step 12
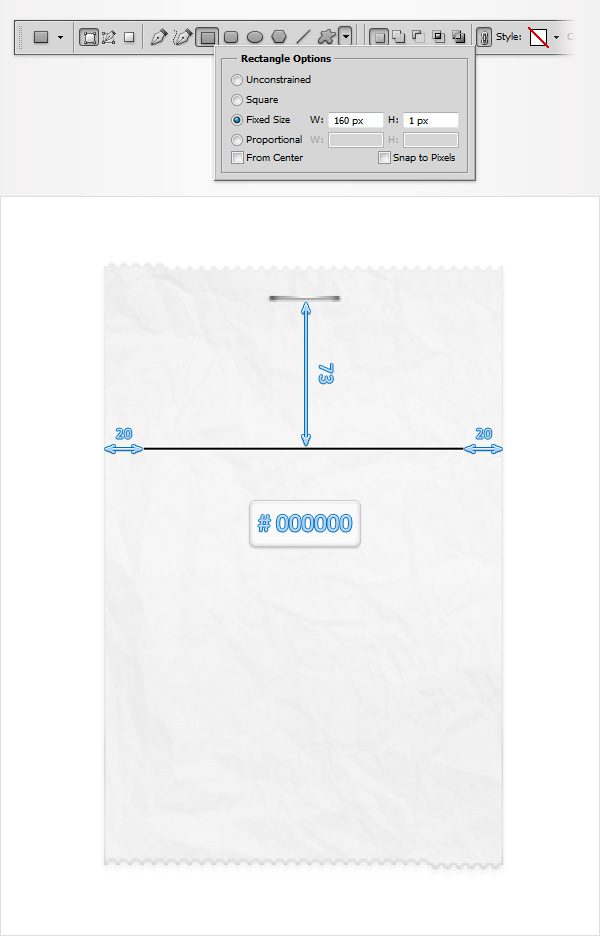
Set the foreground color to black, pick the Rectangle Tool, focus on the top bar and click on that little arrow icon to open the Rectangle Options panel. Check the Fixed Size button then enter 160 in the width (W:) box and 1 in the height (H:) box.
Now, simply click inside your document and you will get a black, 160 by 1px vector shape. Select it and place it as shown in the following image.

Step 13
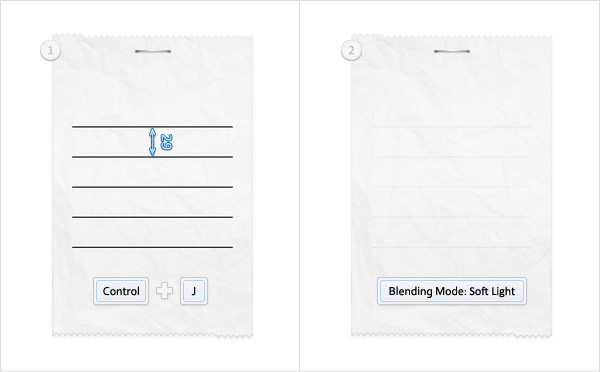
Duplicate the vector shape made in the previous step (Control + J). Select this copy and drag it 29px down.
Add three more copies and place them as shown in the first image. Make sure that you always have a 29px gap between these thin shapes. Focus on the Layers panel, select all five vector shapes and change the blending mode to Soft Light.

Step 14
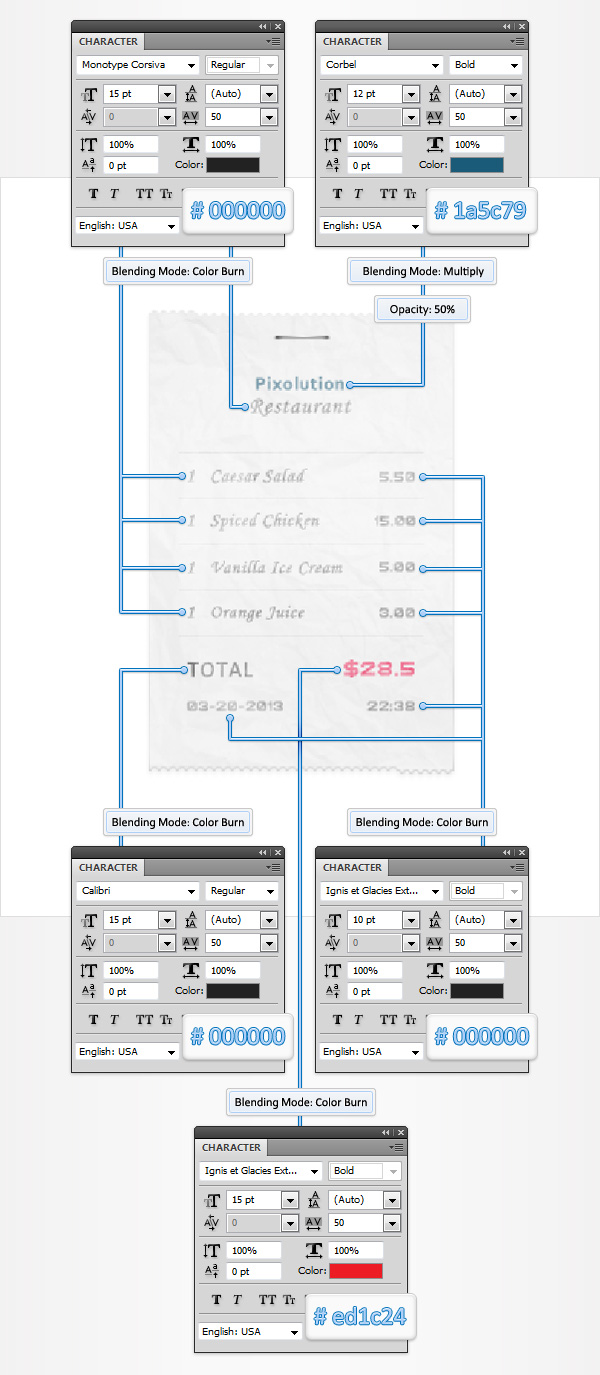
Disable the Grid (View > Show > Grid) and add the text using the Type Tool. Have a look at the following image and you will find all the text properties that you will need.

Step 15
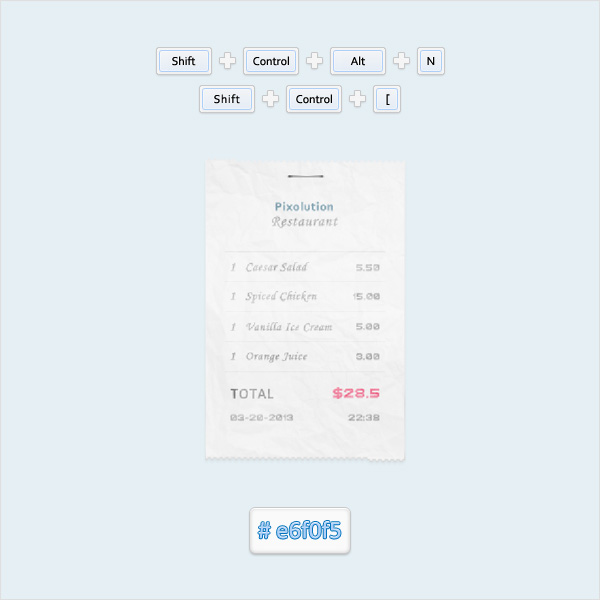
Hit Shift + Control + Alt + N to create a new layer. Focus on the Layers panel, select it and send it to back (Shift + Control + [ ).
Set the foreground color to #36f0f5, pick the Paint Bucket Tool, make sure that your new layer is still selected and simply click inside your document.

Step 16
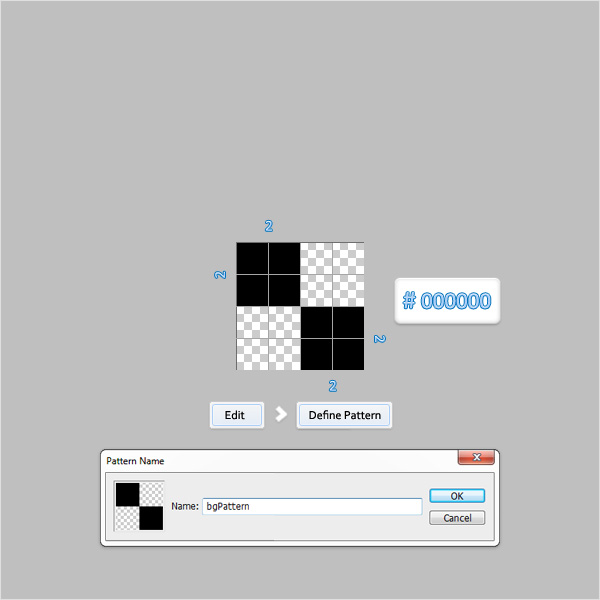
Next, you need to create a second pattern. First, hit Control + N to create a new document. Enter 4 in the width and height boxes and click OK. Enable the Grid (View > Show > Grid) then move to the Layers panel and delete the “Background” layer. Set the foreground color at black and grab the Rectangle Tool.
Create two 2 by 2px vector paths and place them as shown in the following image. Now, simply go to Edit > Define Pattern. Pick a name for your new pattern and click OK. Close this document and return to the main one.

Step 17
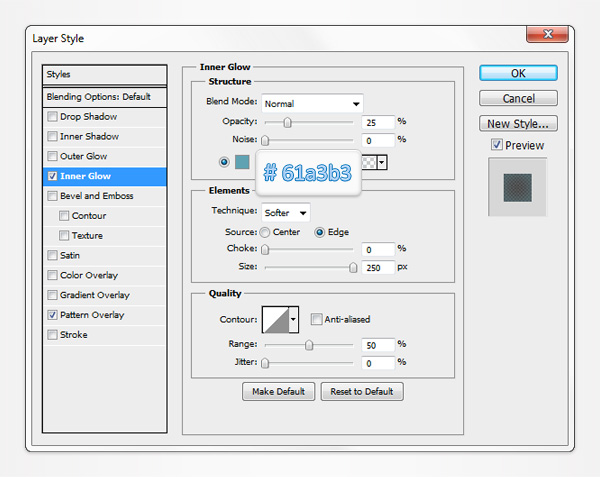
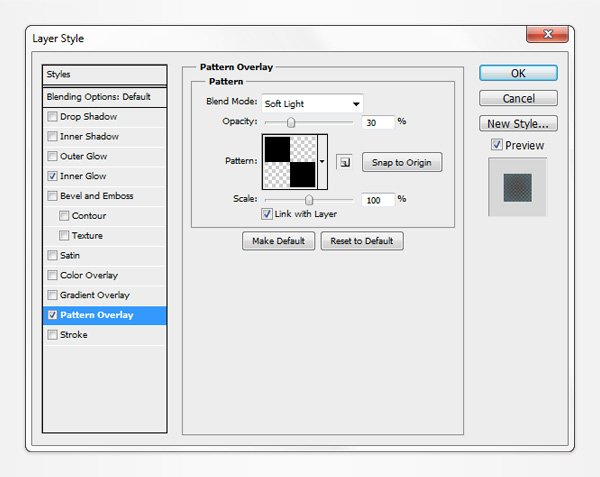
Focus on the Layers panel, open the Layer Style panel for the layer made in the fifteenth step and enter the properties shown in the following images. For the Pattern Overlay section use the pattern made in the previous step.



And We’re Done!
Here is how your final result should look.